这篇文章主要介绍了JavaScript学习小结之使用canvas画“哆啦A梦”时钟的相关资料,需要的朋友可以参考下
前言:今天看完了Js书的canvas画布那张,好开心~又是心爱的canvas~欧耶~
之前看到有人建议我画蓝胖子,对哦,我怎么把童年最喜欢的蓝胖子忘了,为了表达我对蓝胖子的歉意,所以今天画了会动的hello world,也算是一种进步咯~
好的各位,请上车的乘客往里走,请不要堵塞通道,谢谢。我们开车吧~
正文:
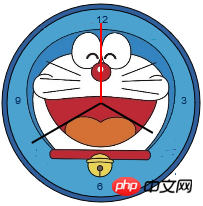
今天先上图吧,看看效果再说

今天的蓝胖子长这样,看到它还是这么胖,我就放心了。这世界还是充满正能量的,总归还有人比我胖,哈哈哈
然后是上代码
html部分
快去升级浏览器吧~
Js部分
window.addEventListener("load", function(){
//获取画布上下文
var context = document.getElementById("myCanvas").getContext("2d");
//判断上下文是否存在,存在则可以执行接下来的代码
if(context){
//开始一个新的子路径
context.beginPath();
//我们准备画两个同心圆作为时钟的边框
//画一个外面的大圆
context.arc(100,100,99,0,2*Math.PI,false);
//以某种很好看的蓝色填充
context.fillStyle = "#315f9b";
context.fill();
//画大圆的边线
context.stroke();
//开始一条新的子路径,
//此处是必须的,要不然之后填充的颜色会把之前的全部覆盖
context.beginPath();
//将开始点移动到(194,100),用半径和圆心计算得出的点
context.moveTo(194,100);
//画内部的小圆(圆神?)
context.arc(100,100,94,0,2*Math.PI,false);
//用另一种很好看的稍浅蓝色填充内部小圆
context.fillStyle = "#4ba2cf";
context.fill();
context.stroke();
//蓝胖子出现啦~
//创建一个Image对象,将它的src设置为蓝胖子的图片
var image = new Image();
image.src = "2.png";
//用上下文的方法drawImage将图片从点(25,25)开始画,画在边长150的矩形中
context.drawImage(image,25,25,150,150);
//移动变换矩阵
//移动后(100,100)作为新的原点,即(0,0)
context.translate(100,100);
//用一个同样很好看的蓝色来画我们的时间点
context.fillStyle = "#02285a";
//fillText第一个参数为要画的字符串,第二个参数为x,第三为y
//以下x,y值是调试后的效果,大家根据不同情况,再做调整哦
context.fillText("12",-5,-80);
context.fillText("6",-4,87);
context.fillText("3",80,1);
context.fillText("9",-86,1);
//稍候详述此函数
nowTime(context);
}
},false);
以上时钟的表盘都出现了,但是时钟之所以为时钟最重要的就是它能显示时间啊(废话),所以接下来就是画指针咯
nowTime函数部分
function nowTime(context){
//创建一个日期对象,用来获取本地的时间
var myDate = new Date();
//获取小时,分钟,秒钟
var myHour = myDate.getHours();
//将小时转换为12时制
if(myHour >= 12){
myHour = myHour-12;
}
var myMin = myDate.getMinutes();
var mySec = myDate.getSeconds();
//描绘小时
//用来存放当前小时在表盘上的弧度
var hourArc;
//以3时作为圆周的起点,顺时针表示弧度
if(myHour < 3){
hourArc = 2*Math.PI-(3-myHour)*Math.PI/6;
}else{
hourArc = (myHour-3)*Math.PI/6;
}
//当指向3,6,9,12时,正好为90°的倍数
//此处因为角度转换为弧度有偏差,所以特别处理下
switch(myHour){
case 0:
hourArc = Math.PI*3/2;break;
case 3:
hourArc = 0;break;
case 6:
hourArc = Math.PI/2;break;
case 9:
hourArc = Math.PI;break;
}
//调用drawTime函数,在表盘上画出小时针
drawTime(context,hourArc,60);
//描绘分钟
//用来存放当前分钟在表盘上的弧度
var minArc;
//以15分作为圆周的起点,顺时针表示弧度
if(myMin < 15){
minArc = 2*Math.PI-(15-myMin)*Math.PI/30;
}else{
minArc = (myMin-15)*Math.PI/30;
}
//处理分钟,依然是此处因为角度转换为弧度有偏差,所以特别处理下
switch(myMin){
case 0:
minArc = Math.PI*3/2;break;
case 15:
minArc = 0;break;
case 30:
minArc = Math.PI/2;break;
case 45:
minArc = Math.PI;break;
}
//调用drawTime函数,在表盘上画出分钟针
drawTime(context,minArc,80);
//描绘秒钟
//用来存放当前秒钟在表盘上的弧度
var secArc;
//以15秒作为圆周的起点,顺时针表示弧度
if(mySec < 15){
secArc = 2*Math.PI-(15-mySec)*Math.PI/30;
}else{
secArc = (mySec-15)*Math.PI/30;
}
//处理秒钟,依然依然此处因为角度转换为弧度有偏差,所以特别处理下
switch(mySec){
case 0:
secArc = Math.PI*3/2;break;
case 14:
secArc = 0;break;
case 29:
secArc = Math.PI/2;break;
case 44:
secArc = Math.PI;break;
}
//调用drawTime函数,在表盘上画出小时针
drawTime(context,secArc,80,"red");
//设置一个超时调用函数,每一秒超时调用nowTime更新时钟
setTimeout(function(){
//调用画新的指针前,当然应该要清除下原来的时针吧,用clearTime函数,真的好用!
clearTime(context);
//把闲杂指针清除了,再画一次当前的指针吧~
nowTime(context);
},1000);
}
那么,我们具体是怎么操作上下文画出指针的呢?我也不知道,所以,我们今天就到此结束吧~
开玩笑啦,嘿嘿,take it easy(一定要假装被我整到哈)
接下来是drawTime函数,它一共有四个参数(context,theArc,theLength,color="#000"),context一眼看穿是画布的上下文,theArc则是我们要旋转画布的角度,theLength代表指针的长度,color则是指针的颜色。
function drawTime(context,theArc,theLength,color="#000"){
//保存当前的画布环境,和restore方法配合使用能够恢复画布上下文
context.save();
//旋转画布,rotate传入的参数代表旋转的弧度
context.rotate(theArc);
//开始一条新的子路径,我们开始画指针啦
context.beginPath();
//将开始点移动到(0,0)
context.moveTo(0,0);
//画一条到(theLength,0)的路径
context.lineTo(theLength,0);
//用指定的color颜色画这条路径
context.strokeStyle = color;
//路径的宽度为2
context.lineWidth = 2;
//路径是不可见的,如果要看到路径,需要用stroke来描线,而如何描这条线,可以由我们以上用到的几个属性来定义
context.stroke();
//恢复上下文
context.restore();
}
虽然接近尾声啦,但是还有一个很重要的clearTime函数,要是没有它,你的时钟会被密密麻麻的秒针占领的,关爱密集恐惧症患者,我们人人有责
function clearTime(context){
//我们开始一条新的子路径,然后描绘一个充斥着好看蓝色的圆,把我们之前画的指针都遮盖住,相当于清除了一次表盘
context.beginPath();
context.arc(0,0,80,0,2*Math.PI,false);
context.fillStyle = "#4ba2cf";
context.fill();
//很不幸,我们的蓝胖子也被误伤了,所以再召唤它一次吧,决定就是你啦,皮卡丘(?咦)
var image = new Image();
image.src = "2.png";
//这个坐标和第一次加载的坐标不同,因为我们修改了变换矩阵,还记得吗?所以,它们的坐标应该是互补的
context.drawImage(image,-75,-75,150,150);
}
嗯啦,ok,现在是真的到此为止啦,差不多该去吃饭咯~各位可爱的程序猿们要记得吃饭哦~

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:





















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








