如何实现多图版互动式图片课件的制作
发布时间:2017-04-13 02:37
来源:互联网
当前栏目:电脑技巧
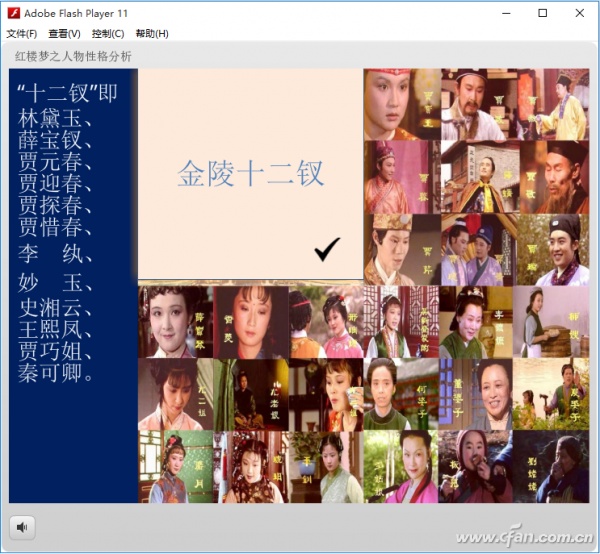
小李想制作互动式《红楼梦之人物性格分析》幻灯片课件,课件分为开始界面和多图式内容界面。点击开始界面中的“开始”按钮,就会进入到内容界面。在内容幻灯片中,当鼠标悬停在图片上时,图片位置便会出现文本说明,同时幻灯片左边会出现详细文本解释。当点击图片时,图片放大;点击图片中的人物会弹出相应窗口。如果图片被点击过,会在文本说明上打上“√”(图1)。这样的互动效果在php?/PowerPoint/' target='_blank'>PPT中实现不容易,利用Articulate Storyline 2制作,就比较简单了。

1. 开始界面的制作
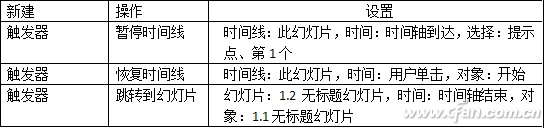
新建项目后双击无标题幻灯片,再插入一张空白幻灯片,设置好背景色。在第一张幻灯片中插入所需要的图片、文本、开始按钮及四个装饰性矩形,分别设置好它们的样式及进入、退出时的动画,这些操作和PPT中都是相类似的;在时间线上拖动调整对象的左、右两边,安排各对象出现的先后顺序;在时间线最上方合适位置右击,选择“在播放指针处创建时间点”,创建一个时间点。交互效果的设置需要新建3个触发器并按表1进行设置:

表1
这样,开始界面幻灯片就编辑完成了(图2)。

小提示:
可在时间线上通过拖动来调整层次关系。
2. 制作主界面幻灯片
切换到第二张空白幻灯片,在它上面插入四幅人物合成图并调整好各自的位置;插入四个矩形,输入相应文字说明,调整矩形与各图片大小一致,并将每个矩形覆盖到各图片上,将各个矩形的初始状态设置为隐藏;插入四个互动对象处控件下的热点矩形,调整热点矩形与各图片大小一致,并将每个热点矩形覆盖到各文字矩形上;插入四个“√”图形,并将它们放置到热点矩形上的合适位置,也将它们的初始状态设置为隐藏,图层分别命名为标记1、标记2、标记3、标记4;在右侧点击底层图层处的新建图层按钮,增加4个图层,分别命名为十二金钗、各位公子、……在每个图层上利用文本框在幻灯片的左侧添加相应的详细文本解释(图3)。

在进行交互设计前,先切换到故事视图,新建一个场景,接下来再切换到“1.2无标题幻灯片”界面。点击右侧触发器处的“管理项目变量”按钮,新建4个变量,名称分别为m1、m2、m3、m4,类型均为“真/假判断题”,值均为“假”。




















 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








