今天给小伙伴们推荐3款超美观高效的Vue自定义滚动条组件Vue-Scrollbar。

1、OverlayScrollbars
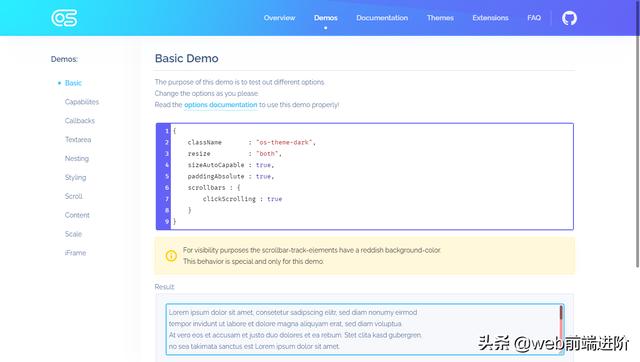
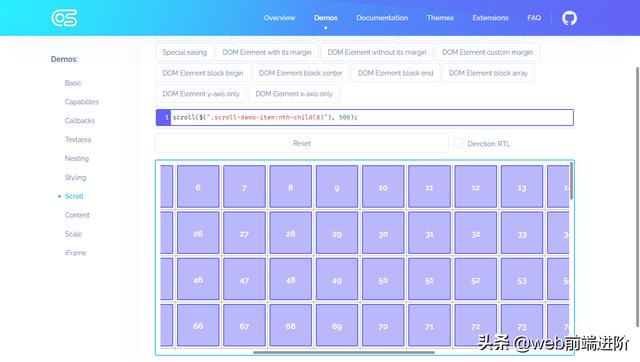
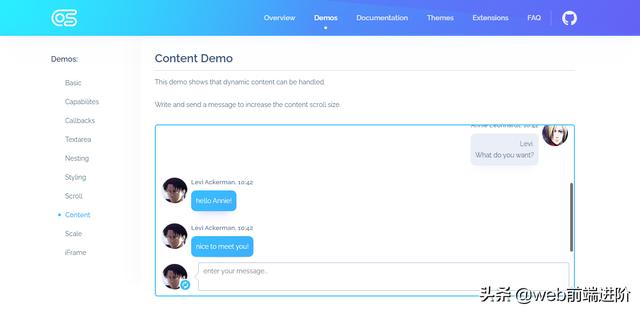
overlayscrollbars 一款优秀高质量的自定义滚动条插件,star高达1.4K+。支持跨框架使用 (js vue react angular),兼容IE8+及主流浏览器。


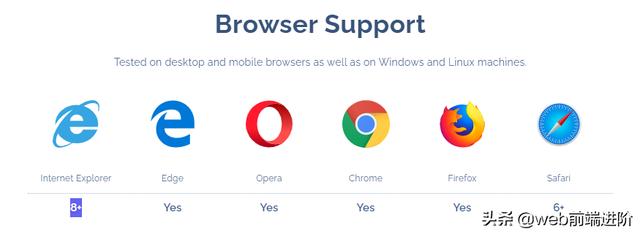
浏览器支持度

跨框架使用
在jQuery中使用
$(function() { $('body').overlayScrollbars({ });});在Vue页面中使用

// 安装依赖$ npm i overlayscrollbars-vue -S// 在main.js中全局引入import Vue from 'vue';import { OverlayScrollbarsComponent } from 'overlayscrollbars-vue';Vue.component('overlay-scrollbars', OverlayScrollbarsComponent);// 页面局部引入// 在页面模板中使用 example content 



# 官网地址https://kingsora.github.io/OverlayScrollbars/# vue页面示例地址https://kingsora.github.io/OverlayScrollbars/frameworks/vue/# 仓库地址https://github.com/KingSora/OverlayScrollbars2、Vuebar
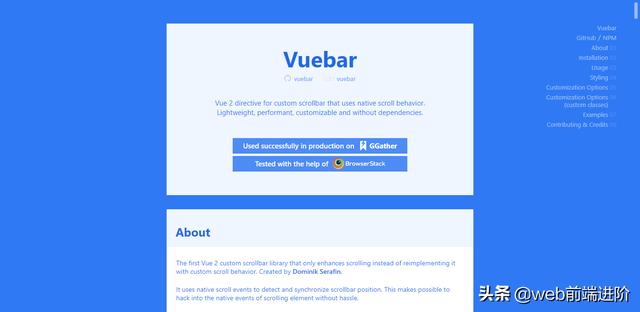
vuebar 基于 vue.js 构建的自定义滚动条组件。丰富的参数配置及支持自定义样式。

安装
$ npm i vuebar -S使用插件
// 全局引入import Vue from 'vue';import Vuebar from 'vuebar';Vue.use(Vuebar);// 基本使用
your scrollable content
// 配置参数
your scrollable content

# 文档地址https://github.serafin.io/vuebar/# 仓库地址https://github.com/DominikSerafin/vuebar
3、Vue-Custom-ScrollBar
vue-custom-scrollbar 一款基于 Vue.js 简约完美的自定义滚动条组件。易于使用,支持自定义滚动条样式。


特点
- 不改变设计布局
- 不需要手动操作 DOM
- 使用普通的 scrollTop and scrollLeft
- 滚动条样式可完全自定义
- 布局更改后更新
安装
$ npm i vue-custom-scrollbar -S使用插件


# 文档地址https://binaryify.github.io/vue-custom-scrollbar/# 仓库地址https://github.com/Binaryify/vue-custom-scrollbarok,就分享到这里。如果大家有其它好的Vue滚动条组件,欢迎一起分享交流哈!







 本文介绍了三款优秀的Vue.js自定义滚动条组件:OverlayScrollbars(跨框架,兼容IE8+),Vuebar(丰富的配置和自定义样式)和Vue-Custom-ScrollBar(易于使用,滚动条样式可完全自定义)。这些组件能提升用户体验,且易于集成到项目中。
本文介绍了三款优秀的Vue.js自定义滚动条组件:OverlayScrollbars(跨框架,兼容IE8+),Vuebar(丰富的配置和自定义样式)和Vue-Custom-ScrollBar(易于使用,滚动条样式可完全自定义)。这些组件能提升用户体验,且易于集成到项目中。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








