简单介绍
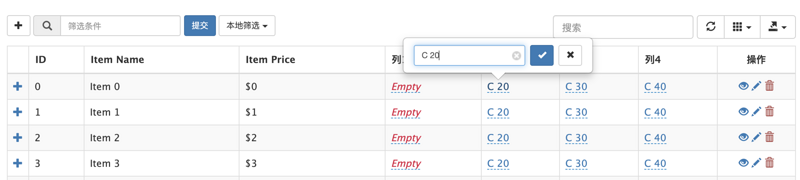
bootstrap table 是一款基于 Bootstrap 的 jQuery 表格插件,功能比较完备,能够实现数据异步获取,编辑,排序等一系列功能,最可贵的是,只需要一些简单的配置就可以实现一个功能完备的在线表格。

HTML 部分
bootstrap-table 具备异步获取数据功能,然后在前台渲染出表格。所以,前台只需要一句代码就解决了:
虽然它也支持将参数写在 HTML 页面中,但是我建议直接写在 JS 文件里,便于管理。
引入文件
由于 bootstrap-table 除了自身提供的功能外,还支持很多第三方的插件,所以,引入文件的部分就显得尤其重要了,没准你调试半天的 Bug,只是因为忘了引入某个库文件。
首先关注 3 个文件,dist 目录下的 bootstrap-table.css、bootstrap-table.js,如果使用中文,还要引用 locale/bootstrap-table-zh-CN.js,注意每个文件均提供了min版本以及正常版本,建议在开发测试阶段引入正常版本,便于调试。当然最后不要忘了引入 bootstrap 以及 jQuery,最终效果如下:
js 文件建议放到页面最底下,在





















 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








