边框样式可以让HTML元素的四边都有边框,并可以设置边框的样式和颜色。边框样式主要有三个样式标签,分别是border-style(边框线条类型)、border-width(边框线条宽度)、border-color(边框线条颜色)。
border-style(边框线条类型)
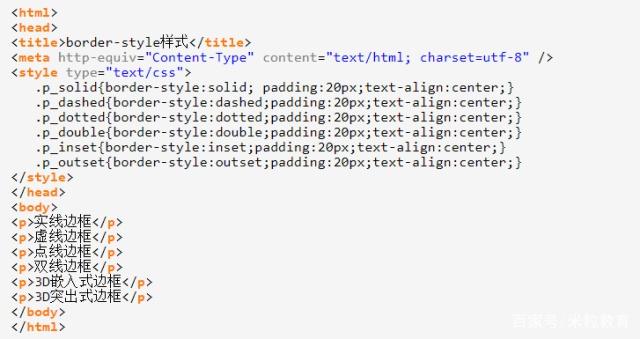
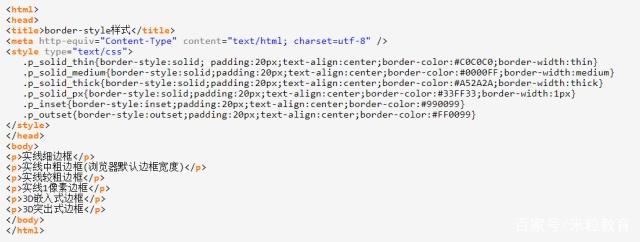
border-style样式用于设置边框线条类型,border-style样式的设置采用关键字法,关键字有solid(实线边框)、dashed(虚线边框)、dotted(点线边框)、double(双线边框)、inset(3D嵌入式边框,效果取决于边框的颜色值)、outset(3D突出式边框,效果取决于边框的颜色值)、groove(3D沟槽边框,效果取决于边框的颜色值)、ridge(3D脊边框,效果取决于边框的颜色值)。下面的HTML文档展示了border-style的使用方法。

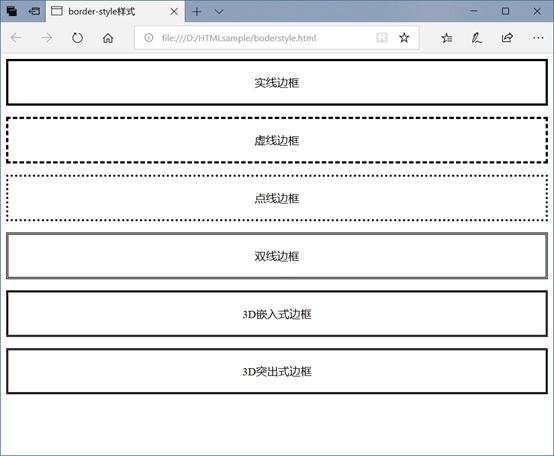
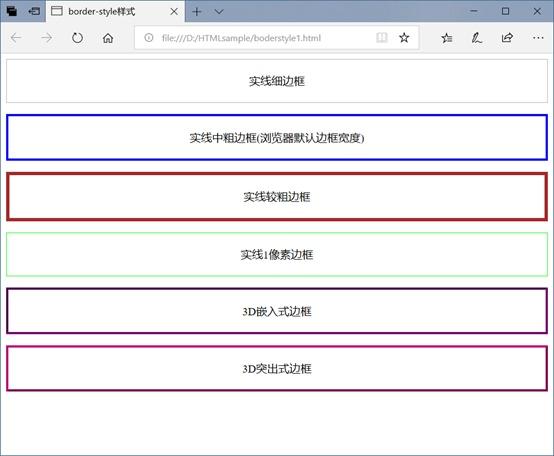
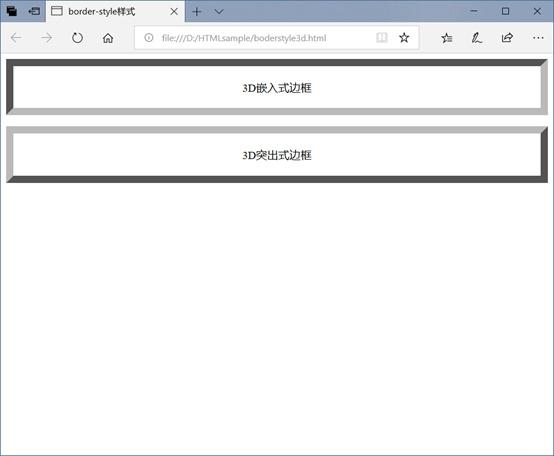
浏览器显示效果如下图所示。从浏览器的显示效果可以看出,线条类型为inset和outset的边框,并没有3D效果。这是因为要显示3D效果,还需要设置边框的线条颜色。

border-color(边框线条颜色)
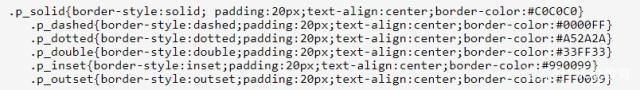
border-color用于设置边框的线条颜色,颜色值一般为16进制数值或使用rgb函数。在上面网页文档的样式定义语句中,添加border-color样式。

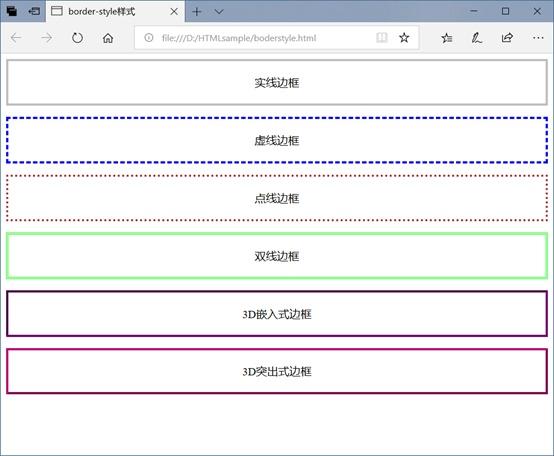
览器显示效果如下图所示。从浏览器的显示效果可以看出,线条类型为inset和outset的边框,虽然设置了颜色,但3D效果依然不明显。

border-width(边框线条宽度)
border-width用于设置边框线条的宽度,border-width的值可以是数值,也可以是关键字。关键字有thin(细的边框)、medium(默认,中粗边框)、thick(较粗边框)。下面的网页文档展示了border-width的使用方法。

浏览器显示效果如下图所示。

单独设置边框各边样式
前面介绍的样式对元素的四条边框线都会产生作用,CSS也允许对HTML元素的四条边框线分别设置样式。
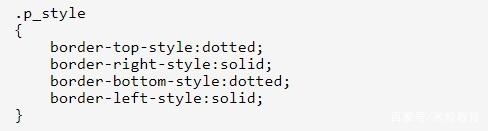
设置边框线条类型的样式标签有border-top-style(设置顶部边框线)、border-left-style(设置左侧边框线)、border-right-style(设置右侧边框线)、border-bottom-style(设置底部边框线)。如下面的样式语句,分别设置顶部边框线为虚线、右侧边框线为实线、底部边框线为点线、左侧边框线为实线。

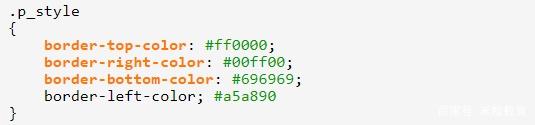
设置边框线条颜色样式标签有border-top-color(设置顶部边框线颜色)、border-left-color(设置左侧边框线颜色)、border-right-color(设置右侧边框线颜色)、border-bottom-color(设置底部边框线颜色)。如下面的样式语句,分别设置顶部边框线颜色为#ff0000、右侧边框线颜色为#00ff00、底部边框线颜色为#696969、左侧边框线为颜色为#a5a890。

前面的HTML案例中,3D边框效果不明显,下面分别设置各边边框颜色。网页代码如下。

浏览器显示效果如下图所示。

设置边框线条宽度样式标签有border-top-width(设置顶部边框线宽度)、border-left- width(设置左侧边框线宽度)、border-right- width(设置右侧边框线宽度)、border-bottom- width(设置底部边框线宽度)。如下面的样式语句,分别设置顶部边框线宽度为1像素、右侧边框线宽度为3像素、底部边框线宽度为6像素、左侧边框线宽度为9像素。

边框样式简写
CSS提供了边框样式的简写标签,样式标签是border,可以在border中分别设置边框线条宽度、边框线条类型和边框颜色。例如下面的样式语句定义了边框线条宽度为1px、边框线条类型为solid、边框颜色为#FF0000的边框样式。

border-style标签也可以简式定义样式,如下面的样式语句定义了顶部边框线条类型为dotted、右侧边框线条类型为solid、底部边框线条类型为double、左侧边框线条类型为dashed,定义顺序分别是上、右、底、左。

下面的样式语句定义了顶部边框线条类型为dotted、左、右侧边框线条类型为solid、底部边框线条类型为double,定义顺序分别是上、左右、底。

下面的样式语句定义了顶部和底部边框线条类型为dotted、左侧和右侧边框线条类型为solid,定义顺序分别是上下、左右。

上面的例子使用了border-style。同理,border-width和border-color也可以使用简式样式定义。
举报/反馈




















 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








