加入按钮
通过FX的 helloworld例程,可以发现,第一句语句就是调用fxml文件,
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
由此,可以看出,想要什么样的界面,只需编辑fxml文件就行,
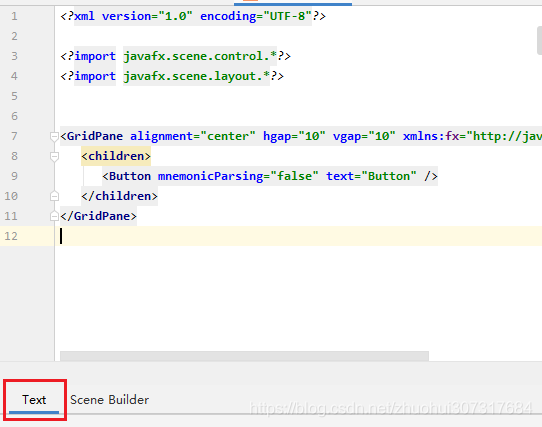
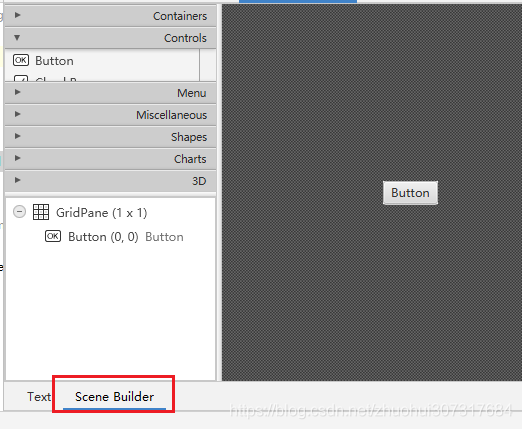
当你点开fxml文件时,会发现有两个视图,一种是Text(左图),一种是 Scene Builder(右图)。


和C#, Android Studio 一样的操作方式,而且操作方式也大同小异。比如,当要画一个按钮时,在 Scene Builder 模式下,把Button拖拽出来即可。
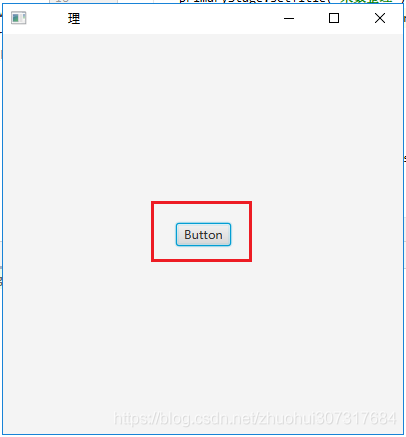
运行的效果如下:

按钮画出来了,那么,怎么把按钮和代码联系起来呢?也就是按一下按钮,就去做相应的事情。
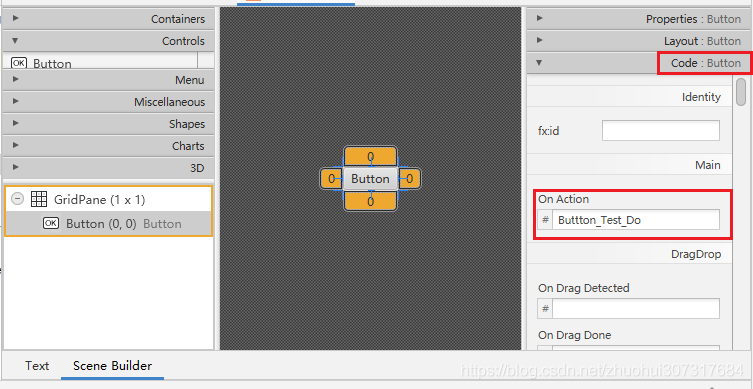
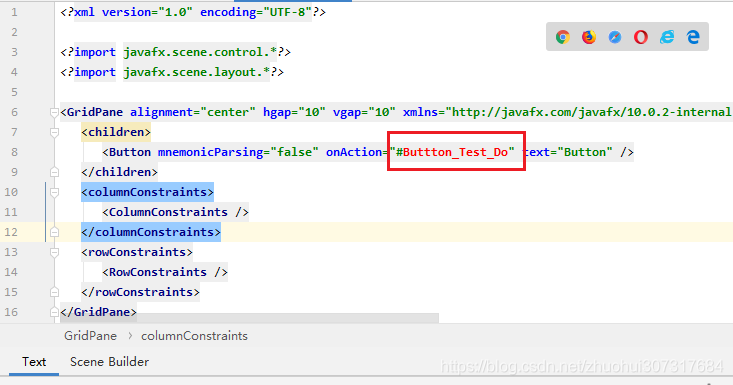
在Scence Builder界面选中按钮,右边就会出现属性栏,点开 Code:Button项,再点开On Action 项,在方框里填入函数名,如下图中填入了“Button_Test_Do”,

再退回 Text模式,就发现多了一个红色的 "Button_Test_Do"的字符串。

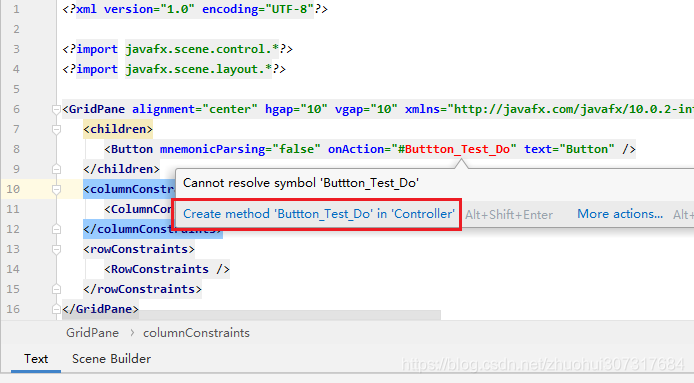
把鼠标移到红色字符上,就会提示解决方法:

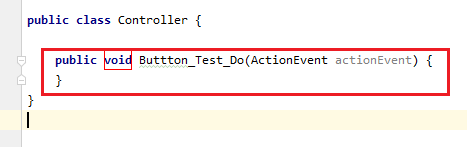
点击“Create mothod 'Button_Test_Do' in 'Controller' ”就会在 Controller.java 文件里生成代码,如下所示,接下来,我们需要按钮按下的时候做什么,在里面添加代码就行。

在程序里改变控件显示值
下面以在程序里改变button显示值为例。
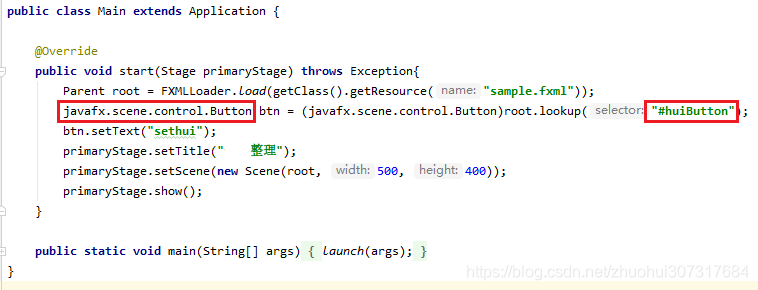
代码为:

有两个易错点,
易错点1:
是 javafx.scene.control.Button 也不是 Button,如上图红框中所示,这个BUG花费了我半天的时间。当你输入Button时,其实也是会提示两个选项的,这点需要注意了。

易错点2:
在fxml文件里,button的ID是“huiButton”, 但是填进 lookup() 里时,要加上字符“#”, 写成“#huiButton”,如上图红框中所示。
举一反三:
所有控件,包括 Table等等,在程序里实时改变值都








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2045
2045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








