让div,span等块级、非快级元素排列在同一行
by:授客qq:1033553122
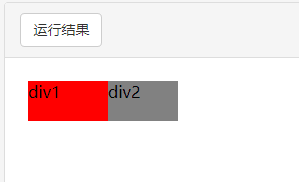
例子:让两个div排列在同一行
给div添加float样式
div{
float: left;
}
div1
div2

说明:让div和span排列在一起也可以用上述上方法
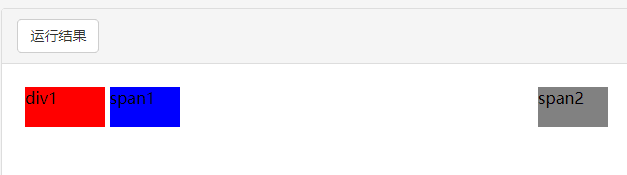
例子:让div和两个span排列在同一行
额外要求,然第二个span排列在最右侧
使用display-inline(为什么要使用display: inline-block;而不是display: inline; 是因为display: inline导致元素的height和width样式失效)
div,span{
display: inline-block;
}
.span2 {
float:right
}
div1
span1
span2
运行结果

说明:第一个div和第一个span之间存在空白间隙,那是因为div元素和span元素之间存在换行等空白,去除即可,如下
div1
span1





















 4545
4545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








