1.需求
做一个h5正方形的拖拽框
2.分析
使用touchstart,touchmove,touchend这3个事件实现.
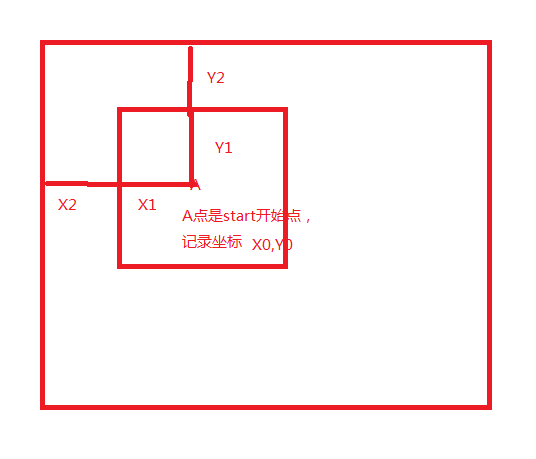
需要记录的数据有三组数据,分别是下图的(x0,y0),(x1,y1),(x2,y2)。A点表示最开始的点击位置

3.代码实现
下面是html和css部分,很简单的一部分
#outer{
position: relative;
width: 300px;
height: 300px;
background: green;
}
#inner{
position: absolute;
left: 0;
top:0;
width: 100px;
height: 100px;
background: red;
}
下面是js代码实现部分
记得要引入jq库哦!~
var outer =document.getElementById('outer');
var inner =document.getElementById('inner');
var move={
sLeft:0,
sTop:0,
curLeft:0,
curTop:0,
startX:0,
startY:0,
makeMove:function(e){
var e= e || window.event;
var touch =e.changedTouches[0];
var x=touch.clientX;
var y=touch.clientY;
l = x - this.sLeft;
t = y - this.sTop;
//边界判断最小值
l = l<0?0:l;
t = t<0?0:t;
//边界判断最da值
var maxLeft = 300-100;
var maxTop = 300-100;
l = l>maxLeft ?maxLeft:l;
t = t>maxTop?maxTop:t;
move.curLeft = l;
move.curTop = t;
$('#inner').css({
'left':move.curLeft +'px',
'top':move.curTop+'px'
})
}
}
inner.addEventListener('touchstart',function(e){
//获得初始坐标
var e= e || window.event;
var touch =e.changedTouches[0];
var x=touch.clientX;
var y=touch.clientY;
//对象属性赋值
move.sLeft = x-move.curLeft;
move.sTop = y-move.curTop;
move.startX=x;
move.startY=y;
$('#inner').css({
'left':move.curLeft+'px',
'top':move.curTop+'px'
})
},false);
inner.addEventListener('touchmove',function(e){
//获得坐标
var e= e || window.event;
var touch =e.changedTouches[0];
var x=touch.clientX;
var y=touch.clientY;
//获得偏移的值
move.makeMove(e);
},false);
inner.addEventListener('touchend',function(e){
},false);
Html5拖拽复制
拖拽是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖拽是标准的一部分,任何元素都能够拖拽. Html5拖拽非常常见的一个功能,但是大部分拖拽的案例都是一个剪切的过程, 项目中需 ...
html5拖拽
html5拖拽一
HTML5拖拽功能中 dataTransfer对象详解
有了HTML5,老板再也不用担心我们的上传了,再加上有拖拽上传是不是很酷.百度一下,有关HTML5拖拽上传的文章和实例不少,都缺不了一个至关重要的东东DataTransfer.但是详细介绍的不多,尤其 ...
基于html5拖拽api实现列表的拖拽排序
基于html5拖拽api实现列表的拖拽排序 html代码:
html5拖拽总结
拖拽(Drag 和 drop)是 HTML5 标准的组成部分.拖拽是一种常见的特性,即抓取对象以后拖到另一个位置. Internet Explorer 9.Firefox.Opera 12.Chrom ...
HTML5拖拽实例
最近应该会用到,借用一下......小妹儿,你又变懒了 拖拽相关属性 draggable属性是html5的全局属性,是html5支持拖放操作的方式之一,用来表示元素是否可以被拖放,draggable有 ...
html之div拖拽,html5拖拽
html之div拖拽 http://www.w3school.com.cn/html5/html_5_draganddrop.asp
随机推荐
callback res.end 记得return(Javascript需要养成的良好习惯)
错误示例: app.get('do',function(req,res,next){ getUserId(function(err,userId){ if(err){ res.end(err);//错 ...
PHP mongodb AR
HTML5、CSS3各浏览器兼容性
推荐一个网站 [点这里] 在这个网站中可以给你所有Web特性在各个不同浏览器以及相同浏览器的不同版本的兼容性. 还可以显示使用各个版本的浏览器的使用比例. 首页中显示所有的H5.CSS3等特性.点进去 ...
C语言面试问答(3)
12个滑稽的C语言面试问答——<12个有趣的C语言问答>评析(3) 前文链接:http://www.cnblogs.com/pmer/p/3322429.html 5,atexit wit ...
关于自定义jar包(tomcat)的添加
1 鼠标右击工程 选择 properties 或者 Ait + Enter 2 选择Libraries 3 点击Add Library... 4 选择User Library 点击 Next 5 如 ...
C++进阶小结
1.C++中类的不同存储区的对象的初始值 class test; class test { private: int i; int j; public: int geti() { return i; ...
.NET MVC 学习笔记(三)— MVC 数据显示
. NET MVC 学习笔记(三)—— MVC 数据显示 在目前做的项目中,用的最多的数据展示控件就是table展示(说不是的请走开,不是一路人),以下详细阐述下table的使用方法. 先看效果: 上 ...
appium+python 【Mac】Android夜神模拟器
1.官网下载地址:https://www.yeshen.com/ 2.具体的夜神模拟器的介绍请自查 3.下载安装后夜神模拟器后,打开模拟器,进行相应的配置如下: 4. (1).找到android-sd ...
PSCollectionView瀑布流实现
[-] 一基本原理 二具体实现 相关数据结构 视图更新方式 relayoutViews方法 removeAndAddCellsIfNecessary方法 select方法 重用数据块视图机制 三使用方 ...
[C#.NET] X509 數位電子簽章
摘自: http://www.dotblogs.com.tw/yc421206/archive/2012/06/30/73140.aspx 在上篇[C#.NET] 字串及檔案,利用 RSA 演算法加解 ...




















 2165
2165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








