功能描述:
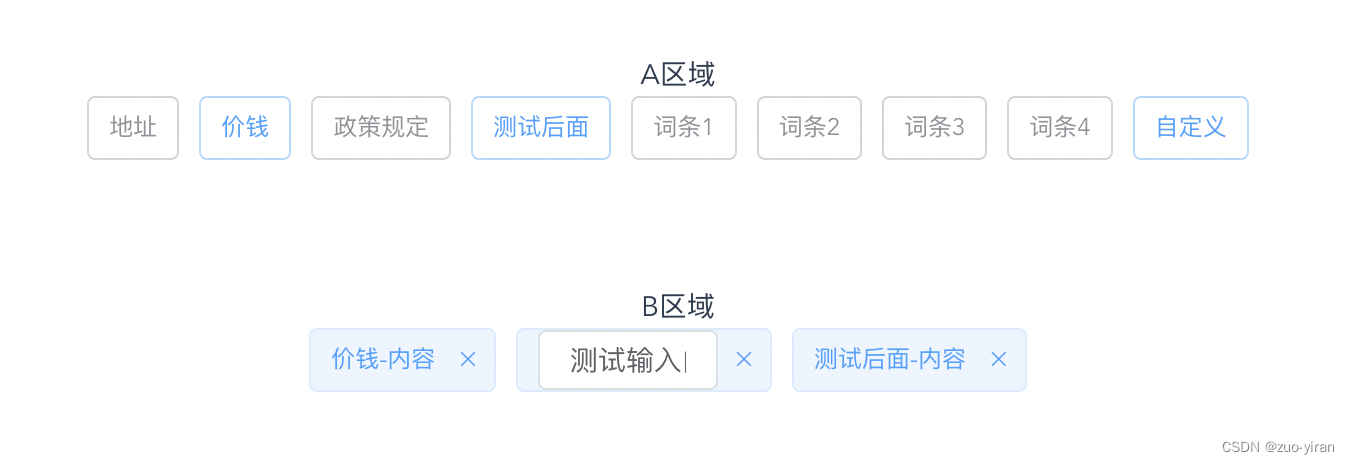
页面上A区域显示标签,点击标签在B区域内进行显示且可以通过拖拽改变排列顺序,点击A区域自定义标签后,在B区域显示可进行输入的标签,如图所示:

实现:
安装插件vuedraggable
npm install vuedraggable
引入:
import draggable from 'vuedraggable'
页面代码:
<div>A区域</div>
<el-tag
v-for="(item,index) in tabData"
:key="item.label"
:type="item.selected?'':'info'"
@click="add(item,index)"
effect="plain">
{{ item.name }}
</el-tag>
<br/>
<br/>
<br/>
<br/>
<div>B区域</div>
<!--使用draggable组件-->
<draggable v-model="myArray" chosenClass="chosen" forceFallback="true" group="people" animation="1000" @start="onStart" @end="onEnd">
<transition-group>
<div class="item" v-for="element in myArray" :key="element.id">
<el-tag
v-if="element.id!='zdy'"
closable
:disable-transitions="false"
@close="handleClose(element)">
{{element.cont}}
</el-tag>
<el-tag
v-if="element.id=='zdy'"
closable
:disable-transitions="false"
@close="handleClose(element)">
<el-input
class="input-new-tag"
v-model="element.cont"
ref="saveTagInput"
@keyup.enter.native="handleInputConfirm(element.cont)"
@blur="handleInputConfirm(element.cont)"
>
</el-input>
</el-tag>
</div>
</transition-group>
</draggable>
js
//导入draggable组件
import draggable from 'vuedraggable'
export default {
components: {
draggable
},
data() {
//B区域数据,即被拖拽对象的数组
myArray:[],
inputVisible: false,
//A区域数据
tabData: [
{cont:'地址-内容',id:1,name:'地址',selected: false},
{cont:'价钱-内容',id:2,name:'价钱',selected: false},
{cont:'政策规定-内容',id:3,name:'政策规定',selected: false},
{cont:'测试后面-内容',id:4,name:'测试后面',selected: false},
{cont:'词条1-内容',id:5,name:'词条1',selected: false},
{cont:'词条2-内容',id:6,name:'词条2',selected: false},
{cont:'词条3-内容',id:7,name:'词条3',selected: false},
{cont:'词条4-内容',id:8,name:'词条4',selected: false},
{cont:'',id:'zdy',name:'自定义',selected: false},
],
},
methods: {
// 添加数据
add(item,index){
item.selected = !item.selected;
if(item.selected){
this.myArray.push(item)
}else{
let filterArr = this.myArray.filter(df => {
return df.id != item.id
})
this.myArray = filterArr;
}
},
// 关闭
handleClose(tag) {
this.myArray.splice(this.myArray.indexOf(tag), 1);
tag.selected = !tag.selected;
this.tabData.splice(this.tabData.indexOf(tag), 1, tag);
},
// 自定义输入框操作
showInput() {
this.inputVisible = true;
this.$nextTick(_ => {
this.$refs.saveTagInput.$refs.input.focus();
});
},
// 输入框点击回车操作
handleInputConfirm(value) {
console.log(this.myArray)
},
//开始拖拽事件
onStart(){},
//拖拽结束事件
onEnd() {},
}
}
css
.item {
cursor: move;
display: inline-block;
}
.el-tag{
margin-right: 10px;
}
.input-new-tag {
width: 90px;
vertical-align: bottom;
height: 100%;
/deep/ .el-input__inner{
height: 100%;
}
}
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








