本篇文章给大家介绍一下使用纯CSS实现血轮眼+轮回眼特效的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。

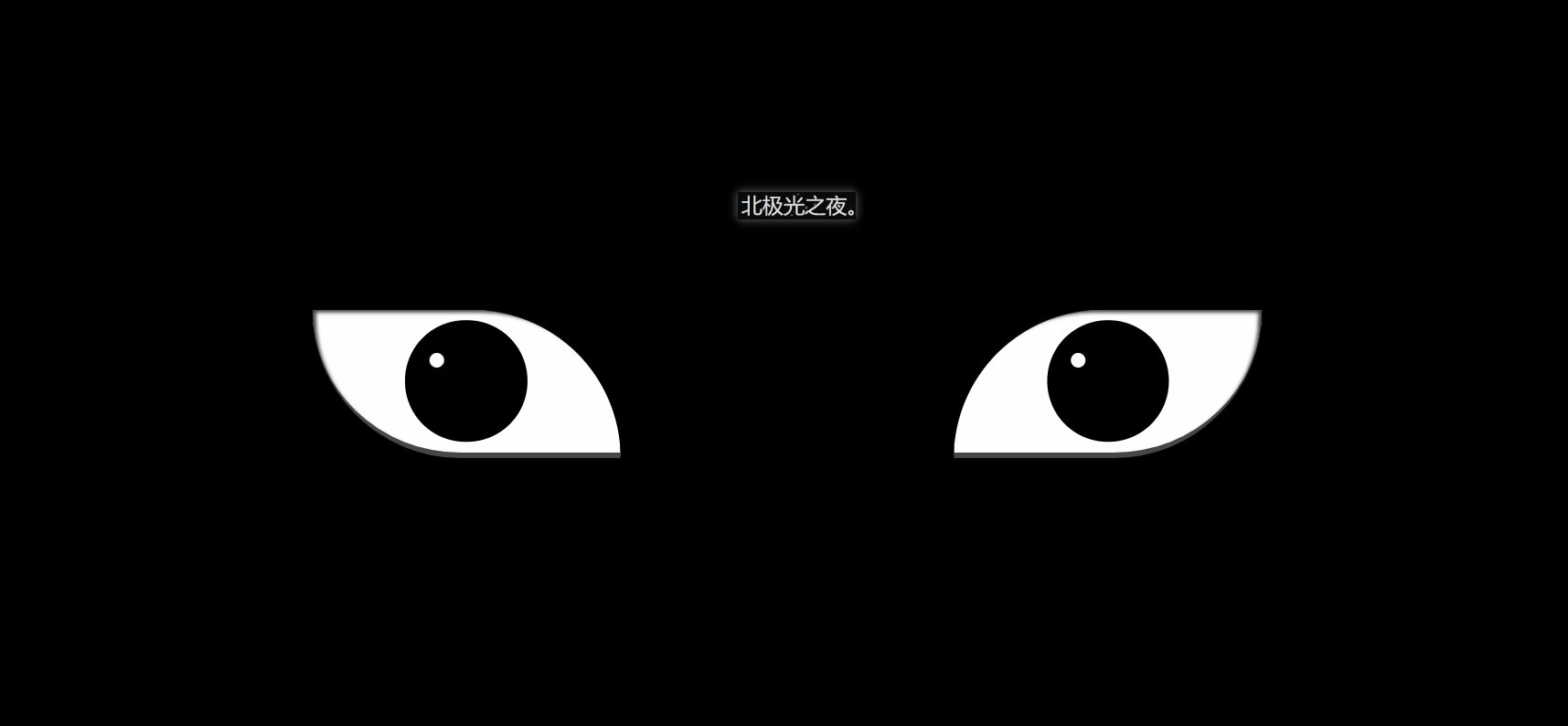
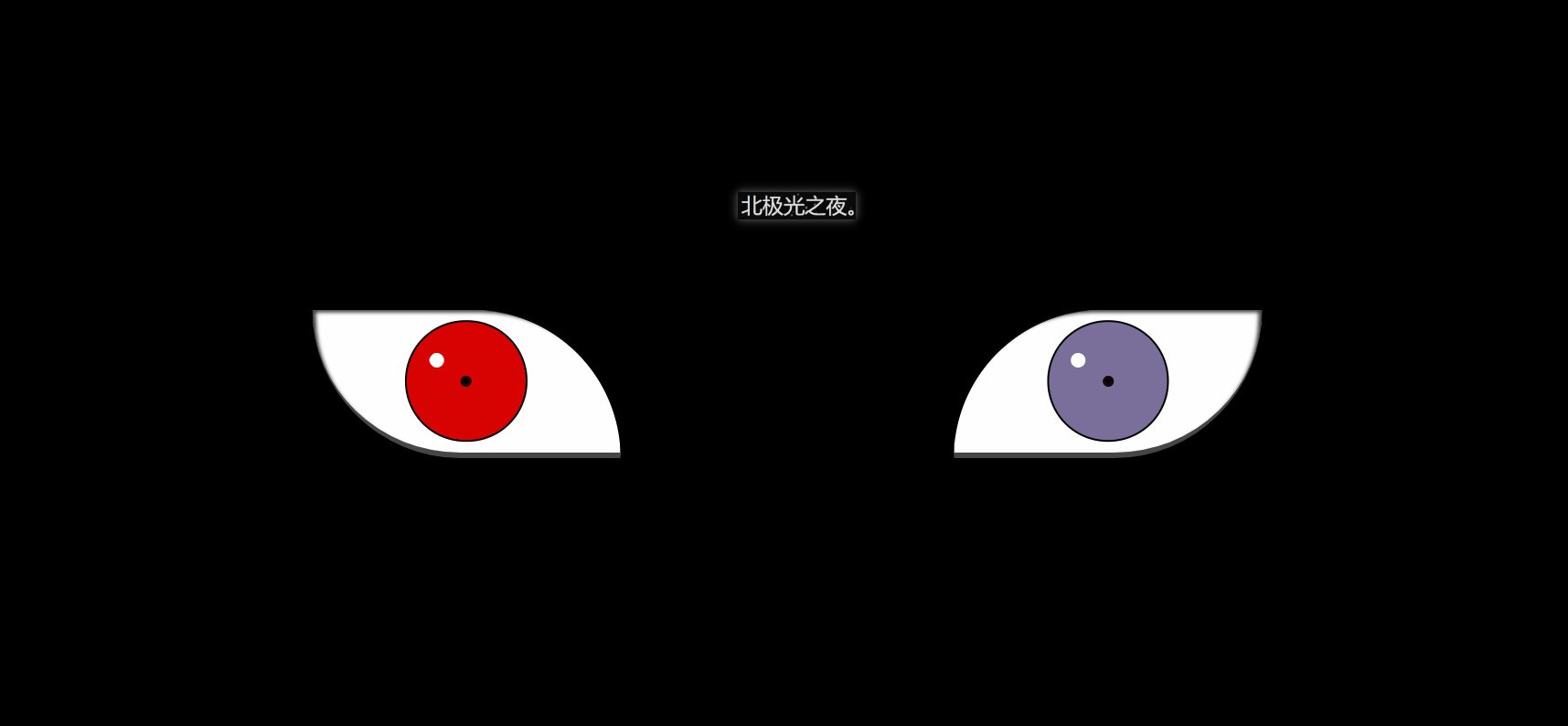
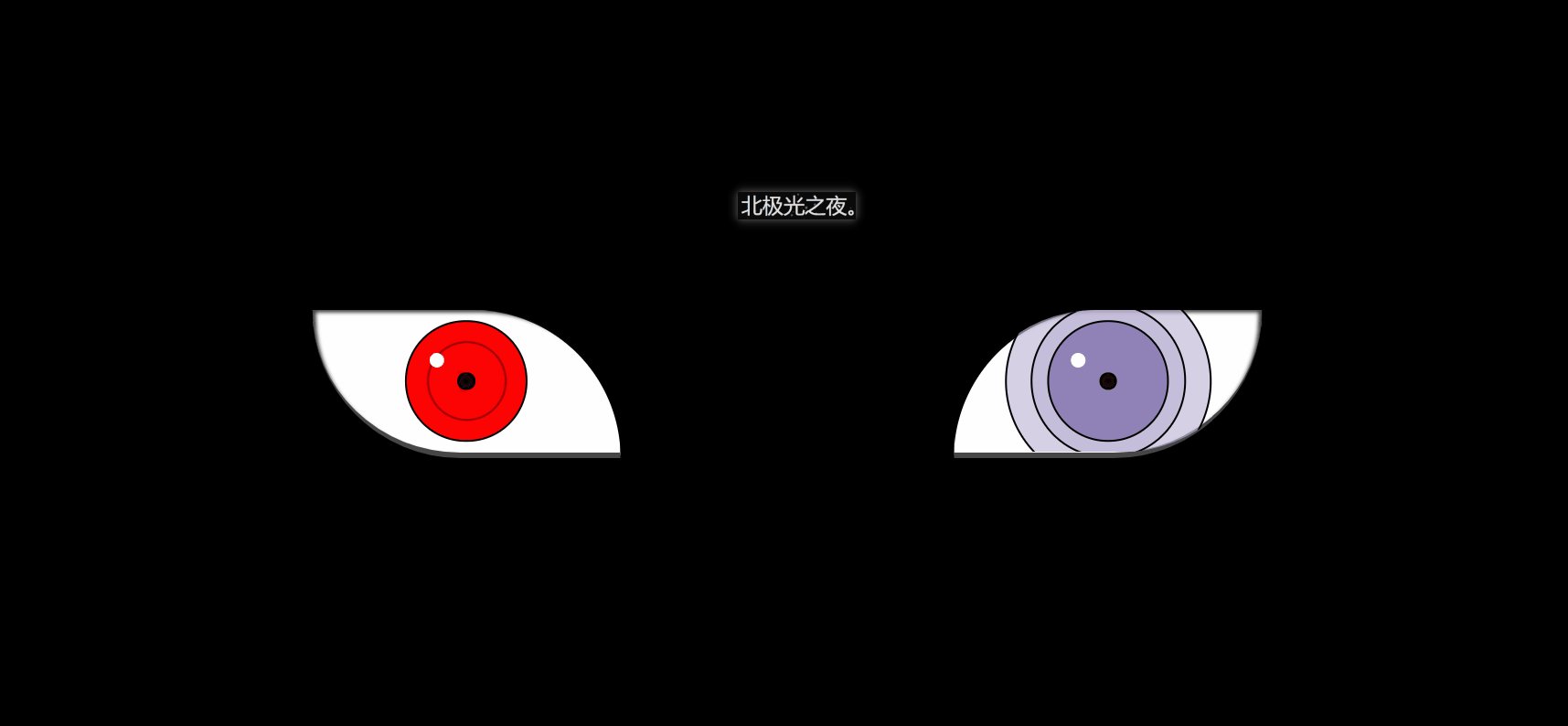
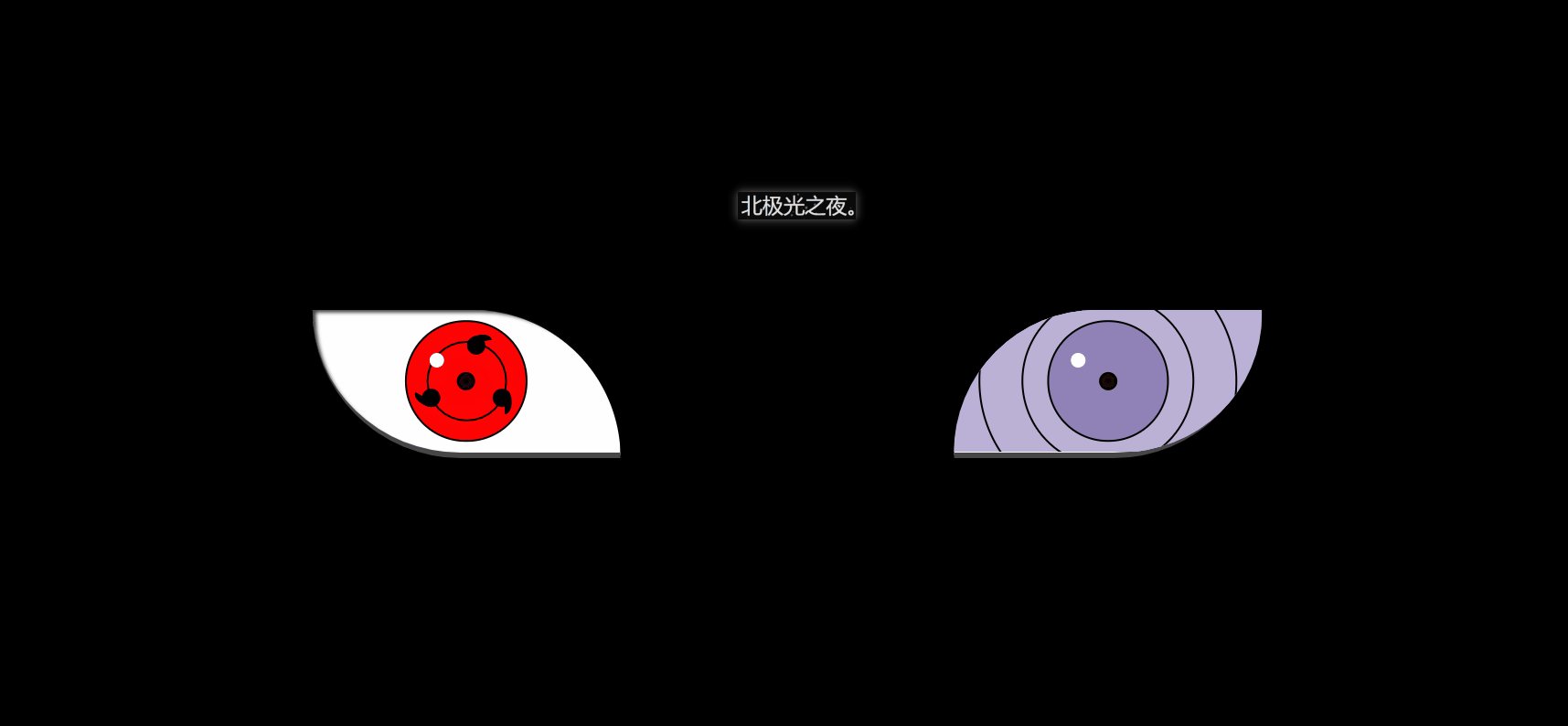
效果(完整代码在底部)
其实实现并不难,都是重复的代码比较多。
实现(可跟着一步一步写):
1. 先定义基本标签:
2. 定义左右眼的基本css样式:.zuo , .you{
width: 250px;
height: 120px;
background-color: rgb(255, 255, 255);
border-bottom: 5px solid rgb(70, 70, 70);
overflow: hidden;
position: relative;
}
border-bottom: 5px solid rgb(70, 70, 70); 给个灰色的眼底。
overflow:溢出隐藏。
position: relative; 相对定位。
3. 开始先定义血轮眼的基本样式:.zuo{
transform: translateX(-135px);
border-radius: 0 120px 0 120px;
box-shadow: inset 3px 2px 3px rgba(17, 17, 17, 0.8);
}transform: translateX(-135px); 向左偏移,让两眼分开。
border-radius:给两个角设置弧度,形成眼睛形状。
bos-shadowL给眼角一点阴影。
4. 设置眼球宽高等:.zuo::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 95px;
height: 95px;
border-radius: 50%;
border: 2px solid #000;
animation: colour 2s linear forwards;
}
@keyframes colour{
0%,30%{
background-color: rgb(0, 0, 0);
}
100%{
background-color: rgb(255, 4, 4);
}
}
5. 设置眼球正中间的黑点,都是些定位大小啥的,然后设置动画然它慢慢变大:.zuoZong{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 0px;
height: 0px;
border-radius: 50%;
background-color: rgb(0, 0, 0);
z-index: 1;
animation: da 3s linear forwards;
}
@keyframes da{
100%{
width: 15px;
height: 15px;
}
}
6. 设置三勾玉所在的圈,设置动画让其显示与旋转:.zuoYu{
position: absolute;
top: -25px;
left: -25px;
bottom: -25px;
right: -25px;
border-radius: 50%;
border: 2px solid rgb(0, 0, 0);
animation: zhuan 2s linear 2s forwards;
opacity: 0;
}
@keyframes zhuan{
100%{
opacity: 1;
transform: rotate(720deg);
}
}
7. 制作三勾玉,先做一个圆,再用双伪类制作一个圆弧,两者结合就是勾玉了:.zuoYu .yu{
position: absolute;
width: 15px;
height: 15p








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2956
2956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








