序言
个人博客相比大家都很熟悉,特别是做技术,搞研究的等等,各行各业的人都有各行各业不同风格不同用途的博客网站,在网站上面分享自己想分享的内容供其它人随时查看,但是现在各大云服务平台的建站需求都是收费的!而且费用还不便宜,还有时间限制,还有流量限制!这就让我们这群爱折腾的人不能忍了。所以经过我个人的尝试,找到了几条可行的路线,今天的教程采用基于hugo和github的方案。那么话不多说我们即可开始吧!这里是我使用hugo搭建好的个人主页的名称,ps:国内访问可能比较缓慢。http://xuehuxs.github.com
开始前的准备
- 准备所需软件

hugo
采用hugo和GitHub方案,需要准备好hugo的本地环境,在我们的电脑上安装并配置。对于hugo相关的文档和相关使用的连接我会放在本文的最后。
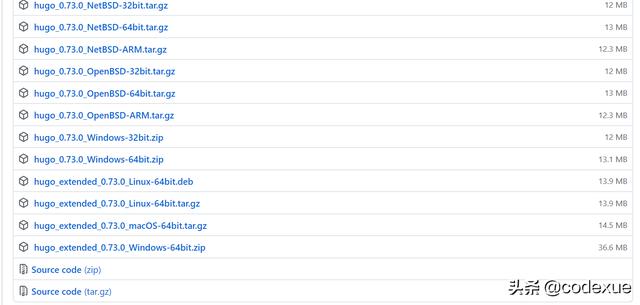
首先进入网站下载最新版本的hugo压缩包。链接:https://github.com/gohugoio/hugo/releases 划至每一个Release的后端,有不同系统对应的下载链接。此处我选择hugo_0.73.0_Windows-64bit.zip。
提示:由于国内的GitHub下载较慢,我会将我下载好的压缩包链接分享到评论区,供大家下载。

下载hugo_0.73.0_Windows-64bit.zip
- 进行环境搭建
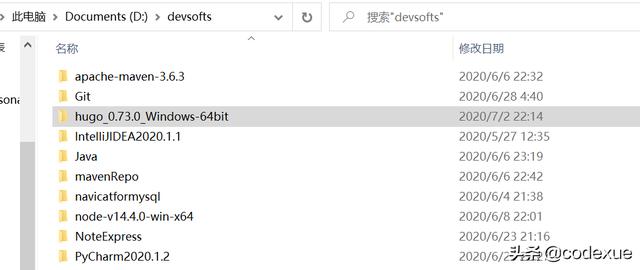
- 将压缩包解压到本地,如下图所示:

解压后

压缩包内的文件
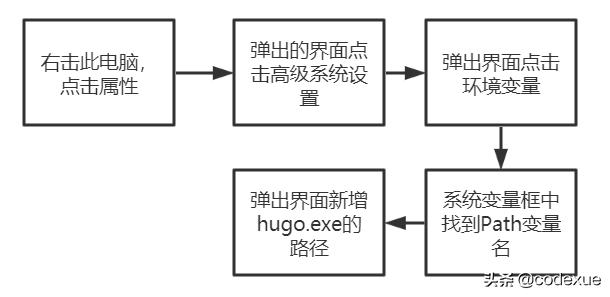
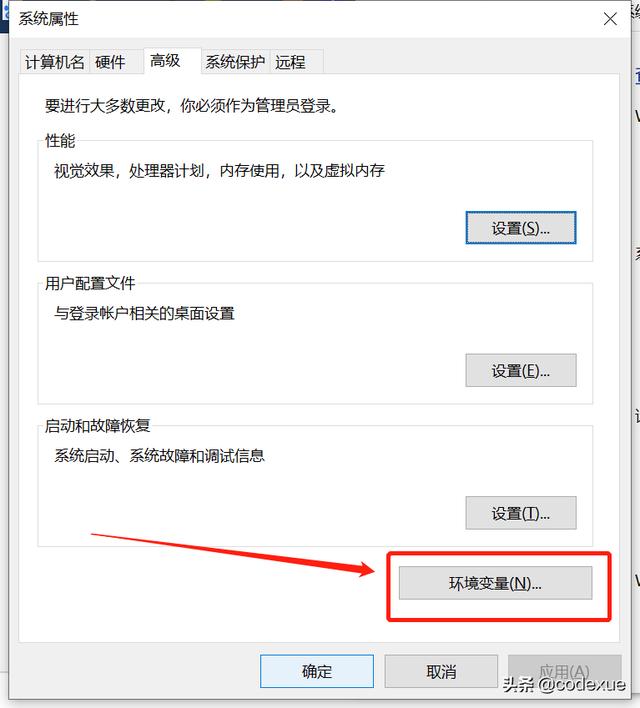
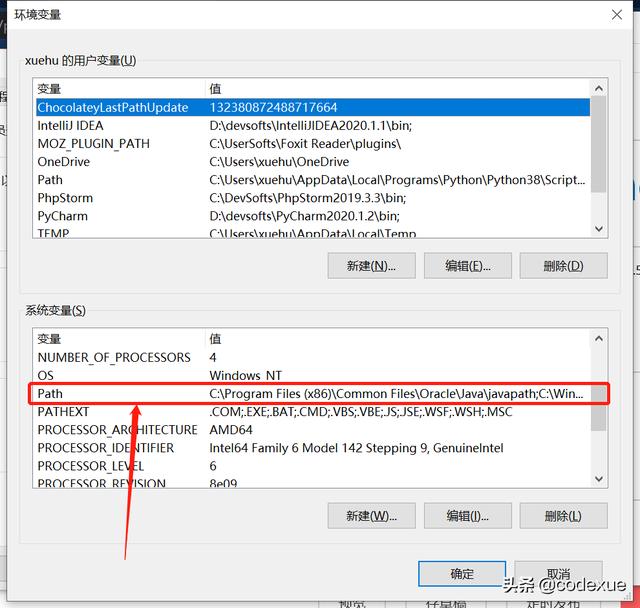
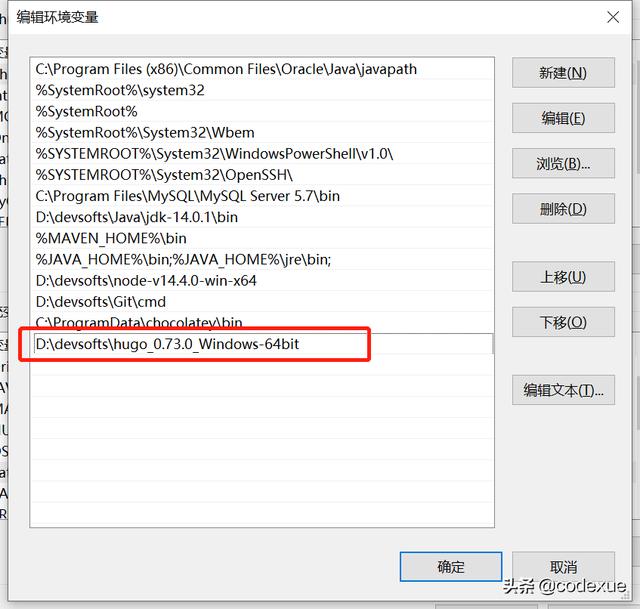
- 添加hugo.exe到本机的path环境变量内,步骤如下图所示:

环境变量配置的基本步骤

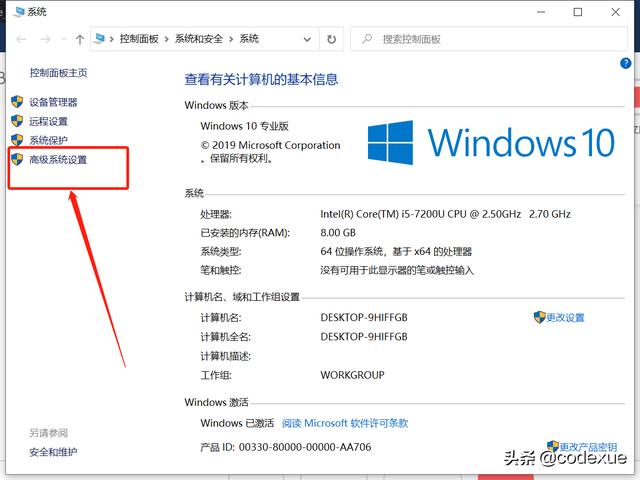
此电脑->属性界面

高级系统属性界面

找到Path变量

添加hugo的环境变量
最后一路确定即可!
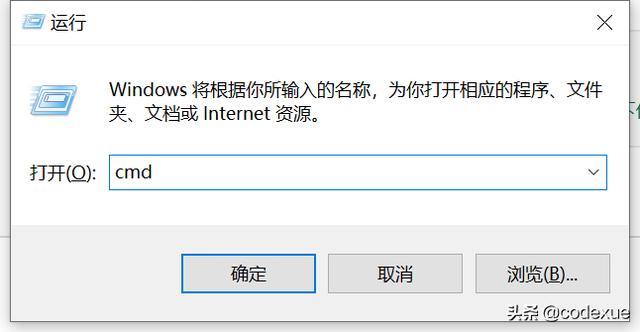
- 验证环境是否构建完成。按下Win键+R键,弹出运行窗口,在窗口内输入cmd,点击确定弹出命令行工具。

运行窗口
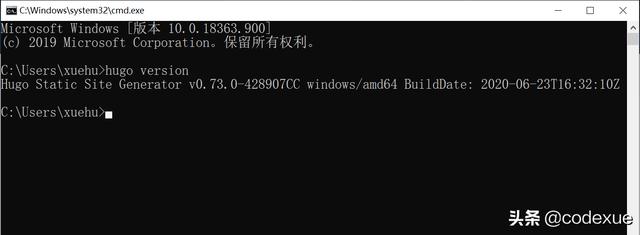
在命令行内运行:hugo version查看是否有如下图所示的类似结果。如果有则安装成功。没有则安装失败,可能需要回顾之前的步骤是否有遗漏。
运行hugo version
- 命令行搭建本地博客
hugo new site codexue//本命令的意思是在当前路径下使用hugo新建一个名为codexue的站点- 简单配置
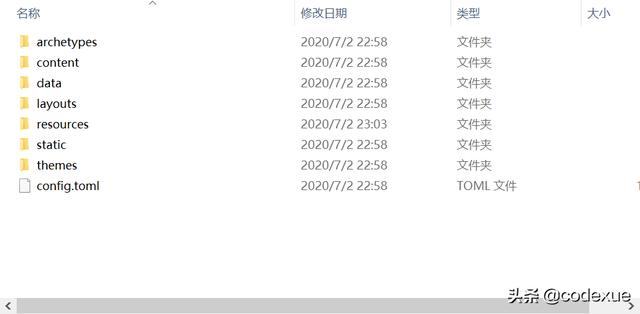
在创建好我们的网站后我们的目录下会出现以下目录和文件。

codexue目录下的文件结构
这里说明几个最常用的目录和文件:
- content:保存我们所需要的发布的博客文件,hugo支持的是Markdown格式的博客文件,具体的Markdown文档可以怎么写,请大家移步Markdown教程,非常的简单,几分钟就能学会!
- static:如果我们需要在我们的博客内添加图片,我们可以在此目录下创建一个images目录,在引用图片的时候使用/images/name.jpg即可连接到此文件夹内的图片文件。
- themes:此目录下存储我们冲GitHub上clone的主题仓库。下面我们会讲解主题的简单使用。
- 此处需要我们完成基本主题的设置。
- --大家可以去https://themes.gohugo.io查看心仪的主题,并通过Git clone到本地的themes目录下。此处我使用的cupper-hugo-theme这个主题,通过git clone [url of theme on github]命令克隆到themes目录下。
- --然后打开hemescupper-hugo-themeexampleSite目录,目录下有一个config.yaml或者config.toml文件,复制到codexue目录下。删除原本的config.toml/config.yaml文件。

exampleSite目录
- 本地运行测试
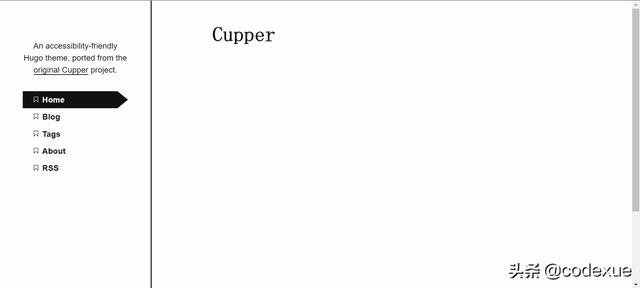
使用命令行cd命令进入新建的博客的目录下。比如我的就是D:xuehublogcodexue。 运行hugo server -D会出现如下结果: Building sites … | EN-------------------+----- Pages | 6 Paginator pages | 0 Non-page files | 0 Static files | 32 Processed images | 0 Aliases | 0 Sitemaps | 1 Cleaned | 0Built in 90 msWatching for changes in D:xuehublogcodexue{archetypes,content,data,layouts,static,themes}Watching for config changes in D:xuehublogcodexueconfig.tomlEnvironment: "development"Serving pages from memoryRunning in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRenderWeb Server is available at http://localhost:1313/ (bind address 127.0.0.1)Press Ctrl+C to stop出现上面的结果后,我们可以访问http://localhost:1313/,即可看到我们的博客运行的结果。
http://localhost:1313/结果
- 关联GitHub仓库
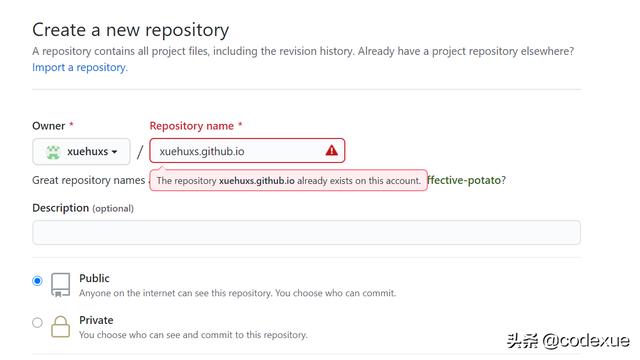
- 登录到github并创建一个repository[仓库],仓库的名称为:用户名.github.io,设置可见性为public。因为我的仓库是已经存在的,所以有提示。初次创建是没有提示的~

创建仓库
- 然后本地命令行执行hugo命令,会生成一个/codexue/public目录,我们需要做的就是将此目录的所有文件push到刚刚建立好的仓库里。

public目录
//push到远程仓库的命令cd publicgit initgit remote add origin https://github.com/codexue/codexue.github.io.gitgit add -Agit commit -m "new site first commit"git push -u origin master稍后我们就可访问:http://codexue.github.io即可随时随地看到我们创建的博客啦!附录
- Hugo中文文档:https://www.gohugo.org/





















 4674
4674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








