原标题:HTML实战二:html基础模版以及初始化文件创建

上篇文章我们说了初始化css的创建,本篇文章我们来说一下如何创建一个初始化html的基本模版以及初始化文件的创建。
1)初始化html文件的创建
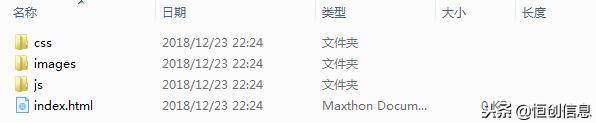
我们在对一个网页进行切图编码之前,我们需要创建这么几个目录文件, 便于存放我们的代码;
css文件目录:该目录的作用是用于存放我们的网页css文件,一般我们分为2个文件,一个是用于存放我们上篇文章说到的初始化代码的base.css,还有一个是用于存放我们自己编写的网页代码的style.css文件;
images文件目录:该目录的作用是用于存放我们网页的切图文件,网页中的背景图片以及元素图标等都可以存放到此文件夹中;
js文件目录:该目录的作用是存放我们编写的网页java代码(关于java代码我们将在以后的文章中进行详解),js代码的作用是实现网页中的基本动态展示效果,比如选项卡切换,banner轮播图切换等效果;
另外还有一个文件就是我们的网页html文件,首页我们一般命名为index.html,一般放于跟目录下边。标准的目录文件就如下图所示:

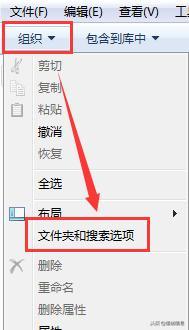
备注:如果你的电脑看不到.html这个后缀的话, 在文件夹左上角找到组织-文件夹和搜索选项;

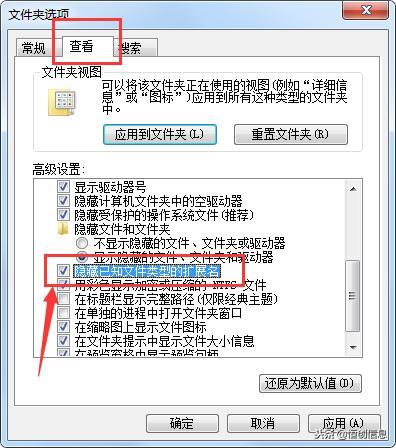
然后点击查看-找到隐藏已知文件类型的扩展名-将前边的对勾去掉即可;

2)标准html模版的创建
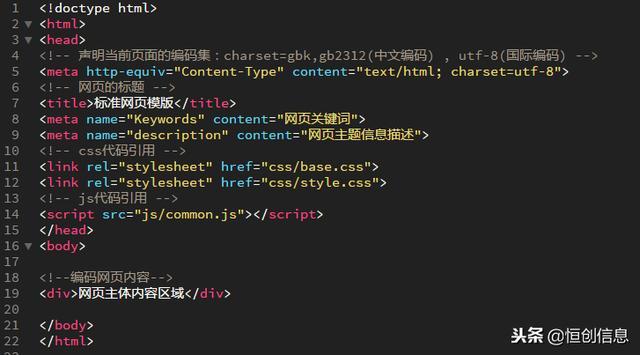
文件创建完成之后我们就要创建标准的index.html的网页模版,一个网页模版一般是由主体html、头部head、内容body组成,其中head区域主要存放网页标题、关键词、页面描述以及css和js代码的引用;而body区域主要存放我们以后对页面的编码内容;
具体的标准模版显示效果就如下图所示:

好了,本篇文章就给大家说到这里,大家自己下来可以创建属于自己的通用初始化文件模版,以后开发的时候直接复制使用即可。
不要生气要争气,不要看破要突破,不要嫉妒要欣赏,不要拖延要积极,不要心动要行动。返回搜狐,查看更多
责任编辑:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








