**正所谓,一入商城深似海~
商城类的App,确实是有许多东西值得学习,但是只要略微斟酌一下,你又会发现,它们之间存在着许多不谋而合的相似,也就是所谓的雷同~既然如此,让我们也来接下地气,先从一个简单的首页做起吧~**
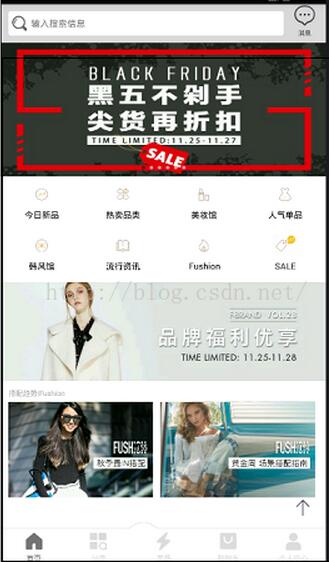
实现的效果如下图:

1.大布局就是一个简单的RecyclerView:
也可以通过添加多个header实现
4.这里我仅以四种类型为例
/**
* 4种类型
*/
/**
* 类型1:黑色星期五--使用banner实现
*/
public static final int BLACK_5_BANNER0 = 0;
/**
*类型2:今日新品--使用GridView实现
*/
public static final int TODAY_NEW_GV1 = 1;
/**
* 类型3:品牌福利--使用ImageView实现
*/
public static final int PIN_PAI_IV2=2;
/**
* 类型4:搭配趋势--使用RecyclerView实现
*/
public static final int DAPEIQS_GV3 =3;
/**
* 当前类型
*/
public int currentType = BLACK_5_BANNER0;
写构造器并传入参数,完善getItemCount() 和 getItemType()方法
/**
* 数据对象
*/
private final Context mContext;
private final List moduleBeanList;
//以后用它来初始化布局
private final LayoutInflater mLayoutInflater;
//构造器
public HomeRecycleViewAdapter3(Context mContext, List moduleBeanList) {
this.mContext = mContext;
this.moduleBeanList = moduleBeanList;
//以后用它来初始化布局
mLayoutInflater = LayoutInflater.from(mContext);
}
@Override
public int getItemCount() {
//以后完成后改为4,现在只完成第一种类型暂时写1
return 1;
}
@Override
public int getItemViewType(int position) {
switch (position) {
case BLACK_5_BANNER0:
currentType = BLACK_5_BANNER0;
break;
case TODAY_NEW_GV1:
currentType = TODAY_NEW_GV1;
break;
case PIN_PAI_IV2:
currentType = PIN_PAI_IV2;
break;
case DAPEIQS_GV3:
currentType = DAPEIQS_GV3;
break;
}
return currentType;
}
5.下面就来一一实现这四种类型
5.1设置 第1种类型–黑色星期五(使用的是banner)的适配器
@Override
public int getItemCount() {
//以后完成后改为4,现在只完成第一种类型暂时写1
return 1;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == BLACK_5_BANNER0) {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2747
2747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








