 作者简介
作者简介
马听,多年 DBA 实战经验,对 MySQL、 Redis、ClickHouse 等数据库有一定了解,专栏《一线数据库工程师带你深入理解 MySQL》、《Redis 运维实战》作者。Grafana(https://github.com/grafana/grafana) 是目前比较受欢迎的开源可视化工具,其支持多种数据源,比如 MySQL、Es、PgSQL 以及 ClickHouse 等。这一节内容就来聊聊把 ClickHouse 数据通过 Grafana 进行图形化展示的过程。
1 安装 Grafana
Red Hat、CentOS 系统使用如下方式安装(这一节操作系统使用的是:CentOS 7.4):wget https://dl.grafana.com/oss/release/grafana-6.5.2-1.x86_64.rpmyum install grafana-6.5.2-1.x86_64.rpm2 安装 ClickHouse Grafana 插件
使用 grafana-cli 安装 ClickHouse Grafana 插件grafana-cli plugins install vertamedia-clickhouse-datasourcesystemctl start grafana-server.service3 准备 ClickHouse
ClickHouse 单机版安装参考:https://clickhouse.tech/docs/zh/getting-started/install/4 配置 ClickHouse 数据源
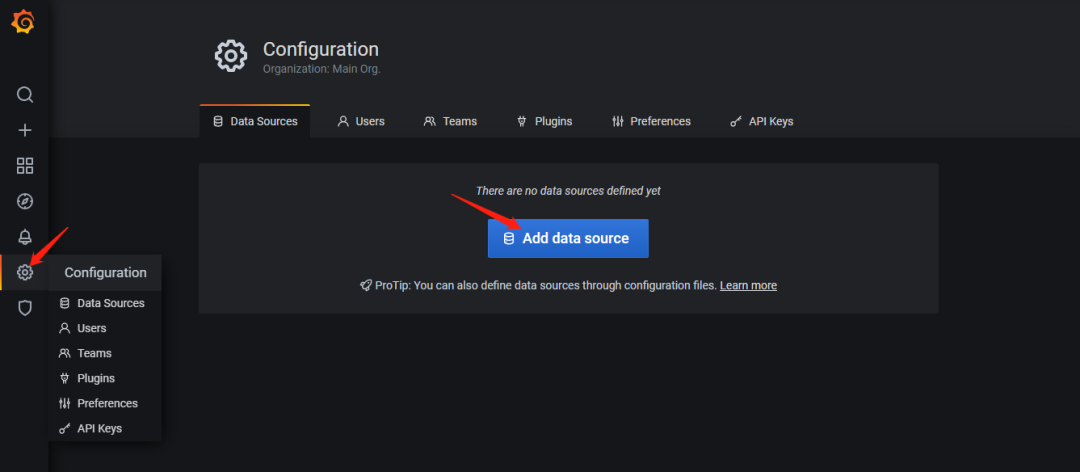
登录 Grafana(登录地址为:IP:3000),初始用户名密码为 admin/admin 点击如下按钮进入数据源添加界面: 选择 ClickHouse
选择 ClickHouse
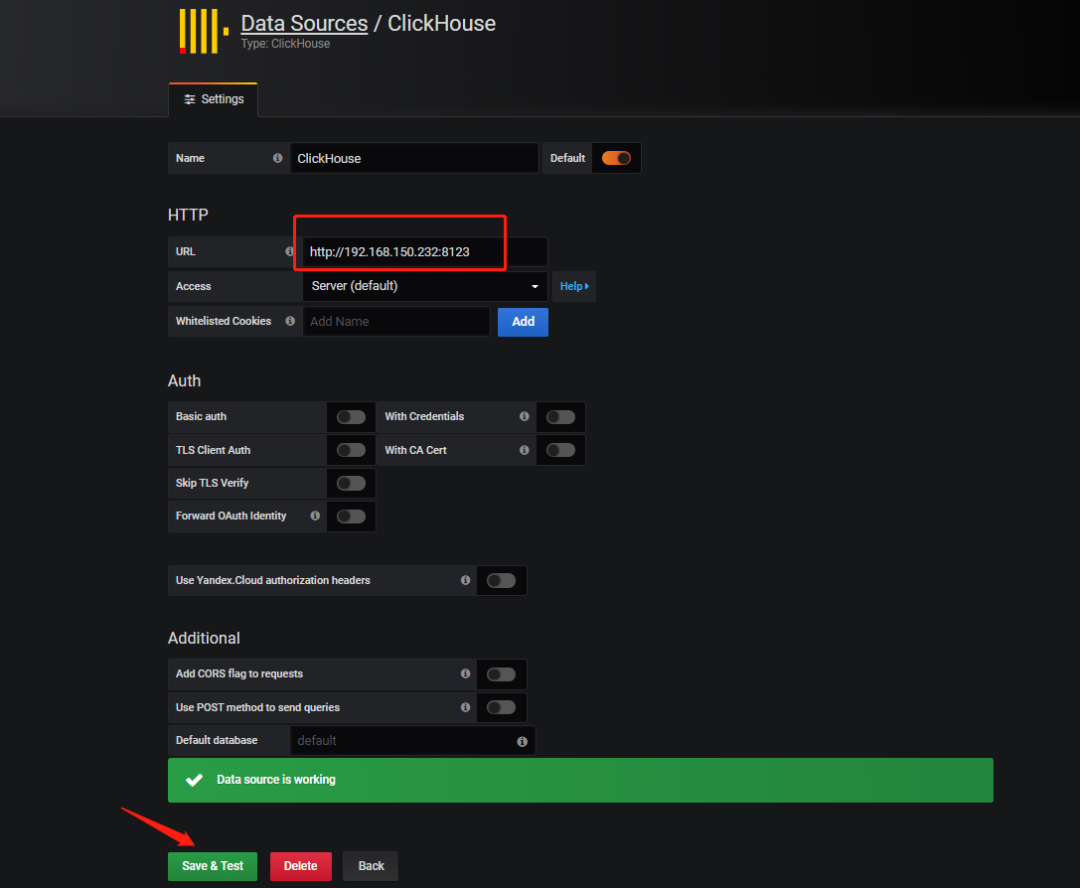
 如下图,配置 ClickHouse 服务器
如下图,配置 ClickHouse 服务器
 点击 Save & Test 按钮,如果出现
Data source is working
则说明连接 ClickHouse 数据源正常
点击 Save & Test 按钮,如果出现
Data source is working
则说明连接 ClickHouse 数据源正常
5 创建仪表板
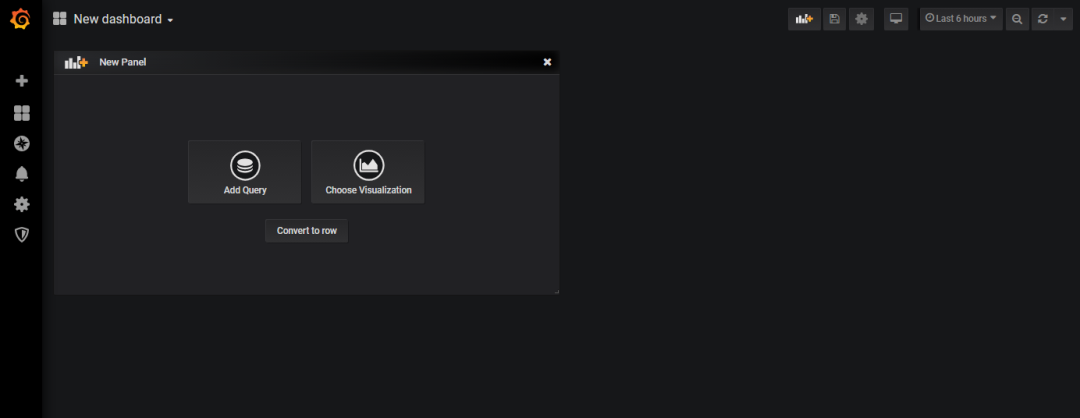
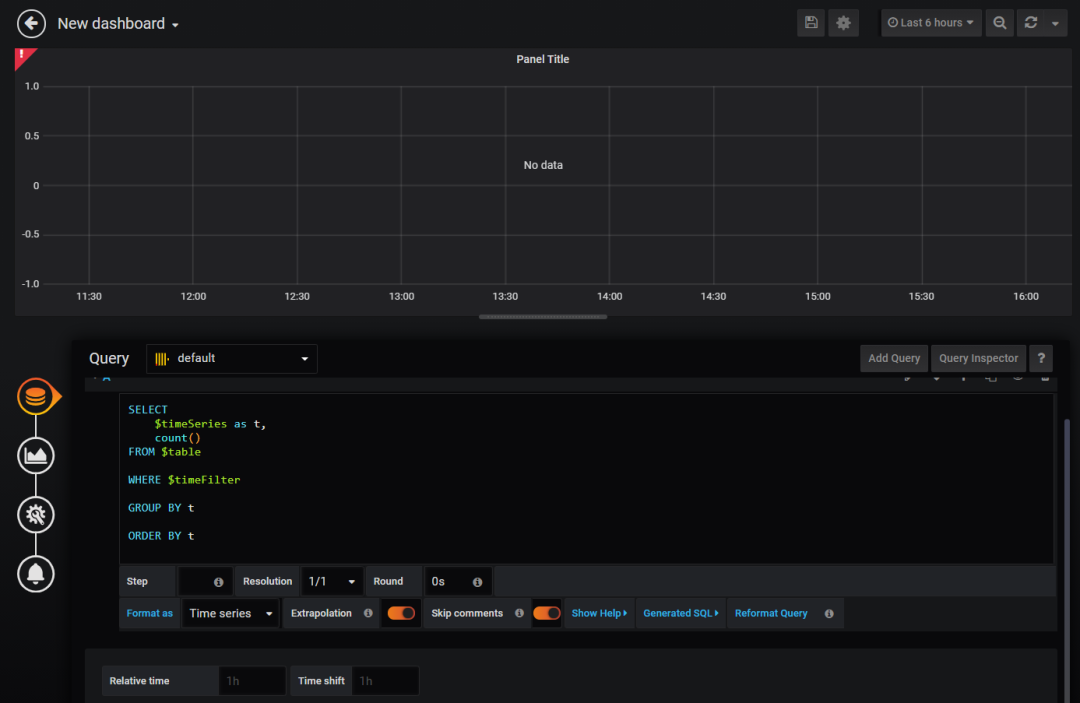
在主页点击最左边 + 号图标,选择 Dashboard,则会出现如下内容:
6 配置图形
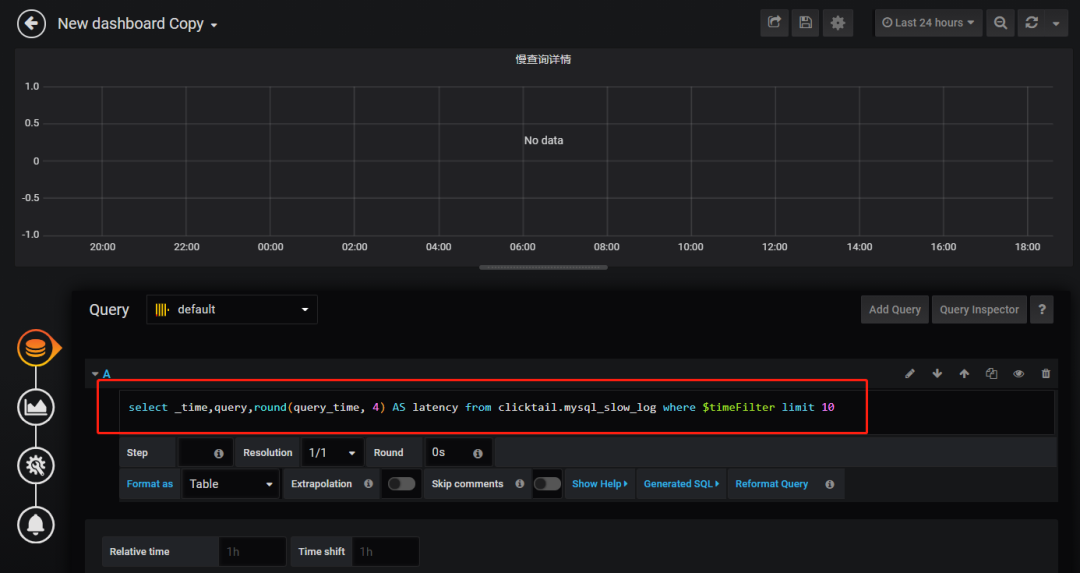
上图中,点击 Add Query,进入如下图所示界面: Query 这里选择刚才添加的数据源,包含 SQL 的框中,替换成你需要在 ClickHouse 查询数据的 SQL,如下图:
Query 这里选择刚才添加的数据源,包含 SQL 的框中,替换成你需要在 ClickHouse 查询数据的 SQL,如下图:
 上图中的 SQL 为:
上图中的 SQL 为:
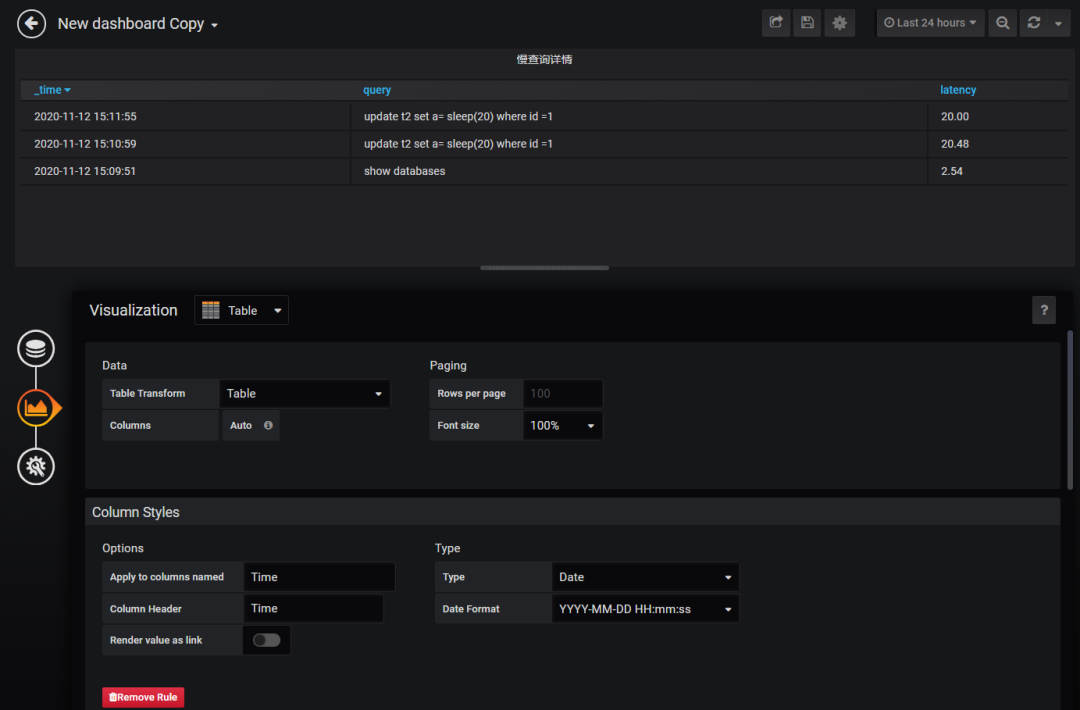
select _time,query,round(query_time, 4) AS latency from clicktail.mysql_slow_log where $timeFilter limit 10 再点击上方的保存按钮。
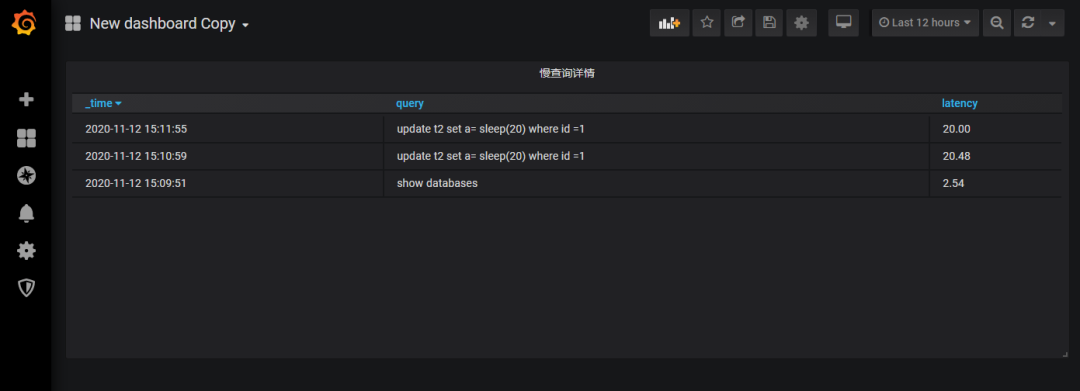
在该 Dashboard 查看的效果如下图:
再点击上方的保存按钮。
在该 Dashboard 查看的效果如下图:
 到这里,通过 Grafana 展示 ClickHouse 数据整个过程就完成啦。
专栏《ClickHouse 实战笔记》系列文章推荐
第01期:Kafka 数据同步到 ClickHouse
第02期:ClickTail+CH 实现 MySQL 慢查询实时展示
欢迎加入 ClickHouse 交流群,入群请添加下方群秘微信,备注“ClickHouse”,等待群秘邀你入群。
到这里,通过 Grafana 展示 ClickHouse 数据整个过程就完成啦。
专栏《ClickHouse 实战笔记》系列文章推荐
第01期:Kafka 数据同步到 ClickHouse
第02期:ClickTail+CH 实现 MySQL 慢查询实时展示
欢迎加入 ClickHouse 交流群,入群请添加下方群秘微信,备注“ClickHouse”,等待群秘邀你入群。


LIKECOLUMN
悦专栏
在这里,学好编程
做更优秀的 IT人!




















 562
562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








