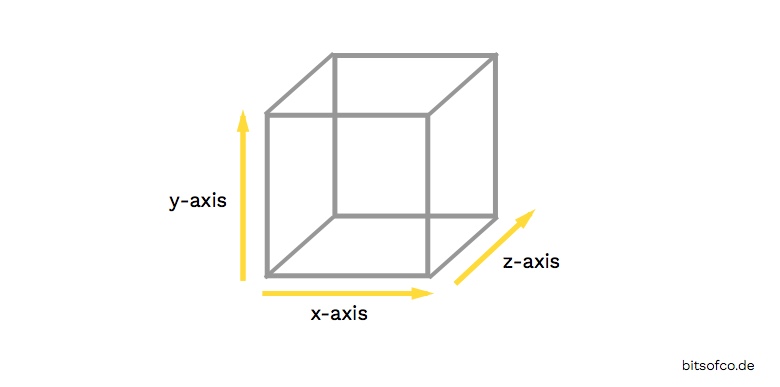
可能并不是那么显而易见,但是HTML文档中的元素却是存在于三个维度之中。除了大家熟知的平面画布中的x轴和y轴,还有控制第三维度的z轴。

像 margin , float , offset 这些属性,控制着元素在x轴和y轴上的表现形式一样。 z-index 这个属性控制着元素在z轴上的表现形式。
z-index属性
z-index属性指定两件事:
当前元素的堆叠顺序
当前元素是否建立新的堆叠上下文
该属性仅适用于定位元素。即拥有 relative, absolute, fixed属性的 position 元素。
z-index属性有三个可能的值:
值
描述
auto
默认。堆叠顺序与父元素相等。
< integer >
设置元素的堆叠顺序。
inherit
规定应该从父元素继承 z-index 属性的值。
z-index: auto | | inherit
堆叠顺序(Stacking Level)
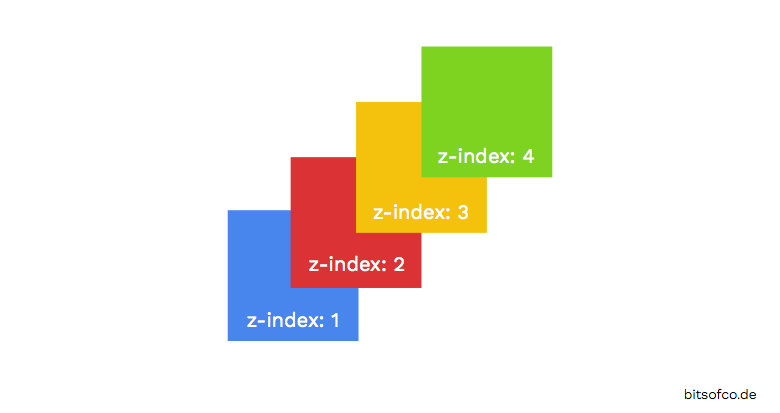
堆叠顺序是当前元素位于z轴上的值。数值越大表明元素的堆叠顺序越高,越靠近屏幕。

如果未指定 z-index 的属性,元素的堆叠顺序基于它所在的文档树。默认情况下,文档中后来声明的元素具有更高的堆叠顺序。
计算堆叠顺序
除了指定的 z-index,元素的堆叠顺序是由大量的因素控制的。元素按照下面表格顺序进行堆叠。
位置
描述
CSS
1 (bottom)
元素构成堆叠上下文
z-index: < integer >
2
负堆叠顺序的子元素
z-index: < negative integer > position: relative | absolute | fixed
3
文档流中,非内联,非定位子元素
display: /* not inline */ position: static
4
非定位浮动子元素
float: left | right position: static
5
内联流,非定位子元素
display: /* inline */ position: static
6
堆叠顺序为0的子元素
z-index: auto | 0 position: relative | absolute | fixed
7(top)
堆叠顺序为正的子元素
z-index: < position intege > position: relative | absolute | fixed
堆叠上下文(Stacking Contex)
当我们用 z-index 属性指定元素的堆叠顺序时,我们并不总是指定这个元素的堆叠顺序相关于页面内的其他元素。元素的堆叠顺序只是相关于其堆叠上下文。
这可能会导致一些奇怪的情况,比如具有较大 z-index 的元素并不总是位于具有较低 z-index 元素的上方。
可以用下面的规则解释堆叠上下文。
默认堆叠上下文是根元素
任何HTML文档默认的堆叠上下文都是 元素。因此,除非创建新的堆叠上下文,默认情况下,元素的堆叠顺序相关于页面内的其他元素。
用 z-index 属性建立一个新的堆叠上下文
我们是通过为一个元素的 z-index 属性设置一个整数值来建立新的堆叠上下文。为达到预期效果,首先,设置该整数为当前元素的堆叠顺序,其次,创建一个新的堆叠上下文。
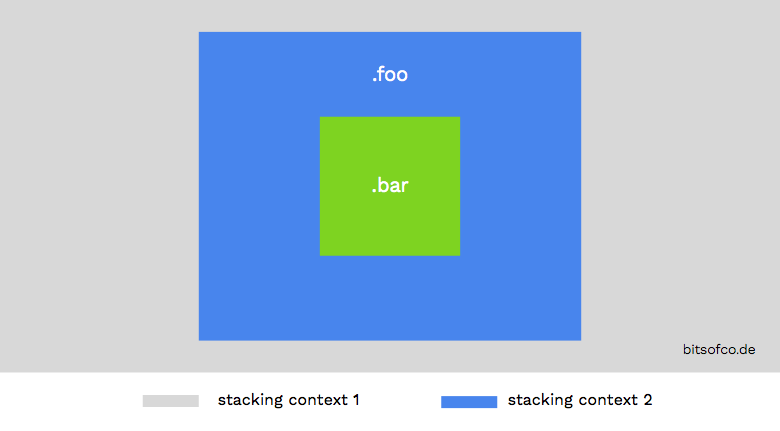
新的堆叠上下文适用于该元素的任何子元素。子元素只和这个层堆叠上下文有关,和根堆叠上下文无关。
在下面的示例中,.foo 属于堆叠上下文 1,而.bar 属于堆叠上下文 2。

元素的堆叠顺序不能高于 (或低于) 父元素的堆叠顺序
当父元素的堆叠顺序被设置的时候,这也意味着,它的子元素的堆叠顺序不能高于或低于这一顺序 (相对于父元素的堆叠上下文)。
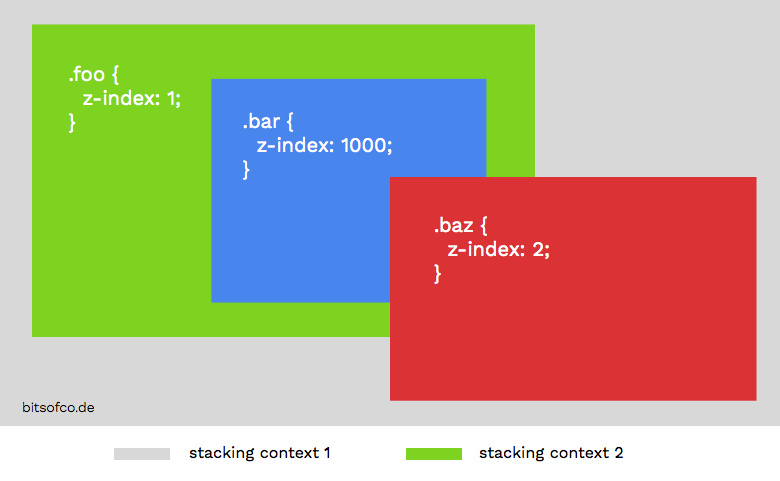
在下面的示例中,即使 .bar 的 z-index 值高于 .baz,它依然显示 .baz 下方。这是因为,在堆叠上下文1中,.bar 不能高于或低于堆叠顺序1。
.foo { z-index: 1; }
.bar { z-index: 1000; }
.baz { z-index: 2; }


在校学生,本科计算机专业。一个积极进取、爱笑的女生,热爱前端,喜欢与人交流分享。想要通过自己的努力做到心中的那个自己。微博:@静-如秋叶





















 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








