浏览器的跳转的本质是什么,历史记录是如何运作的,在spa应用中是如何进行决策的?
简介
window.history是用来保存用户在一个会话期间的网站访问记录,并提供了相应的方法进行查询,相关属性,方法如下:
1、 方法 back() , forward() , go(pageNum), pushState(stateData, title, url), replaceState(stateData, title, url)
2、 属性 length, state
3、 事件 window.onpopState
back(): 会退到上一个访问记录
forward(): 前进到下一个访问记录
go(): 跳转到响应的访问记录
pushState(): 在history中创建一个新的访问记录,不能跨域,且不造成页面刷新
replaceSate(): 修改当前记录,不能跨域,且不造成页面刷新
另外,HTML5新增了可以监听history和hash访问变化的全局方法:
window.onpopstate: 当调用history.go(),history.back(),history.forward()时触发,pushState().replaceState()方法不会触发
window.onhashchange: 当前url的锚链接(以#开始)发生改变时触发,触发的情况如下:
a、通过设置Location 对象 的 location.hash 或 location.href 属性修改锚部分;
b、使用不同history操作方法到带hash的页面;
c、点击链接跳转到锚点
浏览器history的发展
我们知道在使用location.href、a标签的href[非锚点的方式]等,进行页面访问时,页面会刷新。但随着大前端时代的到来,产生了异步单页来提升性能。我们不再希望每次的跳转都带来页面的刷新,而是希望这种跳转仅仅引发数据变化,从而改变视图。
此时,产生了HTML5 history API。这些API,是为了解决异步单页的路由问题,使得页面在不刷新的情况下,带来视图的变化,同时变化后的信息能得到准确的传播。
下面来看看一个应用场景的实例:我们在访问一个新闻列表页,找到一篇感兴趣的新闻,文章的内容通过ajax的方式获取到。我们觉得这篇文章很有趣,并将其分享给了朋友们。如果url地址没有变化,朋友们访问的将是列表页,而非有趣的文章。而通过HTML5的API,在异步请求ajax的同时,我们可以改变url地址,朋友们访问的也正是这篇文章。
那么,让我们来看看window.history是如何工作的吧~~~
浏览器history变化与浏览器的行为

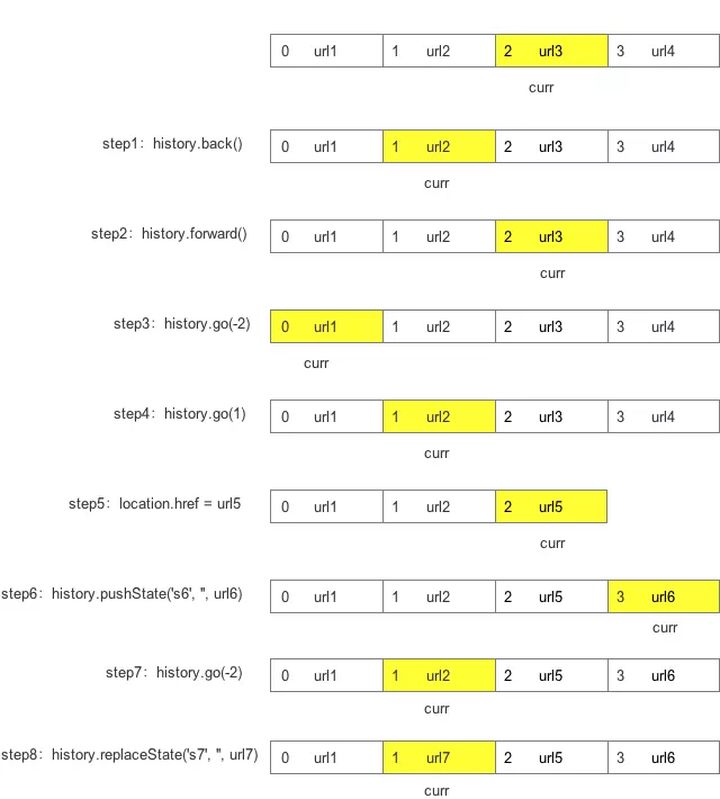
history栈变更图
如图,展示了初始长度为4的history栈,在不同操作方法下的变化情况,下面对每步进行分析:
step1~step4:均为history的访问方法,获取相应的历史记录中的url;
step5:通过location.href创建一个新的url记录,其将当前url2之后的记录清空,并在其后新增url5;history长度由4变成3;history的每次新增操作,都会将其后记录清空,在其后新增记录。
step6:通过pushState方法创建一个新的url记录,其也是清空、再新增记录;
step8:通过replaceState方法修改一个url记录,其不会产生新记录,而是将当前记录进行修改。
值得注意的是,通过pushState新增或者修改的history记录,被访问时,当前页面不刷新。而locaiton.href生成的记录被访问时,页面将进行刷新。
Vue router的本质
vue router其实质是在HTML5 historyAPI、window.onpopstate、window.onhashchange上做的封装,通过一定的规则映射到对应的方法上,同时通过监听变化,从而实现单页路由。





















 1461
1461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








