嗨,各位木友们好呀,我是小木。
去公众号后台查看各位的沙雕留言,是我每天的快乐源泉之一。
昨天难得能在后台看到一个木友的正经提问:

请问高大威猛的木哥,下面这种圆角形状是怎么做出来的?

明人不做暗P,像这种形状,早在大清还没亡之前我就用PPT做过很多类似的了:




想在PPT里做出这种跟我肚子一样圆的圆角形状,方法简直不要太多…
最简单的一种方法就是使用PPT里自带的「圆角矩形」的形状:

▼

不过,如果你想做的是下面这种花里胡哨的圆角三角形、六边形甚至是N边形,那你就需要用到特殊的方法了:

▼


这里我就介绍三种只有真正的靓仔才知道的方法:
- 方法一:直接在PPT里为形状添加圆点线条;
- 方法二:使用PPT插件【英豪插件】里的【圆角工具】;
- 方法三:使用illustrator里的【圆角工具】;
需要提醒各位靓仔的是,这三种方法并不是学会其中一种就行,因为每一种方法都只能解决部分情形…
所以,如果你不想在给女神露一手的时候出现意外,我建议你老老实实把这三种方法看完~
方法一:为形状添加圆点线条
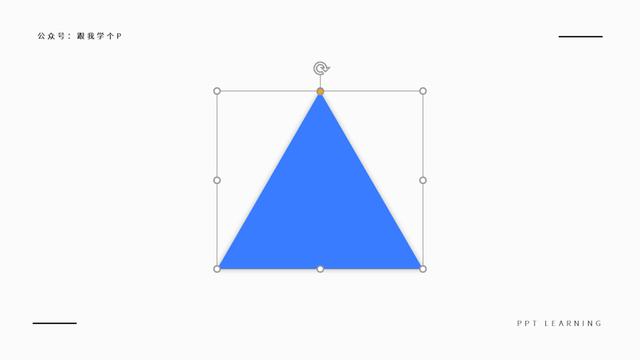
方法一是最简单的,兽先,我们帅气地插入一个三角形:

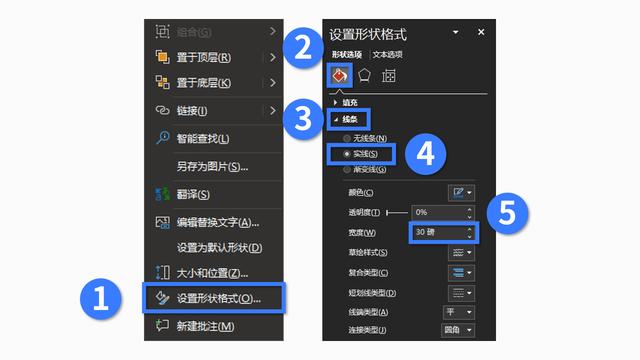
接着,右击这个三角形,点击【设置形状格式】-【填充与线条】-【线条】-【实线】-然后把线条的【宽度】设置得大一点:

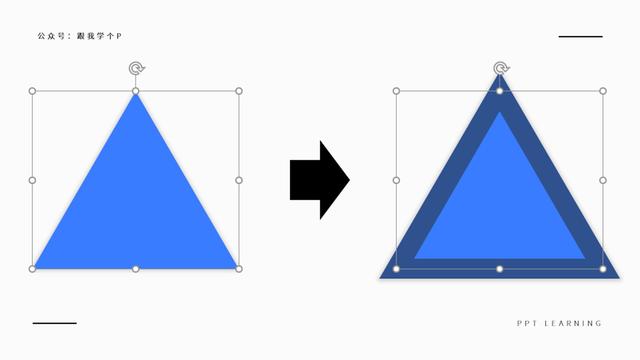
设置完毕后,你就能看到形状变成了这个样子:

现在重点来了,把线条的【连接类型】改成【圆角】:

此时你会惊喜地发现,三角形成功被掰弯了!

最后再把线条跟形状颜色统一一下,完美~

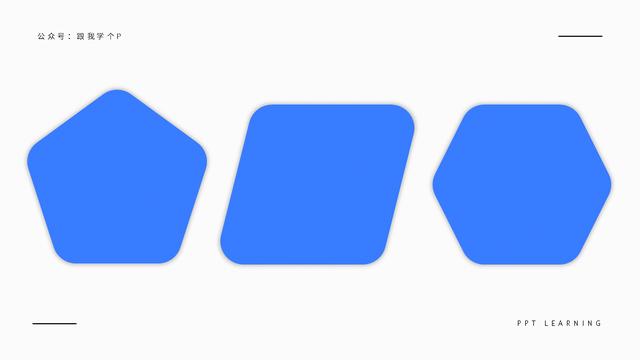
这个方法可以用于任何普通的多边形中:

不过,这种方法虽然简单,但限制却比较多。
第一,它只能用于纯色的形状上。
像下面这种填充了渐变色或是填充了图片的圆角形状,用这种方法是做不出来的:

第二,这个方法只能用于没有凹角的形状上。
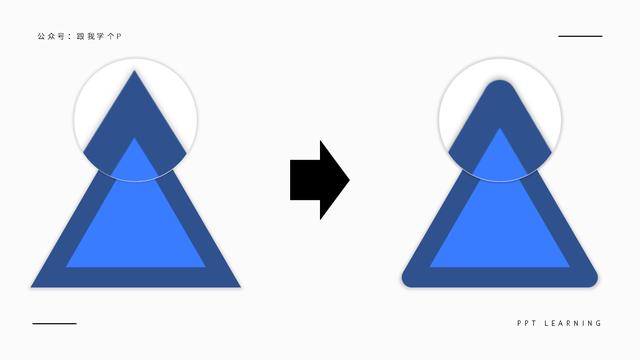
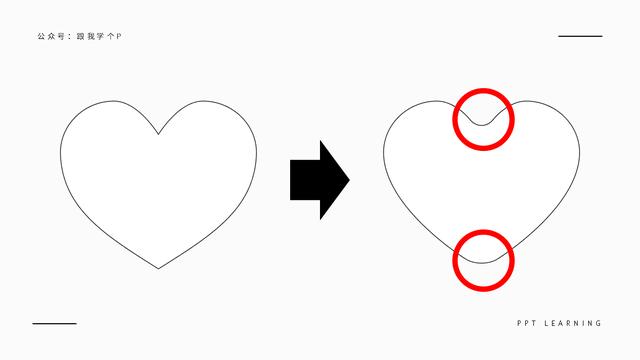
什么是「凹角」?如下图红圈所示:

如果你为这种有凹角的形状添加粗线条,你会发现凹角处依旧是尖尖的,并没有变成圆角。
那么,到底该如何把这么傲娇的凹角也给它掰弯呢:
▼

直接看第二种方法~
方法二:使用英豪插件里的【圆角工具】
既然用官方的手段无法掰弯凹角,那我们可以用“外挂”呀!
这里所说的外挂就是指“英豪插件”,早在18年的时候我就专门为其写过一篇介绍文。

去插件的官网或是在公众号“跟我学个P”里回复【插件】,就能获取下载链接~
安装完插件以后重新打开PPT,你就能看到多了这么一个选项卡:

接着,我们就来对前面提到的这两个凹角形状下手:

先选中其中一个形状,再点击【编辑形状】-【圆角工具】-随便设置一下【圆角半径】,最后点击【生成圆角】:

完成以上操作,你就能看到傲娇的凹角被掰弯了!

不过可惜的是,并不是所有的形状都能用英豪插件搞定的…
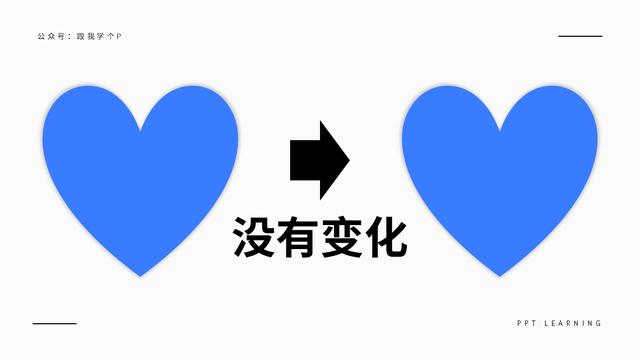
比如,我插入了一个心形,结果就发现它在插件的淫威之下无动于衷…

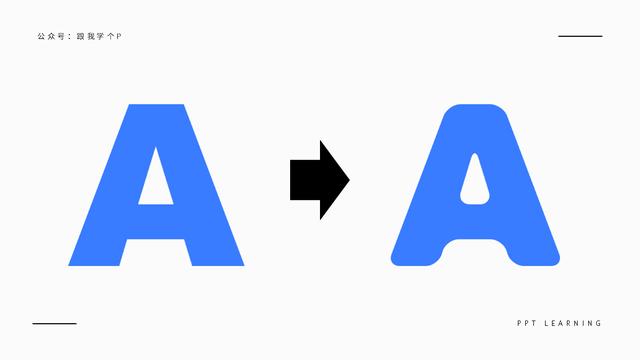
于是我又换了个字母A,这回字母A有反应了,只是反应过度,自己把自己毁容了而已…

那一刻,我觉得自尊受到了打击…
看到这两个如此肛烈的场面…我决定不再用插件勉强它们了…
翠花!上“Ai”!
方法三:用illustrator里的【圆角工具】
Adobe illustrator是一款专业的平面设计软件,简称Ai。
在制图功能上,哪怕身为办公界扛把子的PPT,在Ai面前也得当一回弟弟…

下面我们就来看看,如何用Ai来搞定刚刚那两个刚烈的心形以及字母!
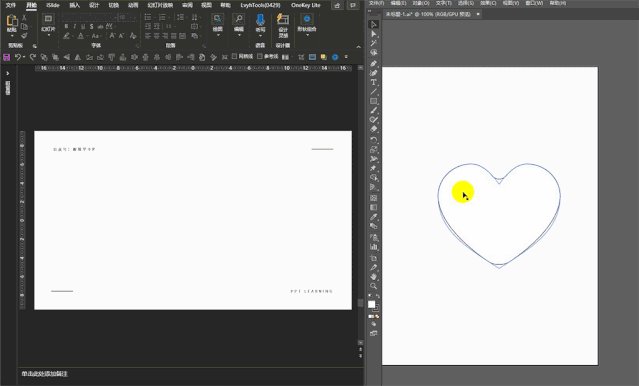
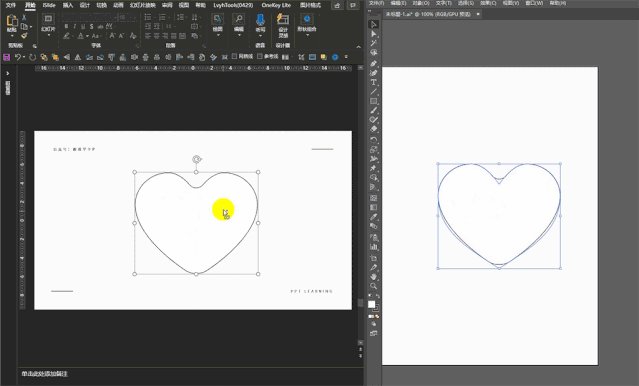
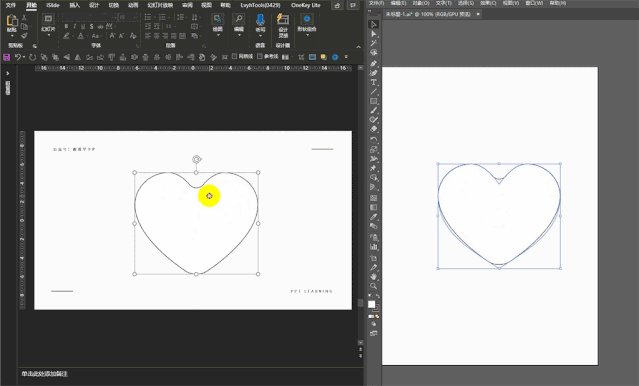
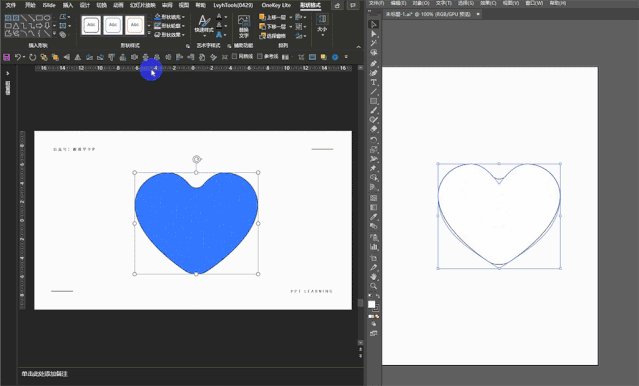
首先,用右侧工具栏里的【形状工具】,以及Ai里的【路径查找器】(也就是布尔运算功能)画出心形:

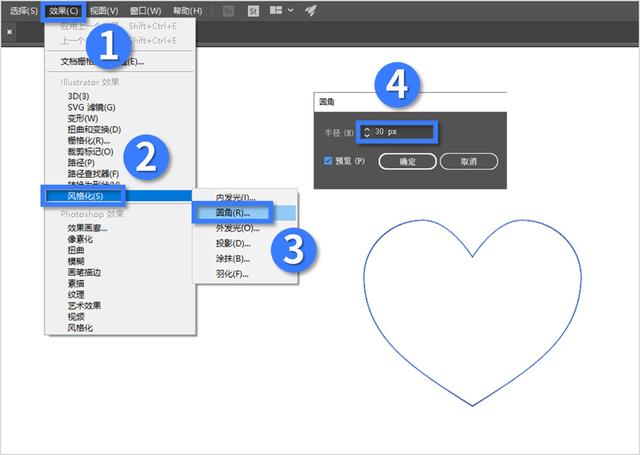
接着,点击顶部菜单栏里的【效果】-【风格化】-【圆角】-随便输入圆角【半径】:

然后你就会看到心形的凹角跟凸角,都变成了圆角!

除了形状以外,文字也可以用这个方法来做出圆角:

而且在Ai中做出效果以后,你还可以直接将元素拖到PPT里,按两次【Ctrl+Shift+G】,就能把它变成普通的PPT形状了:

跟PPT相比,Ai里的【圆角工具】不仅能对任何元素使用,而且还能在操作过程中随时修改/删除圆角效果。
相比起PPT里既不能随时修改圆角半径、也不能随时恢复原状的弊端,Ai的这个爸爸地位真的是当之无愧的…
不过,Ai也有比不过PPT的地方,那就是:
除了设计师以外,大部分人的电脑都不会装Ai这种略微庞大的专业软件,而PPT几乎每台电脑必装,所以在易得性这方面Ai就不如PPT了。
现在我们来总结上面的三个制作圆角形状的方法:
- 方法一:添加粗线条,缺点是无法用于凹角形状中;
- 方法二:使用【英豪插件】,缺点是无法用于复杂形状中;
- 方法三:使用【Ai】,缺点是需要安装软件;
最后我们用一句话总结本文:珍爱秀发,远离圆角。
再贱…
我是小木,跟哥混,有P用!
▼







 本文介绍了如何在PPT中创建圆角形状的三种方法:1) 添加圆点线条,适用于简单形状;2) 使用英豪插件的圆角工具,能处理凹角形状;3) 利用Illustrator的专业圆角工具,适合复杂图形。每种方法都有其适用场景和局限性,可以根据需求选择合适的方法。
本文介绍了如何在PPT中创建圆角形状的三种方法:1) 添加圆点线条,适用于简单形状;2) 使用英豪插件的圆角工具,能处理凹角形状;3) 利用Illustrator的专业圆角工具,适合复杂图形。每种方法都有其适用场景和局限性,可以根据需求选择合适的方法。














 1799
1799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








