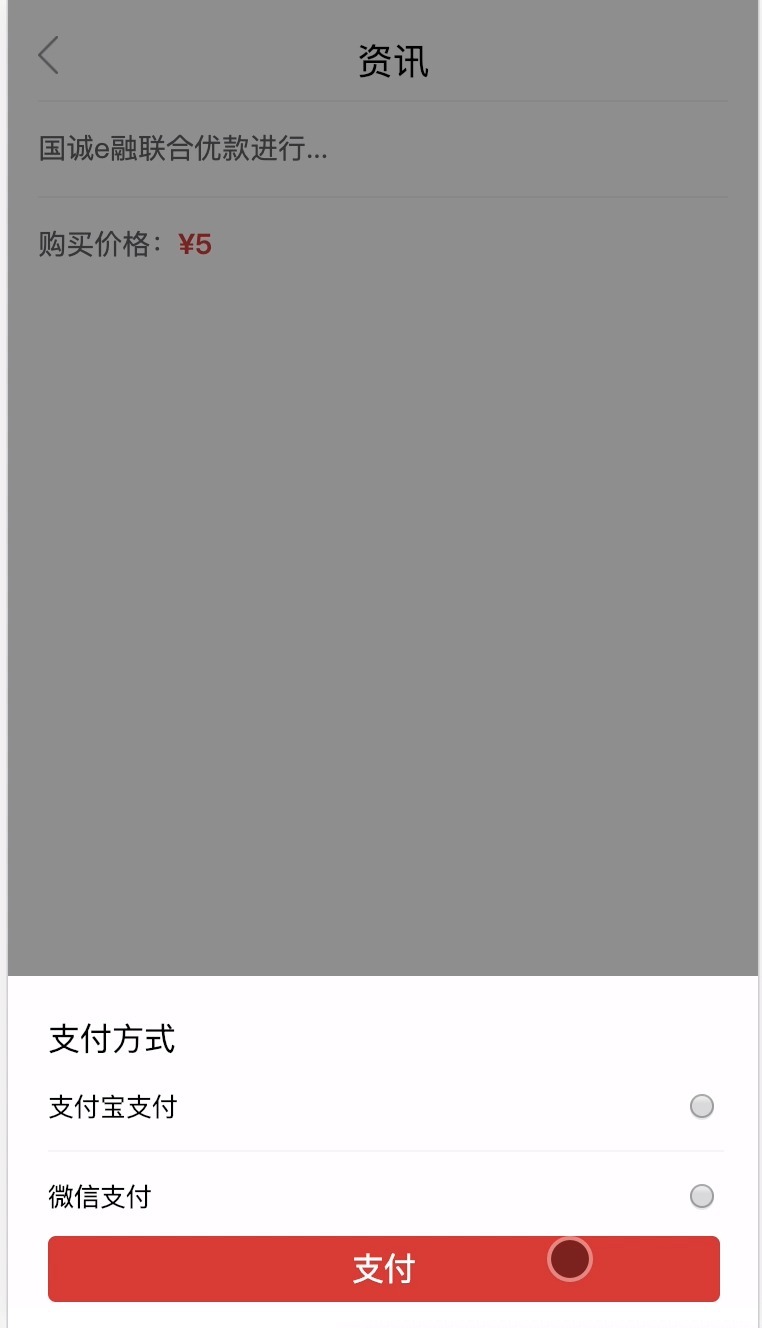
用H5写的页面其中需要实现弹窗支付功能,功能能够如下:

注意:在这里只介绍弹窗功能,不介绍如何调用第三方支付功能。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>资讯</title>
<style>
/* -------------------------注册购买样式--------------------------- */
.leftIcon{
float:left;
width:10px;
}
.top_title{
text-align: center;
font-size:18px;
padding:2vh 0 1vh;
border-bottom: 1px solid #f5f5f5;
}
.line_style{
padding:2vh 0;
font-size:14px;
color:#666;
}
.border_bottom{
border-bottom:1px solid #f5f5f5;
}
.bottom_btns{
width:100%;
position: absolute;
bottom:3vh;
text-align: center;
}
.common_btn_style{
width:46%;padding:1vh 0;
color:#fff;
border-radius:3px;
float:left
}
.bottom_btns .res_btn{
background:#ebc071;
}
.bottom_btns .buy_btn{
background:#d44239;
margin-left:1%;
}
body{
overflow: hidden;
}
.payway{
padding:2vh 0;
font-size: 13px;
}
/* -----------------------------模态框样式-------------------------------- */
.modal {
display: none; /* 默认隐藏 */
position: fixed; /* 根据浏览器定位 */
z-index: 1; /* 放在底部 */
left: 0;
bottom:10px;
width: 100%; /* 全宽 */
height: 100%; /* 全高 */
overflow: hidden; /* 允许滚动 */
background-color: rgba(0,0,0,0.4); /* 背景色 */
}
/*模态框内容*/
.modal-content {
display: flex; /*采用flexbox布局*/
flex-direction: column; /*垂直排列*/
position: absolute;
bottom:0;
background-color: #fefefe;
/* margin: 127% 0; */
padding: 20px;
width: 90%;
animation: topDown 0.4s; /*自定义动画,从模态框内容上到下出现*/
}
@keyframes topDown {
from {bottom: -100px; opacity: 0}
to {bottom:0px; opacity: 1}
}
.bottom_pay_btn{
position:absolute;
bottom:0.5vh;
width:89%;
/* margin-left:1%; */
height:33px;
line-height: 33px;
color: #fff;
text-align: center;
background:#dc443b;
border-radius:4px;
}
/*模态框头部*/
.modal-header {
display: flex; /*采用flexbox布局*/
flex-direction: row; /*水平布局*/
align-items: center; /*内容垂直居中*/
justify-content: space-between;
}
/*关闭X 样式*/
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
</head>
<body>
<div style="width:96%;margin-left:2%">
<div class="top_title">
<img src="img/leftIcon.png" class="leftIcon"/>
资讯
</div>
<div class="line_style border_bottom" >
国诚e融联合优款进行...
</div>
<div class="line_style">
购买价格:<span style="color:#dc443b;font-weight: bold;">¥5</span>
</div>
<div class="bottom_btns">
<div class="common_btn_style res_btn">注册</div>
<div id="triggerBtn" class="common_btn_style buy_btn">购买</div>
</div>
</div>
<!-- 模态框 -->
<div id="myModal" class="modal">
<div class="modal-content">
<div class="modal-header">
<div>支付方式</div>
<!-- <span id="closeBtn" class="close">×</span> -->
</div>
<div class="modal-body">
<div class="payway" style="border-bottom:1px solid #f5f5f5"><span>支付宝支付</span><input type="radio" value="" style="float:right"/></div>
<div class="payway" style="margin-bottom:2vh;"><span>微信支付</span><input type="radio" value=""style="float:right"/></div>
</div>
<div class="bottom_pay_btn">支付</div>
</div>
</div>
</body>
<script>
(function() {
/*建立模态框对象*/
var modalBox = {};
/*获取模态框*/
modalBox.modal = document.getElementById("myModal");
/*获得trigger按钮*/
modalBox.triggerBtn = document.getElementById("triggerBtn");
/*获得关闭按钮*/
// modalBox.closeBtn = document.getElementById("closeBtn");
/*模态框显示*/
modalBox.show = function() {
this.modal.style.display = "block";
}
/*模态框关闭*/
modalBox.close = function() {
this.modal.style.display = "none";
}
/*当用户点击模态框内容之外的区域,模态框也会关闭*/
modalBox.outsideClick = function() {
var modal = this.modal;
window.onclick = function(event) {
if(event.target == modal) {
modal.style.display = "none";
}
}
}
/*模态框初始化*/
modalBox.init = function() {
var that = this;
this.triggerBtn.onclick = function() {
that.show();
}
// this.closeBtn.onclick = function() {
// that.close();
// }
this.outsideClick();
}
modalBox.init();
})();
</script>
</html>




















 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








