
2020年10月14日4款iPhone如期发布,比起4款新iPhone想必各位UI设计师最关心的是今年的机型大小有没有变,还能不能用以往的750x1334px(375x667pt)进行设计开发了?如果变了哪该如何适配?到底有没有那些人说的4倍图?不急我们一一道来:
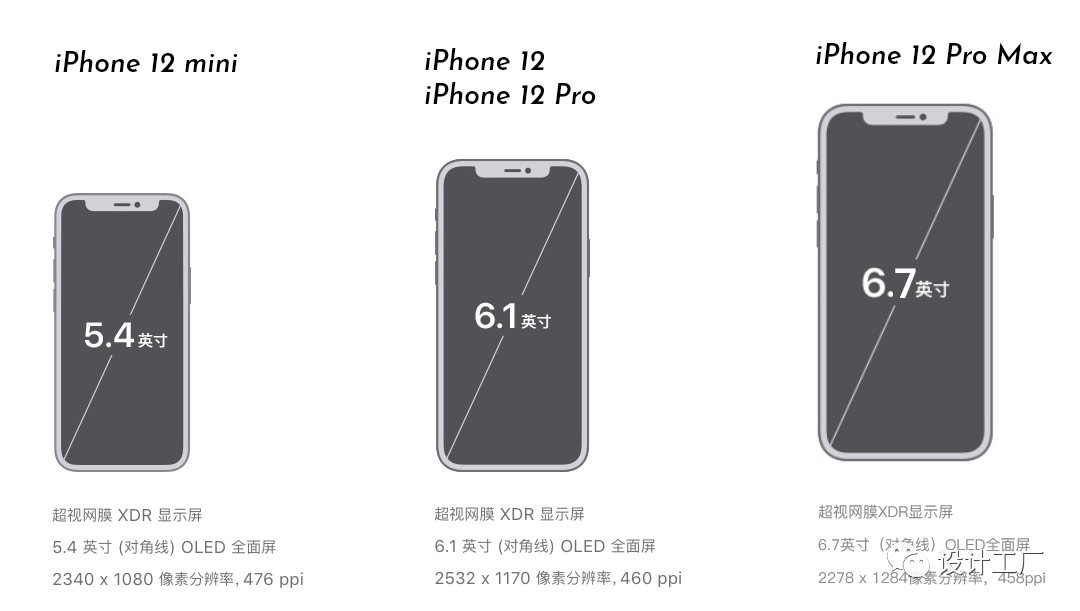
我们知道在以往的APP设计开发中,大家基本以iPhone6、7、8的750x1334px(375x667pt)这尺寸进行。自去年iPhone 11 pro推出后部分同学也开始用1242x2208px设计。那今年出的这4款我们先看下新的尺寸分辨率。

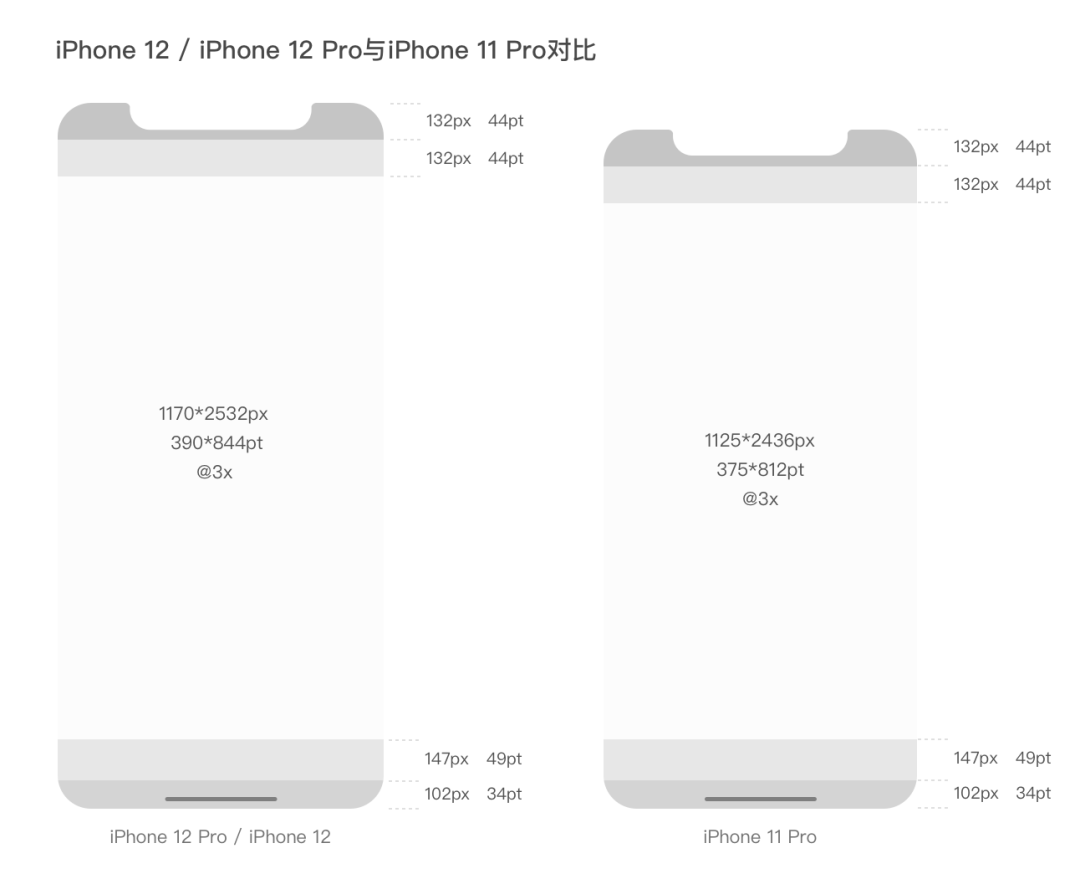
iPhone 12/iPhone 12 Pro
与iPhone 11 Pro对比









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1272
1272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








