本篇博客算是一个开头,接下来会持续更新使用Swift3.0开发服务端相关的博客。当然,我们使用目前使用Swift开发服务端较为成熟的框架Perfect来实现。Perfect框架是加拿大一个创业团队开发的,目前是Perfect2.0版本,关于Perfect框架,下方会详细的介绍。本篇博客会演示一个完整的Demo, 该Demo完全由Swift3.0开发,其中包括服务端和iOS客户端,数据库采用的是MySQL。
进一步说,本篇博客将会演示一个使用Swift3.0开发的记事本,当然该记事本的服务端和iOS端都是使用Swift 3.0开发的。该记事本包括登录,注册,添加笔记,更新笔记,删除笔记以及查询笔记,简单的说就是对笔记的CURD操作。本篇博客算是Swift3.0服务端开发系列博客的开始,我们先通过今天这篇博客整体的看一下Perfect框架可以做的事情,然后一步一步的开发出一个完整的项目。
本篇博客先对Perfect框架进行了简单介绍,然后演示由Perfect开发的Demo, 最后给出相应Demo的部分技术实现。
一、Perfect框架简介
Perfect框架是目前比较完善的Swift服务端框架之一,当然其他的还有Vapor等其他的开源框架,横向的对比了一下,还是Perfect的功能全面一些,目前Perfect的最新版本是2.0,由加拿大一创业团队开发并维护。Perfect框架也是开源的,在Github上可以找到相关的源代码(

因为Swift目前最新的版本是3.0,所以Perfect2.0只能在最新的Swift3.0版本上进行编译。当然Swift语言支持Linux,iOS和Mac OS,所以Perfect框架也可以在上述的三种系统中进行编译。我们可以使用Perfect开发Web应用,API等服务端应用。更多关于Perfect框架的详细内容,请移步于Github或者官网进行了解,在此就不做过多赘述了。
二、示例展示
接下来我们先来看一下使用Swift3.0开发的服务端和iOS端的小Demo。在博客的开头我们也提到过,我们要展示的Demo是一个简单的笔记。包括登录、注册、笔记的增删改查等功能。我们的服务端和iOS客户端都是使用Swift3.0来实现的,当然服务端就是使用的上述的Perfect框架。接下来我们整体的看一下Demo的效果,后续的博客会给出更为具体的实现方式。
1.Demo功能介绍
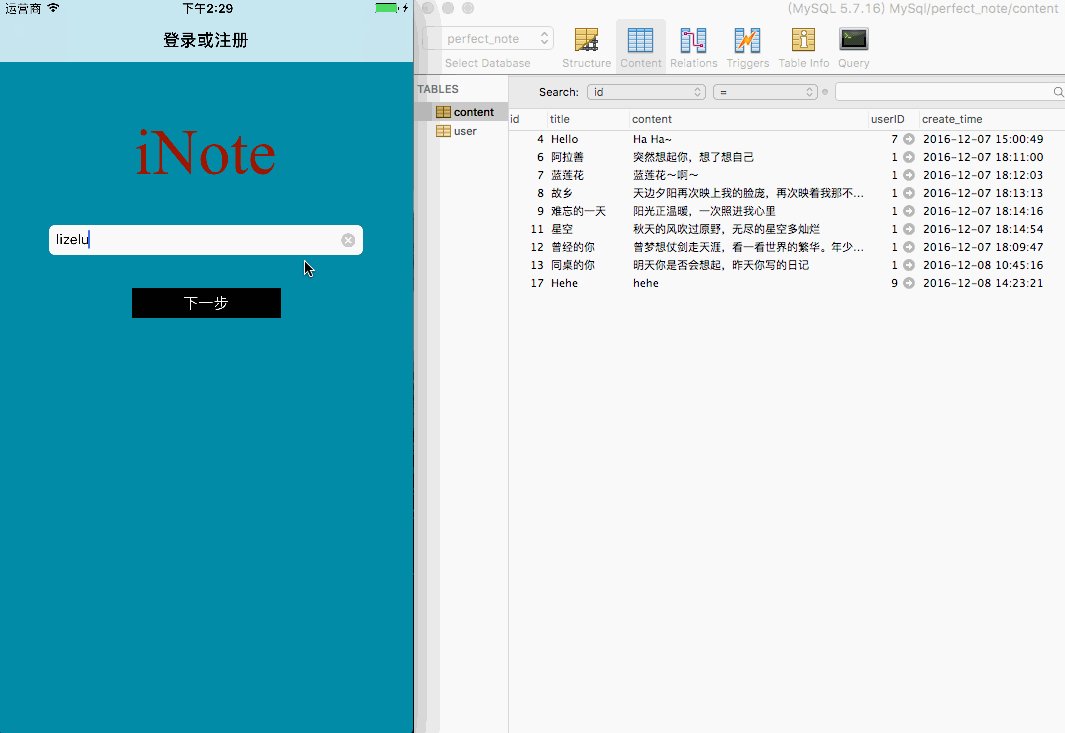
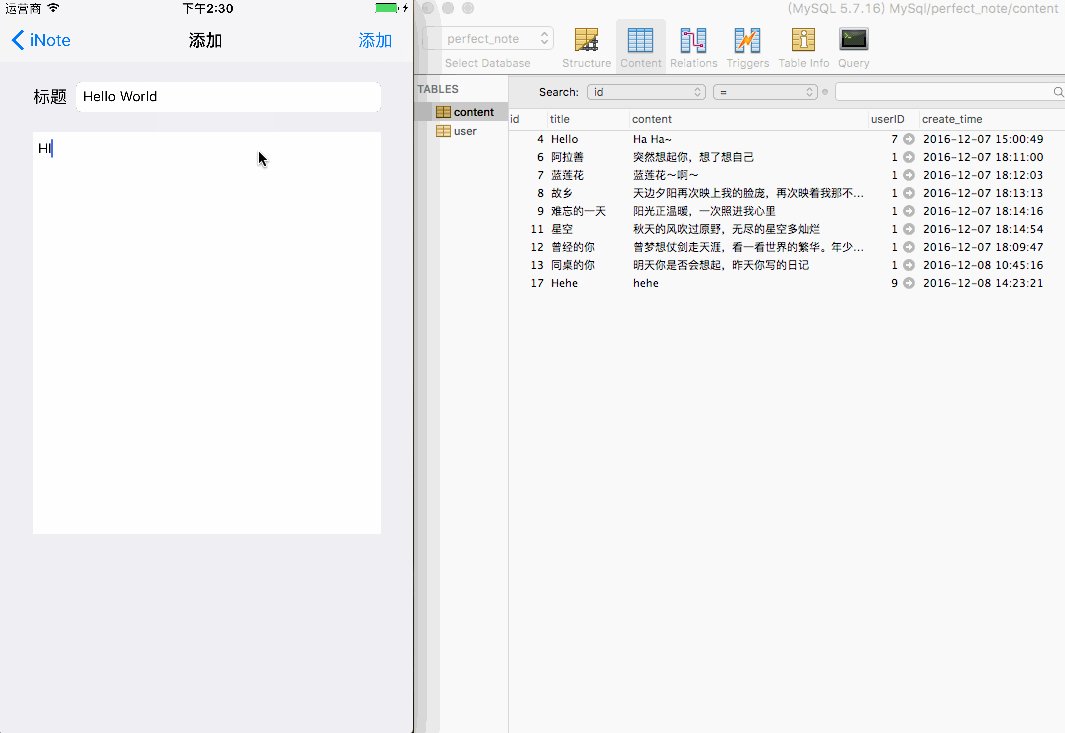
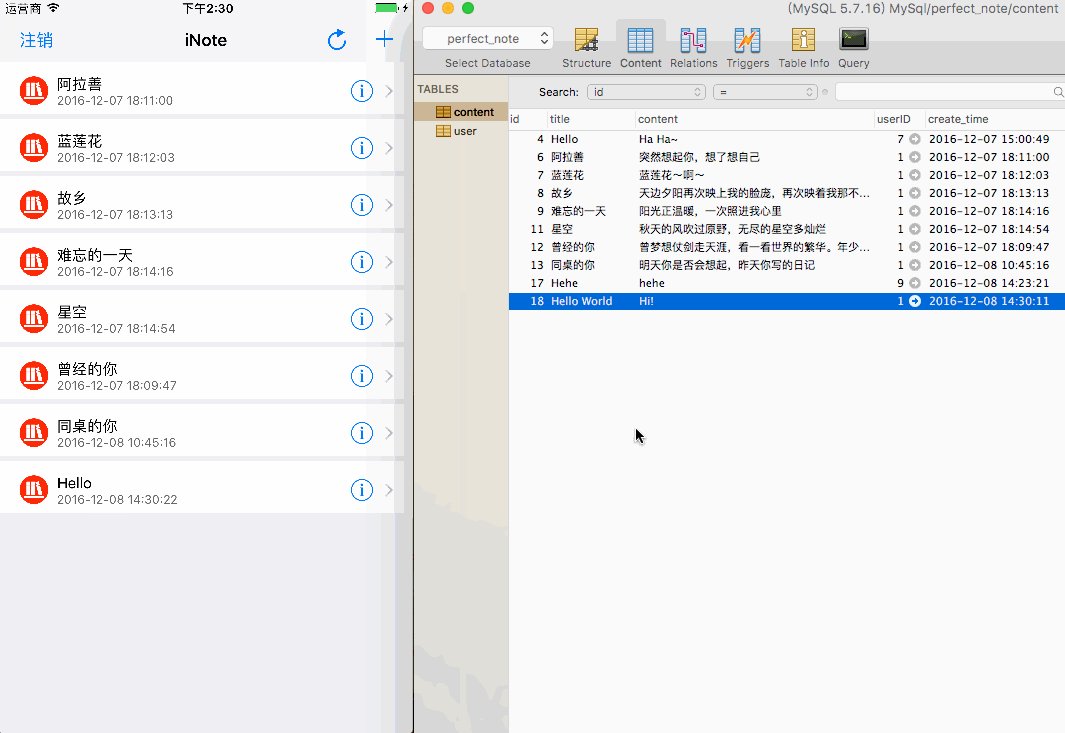
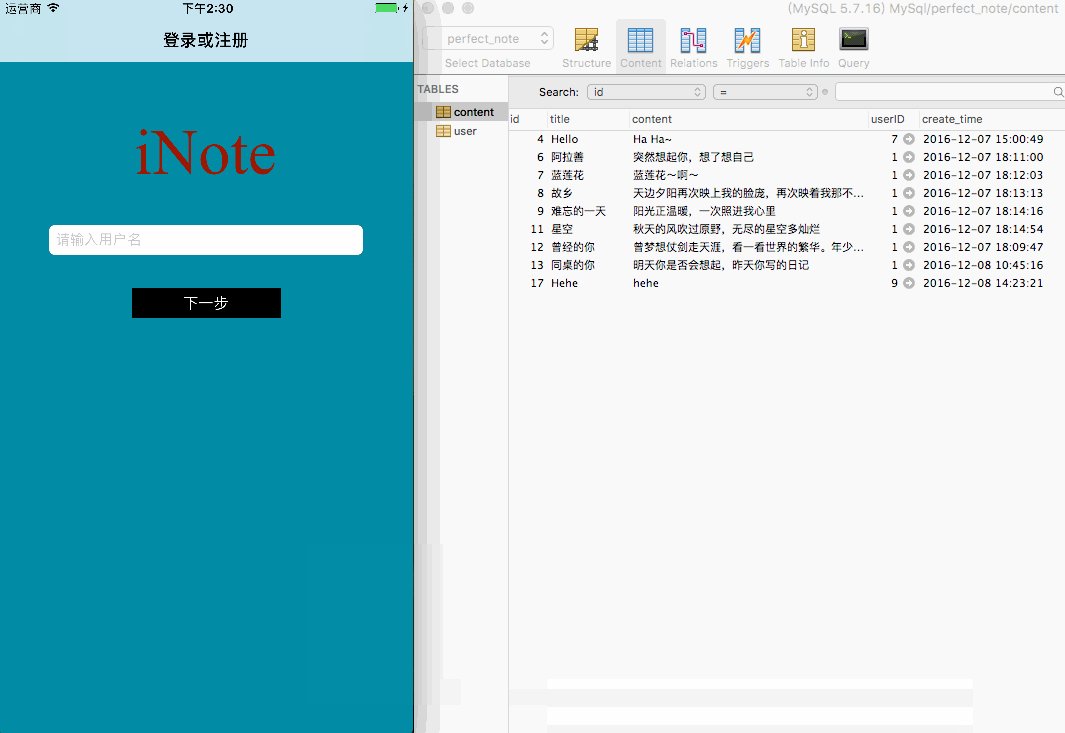
下方就是我们Demo运行的具体效果,首先输入用户名点击下一步,如果用户已注册,让其输入密码登录。登录后进入笔记列表页面,可以对相应的笔记进行增删改查操作,具体做法如下所示。下图左边就是iOS客户端运行的效果,右边就是MySQL中的数据更新情况。
因为Demo的功能比较简单,所以我们数据库的表结构也是非常简单的,user表中存储的就是注册用户的信息,content表中存储的就是笔记的相应信息,在content中有一个外键是userID, 每条内容通过userID外键与相应的用户想关联。换句话说,contentId与userId是一对多的关系。关于该Demo的数据库设计细节,后期会详细的介绍。

2.示例的项目结构
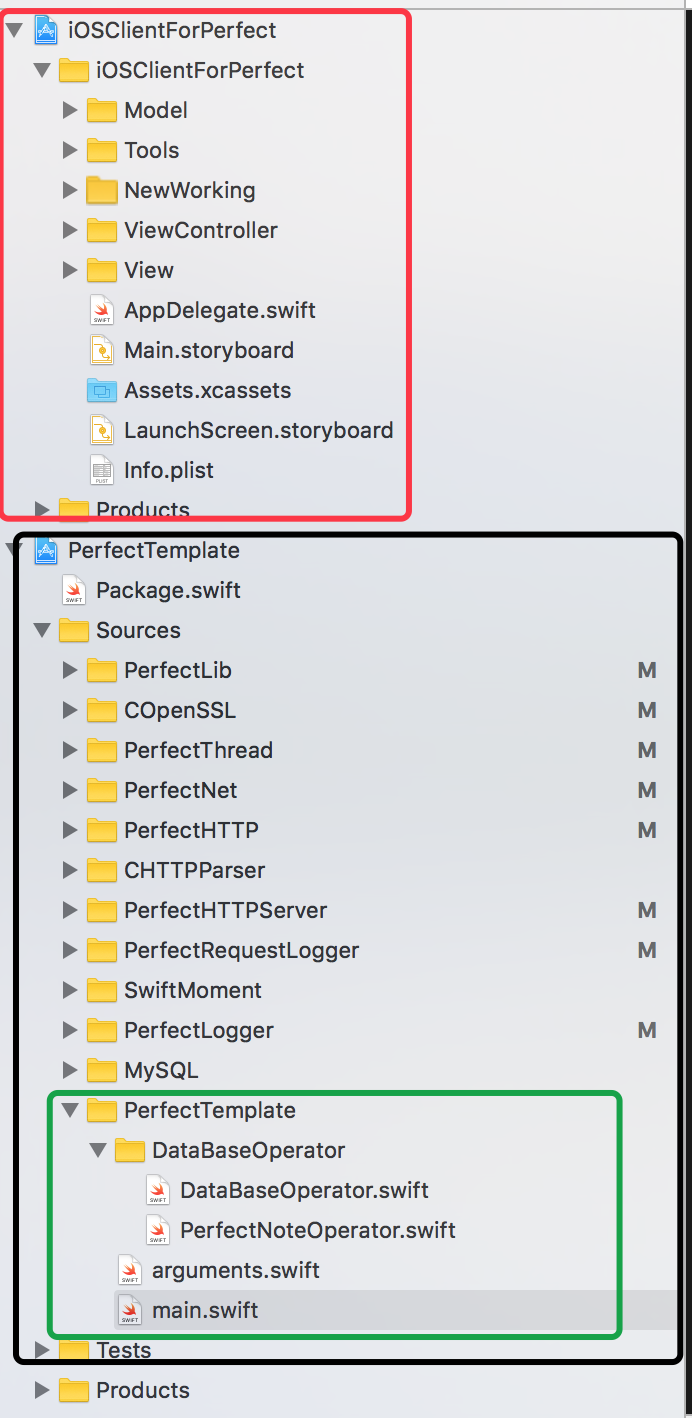
下方就是服务端+iOS客户端的目录结构,当然项目比较简单,没怎么分层。iOSClientForPerfect就是iOS客户端工程,PerfectTemplate就是服务端的工程。这两个Project位于同一个WorkSpace中。在PerfectTemplate中会有一些依赖的库,Source文件夹下除了PerfectTemplate文件中的内容外,其他的都是依赖包,这些依赖包可以通过Package.swift文件进行配置。

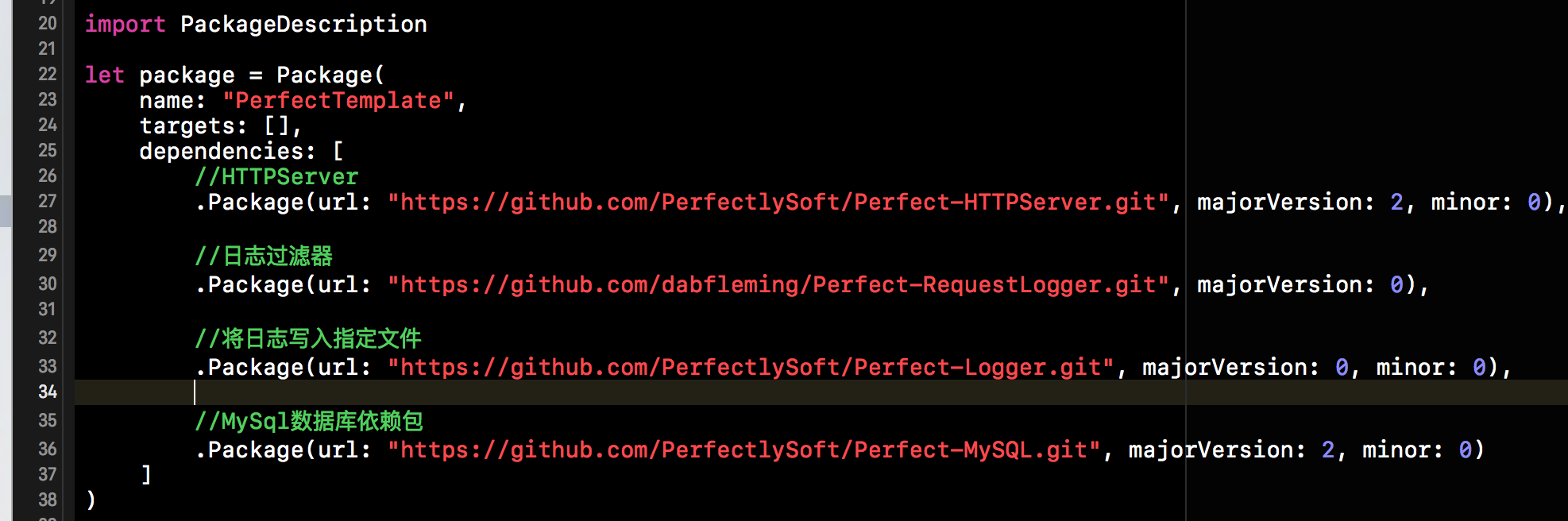
下方是本工程中的Package.swift文件中的内容,也就是本工程中所依赖的包。

3、服务器log日志记录
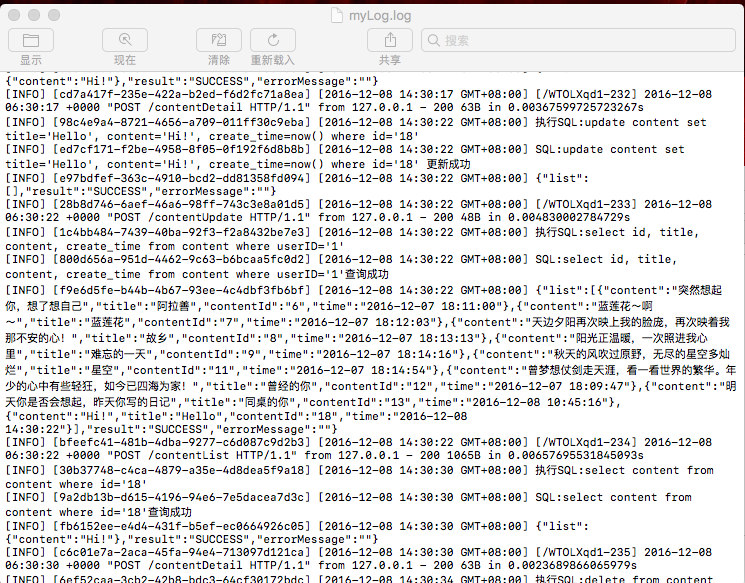
从上述依赖的包中我们可以清楚的看到依赖了日志过滤以及日志写入的包,如果你的服务端要支持相关的日志记录功能的话,那么就需要添加上述的这两个依赖包了。下方就是我们工程记录的日志文件。主要记录了本工程的请求和相应以及Sql执行的相关信息,如下所示:

4.服务端API组织结构
下方就是本篇博客所演示Demo的服务端API。数据传输的格式为JSON,iOS客户端将会对服务器端返回的JSON进行请求。全是POST请求,相应报文包括list,result以及errorMessage。list中存储的就是从服务端获取的相关数据,而result中存储的是接口请求状态,SUCCESS标志着请求成功,FAILURE标志着请求失败。当请求失败时,errorMessage会有相应的报文信息。当然这种API是比较常规的的做法,当然在请求报文中,应该添加上公共报文的,公共报文中可以添加token等公共信息,当然本Demo中没有添加,下方是部分API
(1)、通过用户名查询用户是否存在接口
请求方式:POST
请求地址:/queryUserInfoByUserName
请求参数:

响应报文:

(2)、用户登录或者注册接口
请求方式:POST
请求地址:/login,/register
请求参数:

响应报文:

(3)、获取相应用户的笔记列表接口
请求方式:POST
请求地址:/contentList
请求参数:

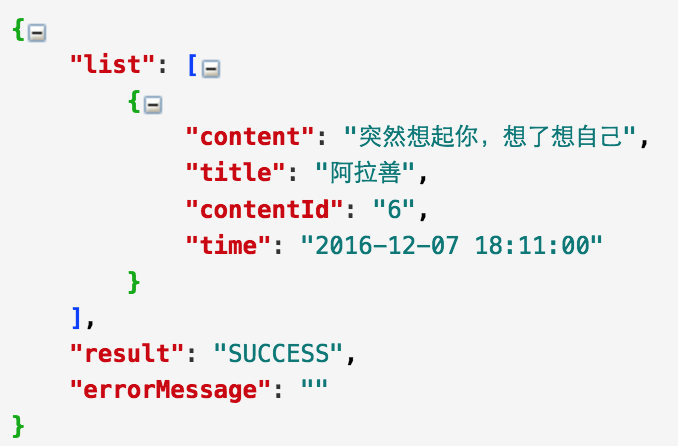
响应报文:

其他的就不一一的展示了。上述的Demo就先到这儿,等我们介绍完Perfect的基本知识后,再对上述的Demo的具体实现细节进行剖析。本篇博客对上述Demo就不做过多赘述了。
三、Perfect框架的获取和编译
上面算是Perfect框架的引子, 接下来我正式的进入Perfect框架的主题。当然我们以Mac OS下的Perfect为准,如果你使用的是Linux系统,Perfect官网上有相关的配置过程,关于Linux下的Perfect在此就不做过多赘述了。
1.获取Perfect框架的模板
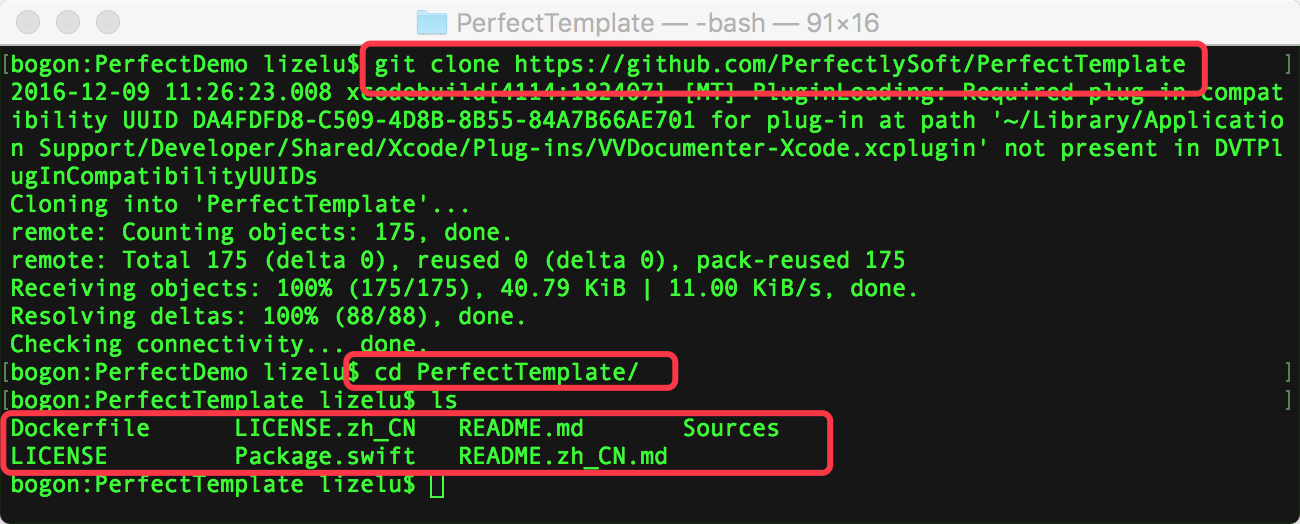
首先我们从Github上Clone一份Perfect框架的模板(PerfectTemplate:
git clone https://github.com/PerfectlySoft/PerfectTemplate
cd PerfectTemplate
ls

2.编译模板
在PerfectTemplate目录中有一个Package.swift文件,其中可以指定工程的名称以及工程所依赖的包。首先我们打开Package.swift,指定我们工程的文件名。具体如下所示。

指定完工程名,接下来就该编译我们的模板工程了,下方是编译并执行上述工程的命令。因为首次编译时需要从github上下载相关的依赖包,所以首次编译的过程是比较漫长的,等待一段时间,编译和执行的命令如下:
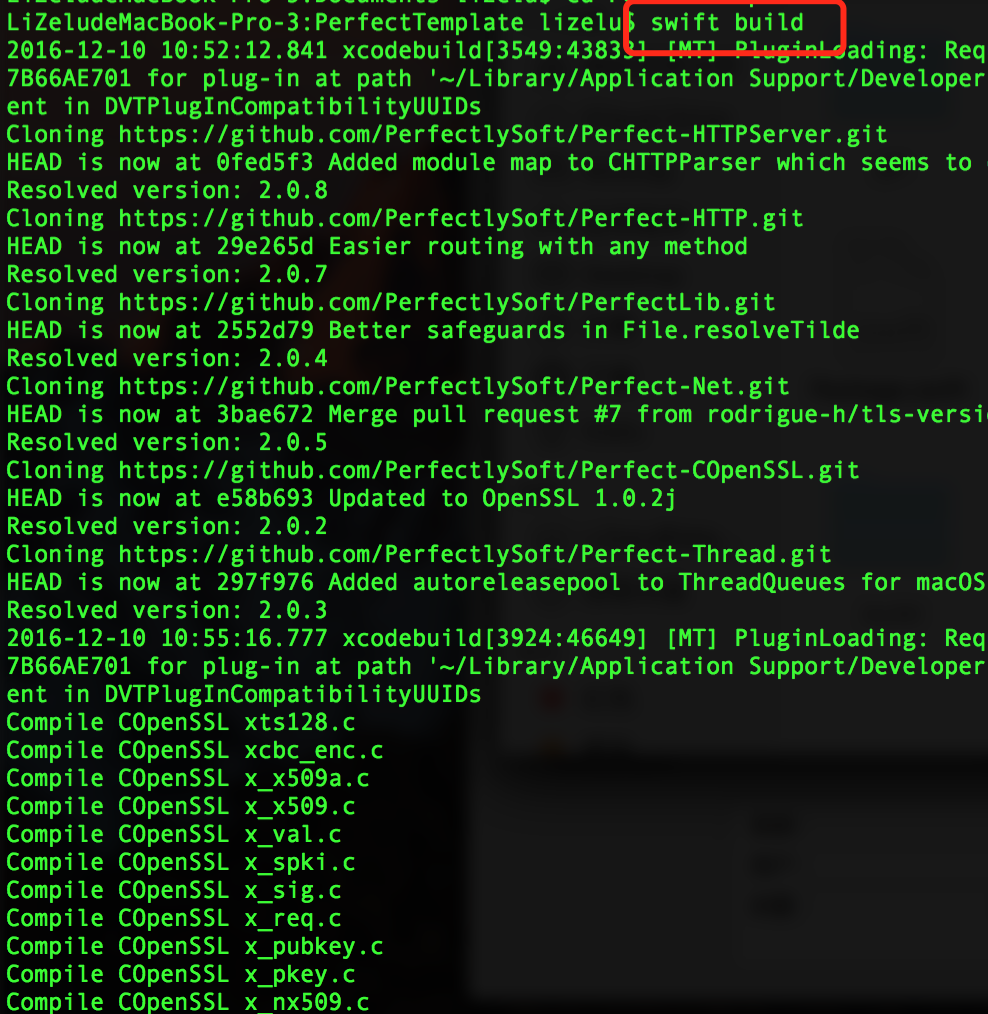
编译:swift build
执行:.build/debug/ZeLuLiPerfectDemo
还是那句话,首次编译的过程会比较慢,下方就是首次编译是需要下载的各种依赖包,然后再进行编译的过程:

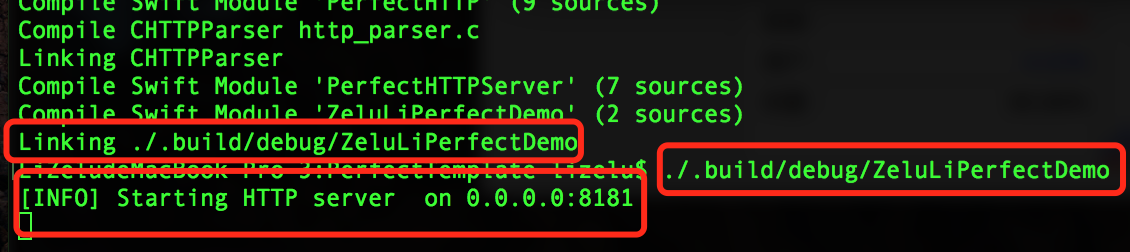
编译完成后,会提示你链接并运行的命令,如果执行该命令后,你的Perfect服务端的服务就启动了,如下所示:

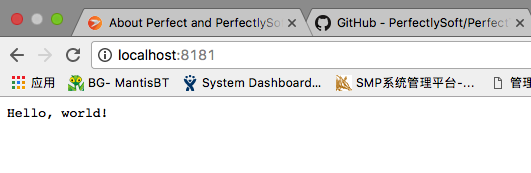
执行完毕后,我们就可以通过浏览器访问我们的Perfect服务器了。默认端口是8181,所以我们访问的本机地址是localhost:8181。下方是访问上述地址返回的具体信息,如下所示:

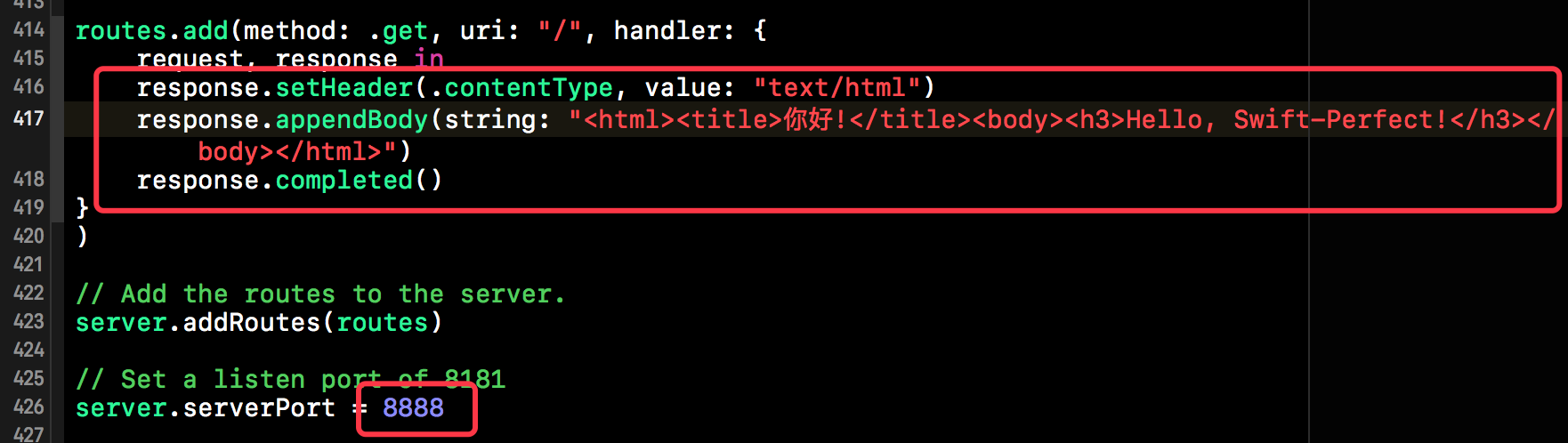
我们可以在Source文件夹下的main.swift文件中对我们的服务进行相关的配置,我们可以改一下端口和返回的内容:

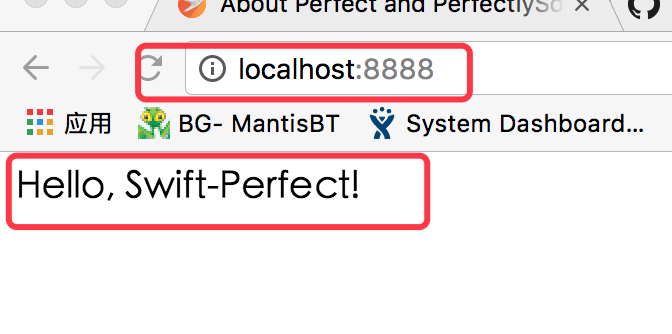
重新编译并运行,结果如下所示:

3.生成Xcode项目
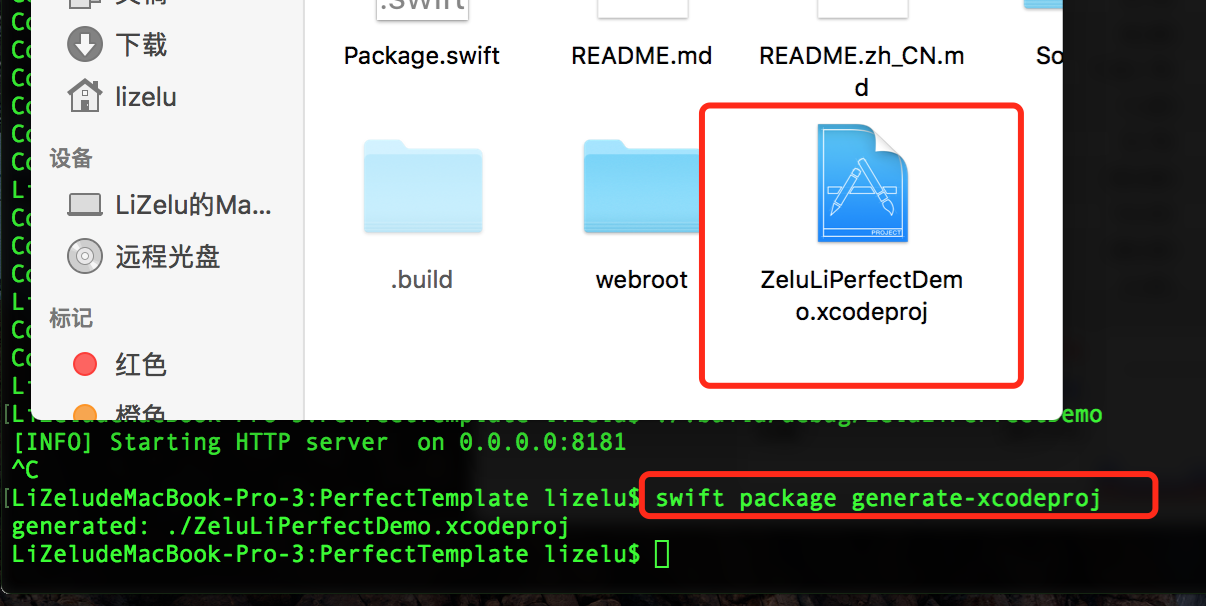
编译并运行成功后,我们可以使用Swift3.0自带的包管理器,生成一个Xcode项目。下方就是生成的Xcode的Project文件的命令
swift package generate-xcodeproj
运行上面的命令就会生成相应的xcodeproj文件,我们就可以使用Xcode来管理我们的项目了。因为Project框架仅支持Swift3.0, 所以我们需要使用Xcode8.0+版本来打开生成的xcodeproj文件。如下:

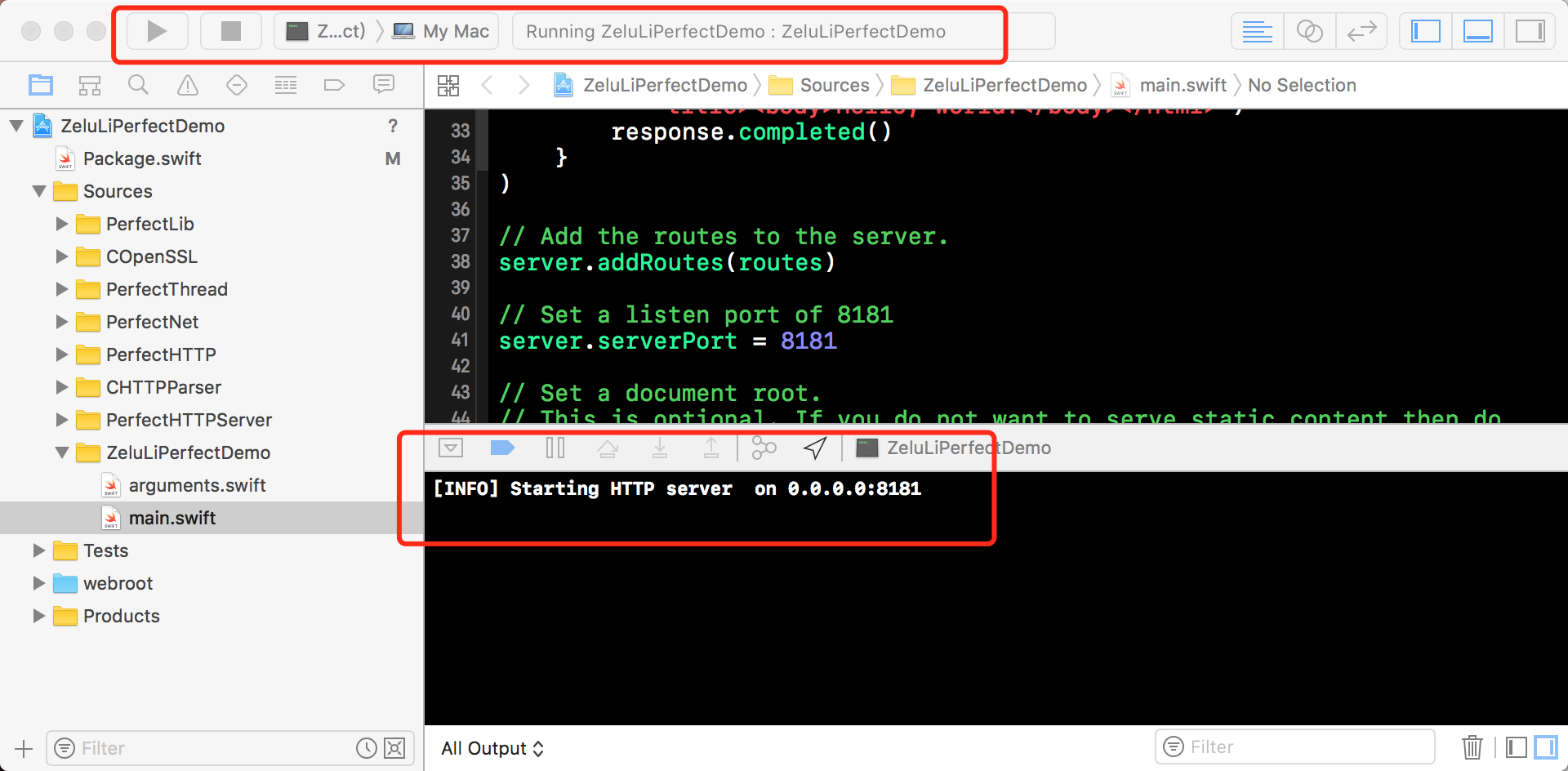
你就可以打开上面生成的xcodeproj文件了,可以通过Xcode来编译和运行我们的Perfect项目,当然要选择Mac运行。运行完毕后,我们的服务就启动了,就可以在浏览器中进行访问了,如下所示:

本篇博客就先到这儿,下篇博客仍然会对Project框架进行介绍,在使用该框架时,我们还会涉及一些Perfect框架的部分源码的解析。
Perfect完整Demo的github分享地址为:





















 1199
1199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








