前言
jsDelivr提供GitHub,npm,WordPress等项目的镜像,且有国内节点,访问速度很不错,这也是我们选择它的原因。jsDelivr 的优点在于其专注于性能,可靠性和安全性,并且每个人均可免费使用,没有带宽限制。

我们将图片存储在Github上(不会构成滥用),再用jsDelivr加速,这样子就构成了免费存储(Github)+免费CDN(jsDelivr) 的形式,一不用担心流量,而不用担心国内(甚至于说全球)的访问速度,既免费又好用,何尝不拥有一个呢?
作为老牌代码托管平台的Github,且有谷歌背书,还是比较放心的,因为是全球最大的程序员交流平台,倒闭的可能性几乎为零!
为什么会想到这样一个方式呢?因为最近在Github上发现了这样一个项目,感觉实用性和易用性方面都很不错,所以用此方法写的一个图床小程序。我稍微修改了一下,感觉使用效果非常不错,所以推荐给大家。
不用担心有多么的困难,我讲得非常详细,你要有足够的信心相信自己能够听懂并做一个一样的属于自己的免费图床!
正文
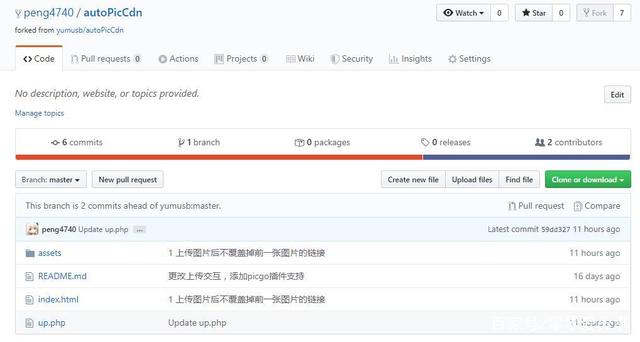
项目地址
请在GitHub搜索autoPicCdn,如下图的这个就是。

使用方法
首先你要确保自己有一个GitHub账号,这点是肯定的吧?如果要没有属于自己的账号怎么建立一个属于自己的图床呢?那不成了公共的了吗?所以我们第一步就是注册Github账号。地址就不写了,页面的右上角点sign in就可以咯,按步骤操作的话很简单的。
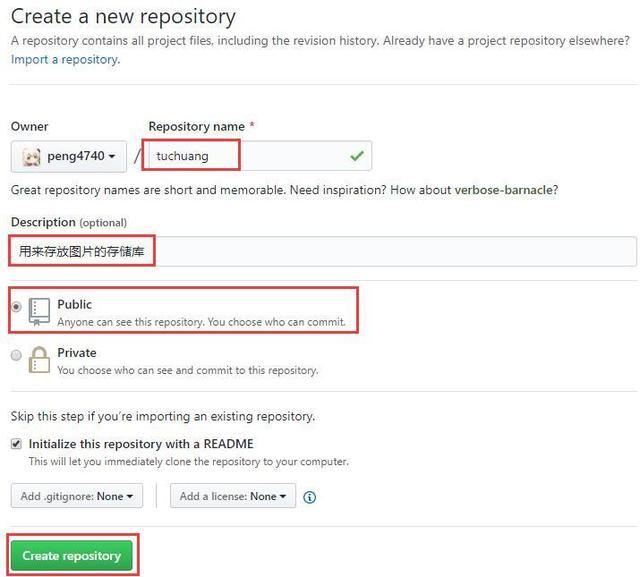
Github中创建一个存放图片的项目
如图所示,创建好之后我们点击“创建新项目”。因为要实现一个 Github 图床,首先我们需要在 Github 创建一个仓库,用来存放我们的图片。

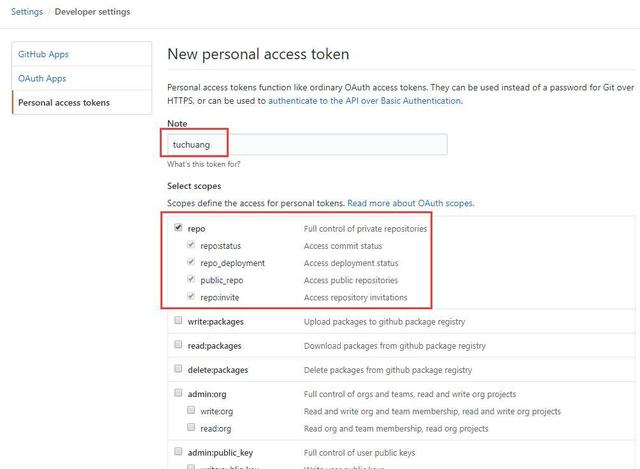
Github中生成一个有读写权限的Token
如图所示,创建完项目以后我们点击设置,然后点击开发设置,生成一个有写权限的Token。这一步的作用是让自己搭建的程序有权限可以访问你的GitHub空间。

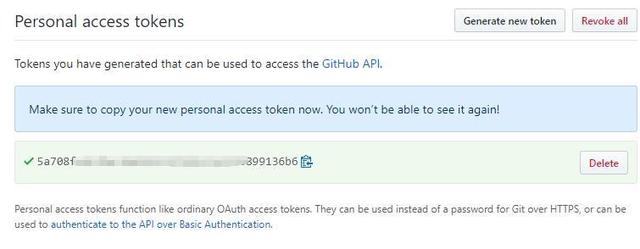
我们要按图勾选。勾选完成后,仔细检查一遍。确认无误后滑到底部,点击"Generate token"按钮,我们就完成了。因为页面生成后的Token只在本页面显示一遍,所以注意保存好,必要的话可以见一个文本文档保存到桌面上,命名为Token。

将"index.html"和"up.php"上传到合适的位置
这个就没什么好说的了,就是上传我们的图床程序,让他能够正常工作以便为我们提供服务。
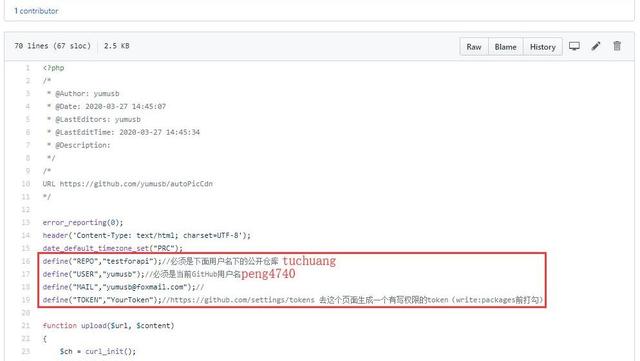
在"up.php"中填写所需变量

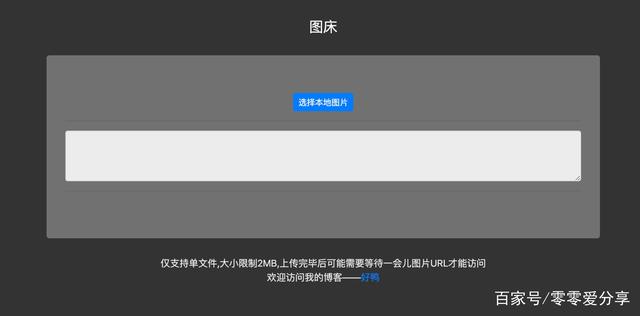
Demo

利用 PicGo 上传图片到图床
如果你不想手动地 commit 图片到图床,而是想通过简单的拖拽的方式就能实现图片的上传,那么 PicGo 工具是一个不错的选择。
由于PicGo不在本文的讨论范围内,所以大家可以自行搜索使用。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








