厉害了word哥,你们老板真是个奇葩...非要另外写
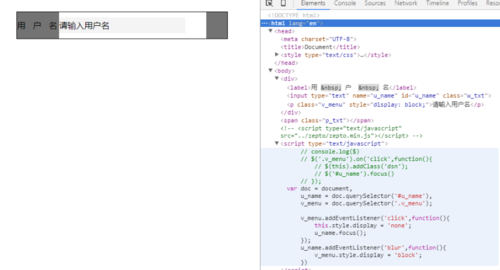
var doc = document,
u_name = doc.querySelector('#u_name'),
v_menu = doc.querySelector('.v_menu');
v_menu.addEventListener('click',function(){ this.style.display = 'none';
u_name.focus();
});
u_name.addEventListener('blur',function(){
v_menu.style.display = 'block';
})


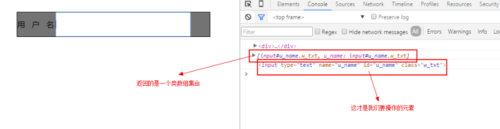
你的那个问题v_menu.addEventListener('click', function() { var ele = this.parentNode; //this指向正常
console.log(ele) var elem = ele.getElementsByTagName("input"); //elem正常
console.log(elem)//这返回的是一个类数组集合
console.log(elem[0])//这才是你要操作的元素
this.style.display = 'none'; // elem.focus(); //就是报错
elem[0].focus(); //这个就正常了
// u_name.focus();});






















 2107
2107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








