表格由
标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 代码:HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> HTML表格
上面用
运行效果图:
|
alignleft
right
top
bottom不赞成使用。请使用样式取而代之。
规定标题的对齐方式。Transitional
Frameset
表格单元格进行合并,实例代码:HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
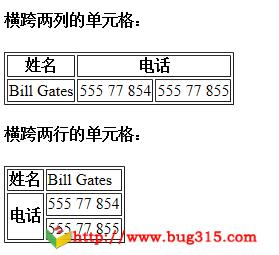
HTML表格横跨两列的单元格:
| 姓名 | 电话 | |
|---|---|---|
| Bill Gates | 555 77 854 | 555 77 855 |
横跨两行的单元格:
| 姓名 | Bill Gates |
|---|---|
| 电话 | 555 77 854 |
| 555 77 855 |
colspan 对列进行合并,即横向合并。rowspan对行进行合并,即上下合并。效果图:

表格的(设置表格的头)、
(设置表格的主体)、(设置表格的尾部)标签。实例代码如下:HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">HTML表格编号姓名性别电话
1001张三丰男027-90909611027-909096121002李敏女010-87967704备注:这里使用了tfoot标签运行效果图:

注意:
,
和 很少被用到,这是由于浏览器对它们的支持不太好。希望这种情况在未来版本的XHTML 中会有所改观。























 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








