自己做了款菜单栏。朋友也提供了网上其他人做的菜单DEMO。 不错。
但三思后,还是决定发表这篇日志。毕竟是自己苦思出来的结果。不保存实为可惜。[尽管一般]。其他的DEMO备份下。留学习吧。
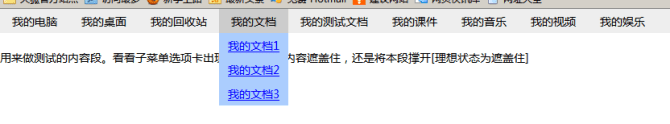
贴效果:

贴代码:
Inherits="WebApplicationTest.选项卡重新做_自测__重要_" %>
模拟菜单[可动态完成ajax]* { margin: 0; padding: 0; }
#dvMain { height: 30px; }
#dvMain ul { height: 30px; background-color: #eee; }
#dvMain ul li { list-style-type: none; float: left; padding: 5px 15px; height: 20px; line-height: 20px; cursor: pointer; }
.hover { background: #ccc; }
#dvHelp { min-height: 30px; position: relative; display: none; line-height: 30px; background: #abcdfe; }
var leftPx = 0; //子菜单应该距左的距离[像素]
var rt = false; //判断处于被悬停的对象是否是#dvMain的子级元素
var isNeedDetermine = false; //判断是否需要隐藏因#dvMain悬停而添件的子级菜单
var isHorizontal = false; //设置子菜单的排列方向[true为横向排列] [false为竖向排列]
$(function ()
{
isNeedDetermine = false;
$("#dvMain a,#dvMain li").live("mouseover mouseout", function (evt) { evt.stopPropagation(); })
$("#dvHelp div").css("text-align", "center").css("background-color", "red");
$("#dvMain ul li").mouseover(function (ev)
{
var $this = $(this);
$this.addClass("hover").siblings().removeClass();
$("#dvHelp").empty().show();
var text = $this.text();
leftPx = $this.offset().left;
$("#dvHelp").get(0).style.left = leftPx + "px";
var subContent = '';
for (var i = 1; i < 4; i++) {
subContent = '';
//在这个地方可以进行ajax交互。将交互结果做为子菜单并填充.
subContent = "" + text + i + "";
if (!isHorizontal) {
subContent = "
}
$("#dvHelp").append(subContent);
}
var subItemWidth = isHorizontal ? "280px" : $this.outerWidth(false);
$("#dvHelp").width(subItemWidth);
$("#dvHelp").hide().slideDown('normal');
ev.stopPropagation();
});
$("#dvMain").mouseout(function (evt)
{
isNeedDetermine = true;
evt.stopPropagation();
});
$(document).mouseover(function (evt)
{
//节省CPU的处理资源[自己是这样认为的]//因为页面中的元素存在事件冒泡,悬停到任何一个元素上,
//都会冒泡到document上,并触发鼠标悬停事件,在这里加判断,应该会减少CPU的处理资源.
if (isNeedDetermine) {
var targetEle = evt.target.tagName;
rt = false;
var len = $(evt.target).parents("div#dvMain").length;
rt = len != 0;
if (!rt) {
$("#dvHelp").empty().hide();
$("li").removeClass();
leftPx = 0;
}
}
});
})
- 我的电脑
- 我的桌面
- 我的回收站
- 我的文档
- 我的测试文档
- 我的课件
- 我的音乐
- 我的视频
- 我的娱乐
用来做测试的内容段。看看子菜单选项卡出现时,是将本段内容遮盖住,还是将本段撑开[理想状态为遮盖住]





















 2243
2243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








