原标题:静态页面HTML
关于技术知识或经验的整理,有时候受限于个人的见识或能力,往往有不尽如人意的地方。好在这里的重点并非一味地体现技术,而是希望回顾过去进而达到创新的目的。
不足之处,欢迎有识之士斧正。同时欢迎投稿。
正文
一、HTML简介

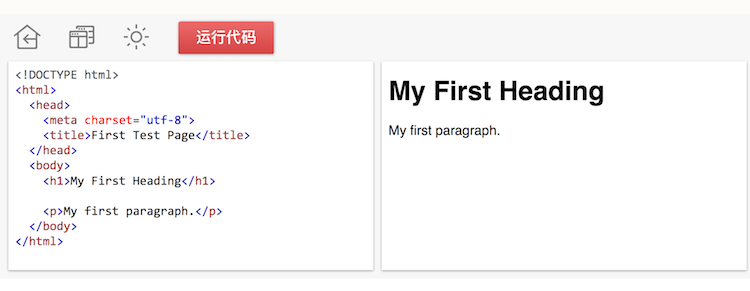
HTML是一种用于创建网页的标准标记语言。可以使用HTML来建立Web站点,HTML运行在浏览器上,由浏览器来解析。
HTML定义了网页内容的含义和结构,其它技术则通常用来描述网页的样式和布局(如CSS),或功能与行为(如Java)。
HTML文档由HTML元素构成,元素由开始标签、结束标签、属性及元素的内容4部分组成,其中属性包含了关于元素的一些额外信息。
HTML文档的后缀名是.html或.htm,这两种后缀名没有区别,表示一种静态的页面格式,不需要服务器解析其中的脚本。
HTML5是公认的下一代HTML,极大地提升了Web在富媒体、富内容和富应用等方面的能力,将成为HTML、XHTML以及HTML DOM的新标准。
二、HTML标签
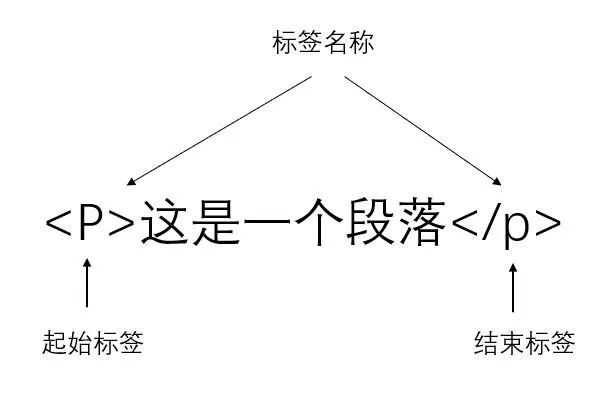
HTML标签用来标记内容块,也用来标明元素内容的意义,标签使用尖括号包围。
HTML标签有两种形式:成对出现的标签和单独出现的标签,但标签中不能包含空格。HTML标签还可以被嵌套在另外一个标签所能影响的片段中。

HTML不支持的标签,请用CSS代替。为了达到某种视觉效果(使用短语元素),使用CSS会达到更加丰富的效果。
一些不常用的标签,可以用别的常用标签来实现这种功能,成为废弃标签。除了废弃标签以外,许多属性将不再生效。
常用标签
标签
说明
html
创建一个HTML文档
head
设置文档标题和其它在网页中不显示的信息
title
设置文档的标题
body
主体内容标签,一般网页内容均放入此标签组之间
frameset; iframe
框架标签
a
超链接标签
span; div
区块标签
table; tr; th; td; caption; thead; tfoot; tbody; colgroup 等
表格标签
p; h1~h6
段落标签
br
换行标签
pre
预格式化标签
code
表示文本是代码,如计算机源代码或者其他机器可以阅读的文本内容
ul; ol; li
ul是无序列表标签,ol是有序列表标签
dl; dt; dd
列表标签
form; label; input; fieldset; textarea; select等
表单类标签
img
图片标签
bgsound
网络播放器
audio
嵌入声音
video
视频播放器
font; b; i; strong; em; strike; sup; sub 等
文字、字符格式化类标签
不常用标签
标签
说明
base
基础标签,规定页面上所有链接的默认 URL 和默认目标
basefont
定义基准字体,为文档中的所有文本定义默认字体颜色、字体大小和字体系列
details
折叠标签
marquee
创建滚动字幕,多用来实现公告,虽然已经过时了,但效果确实很强大
mark
突出显示文本
meter
电池条、度量标签
progress
进度条
cite
允许定义元素内的文字作为一种参考
address
允许语义化标签
center
表示绝对居中
ins
用下划线高亮显示添加进来的内容
del
用删除线显示被移除的内容
acronym
定义或更多解释一组文字
abbr
定义缩写单词
wbr
Word Break ,用来指定软换行(或单词换行)
nobr
禁止换行标签
ruby
包围要注音的文字
var
对文档中的文本进行格式化,表示变量的名称或者由用户提供的值
figure
注释,标记
map
创建热点区域(HotArea)
object
定义一个嵌入的对象,比如图像、音频、视频以及 Flash 等,存在一些漏洞
embed
嵌入音视频
blockquote
将其包起来的文字往右缩排,可以加多组卷标实现多次缩排
相关注释
1.
标签frameset 使用比较严格,不能和 body 标签共用,不能在 frameset 外有任何其他非 head 和非 html 标签,否则就解析成空白。
2. 标签
a 标签的 title 提示中的文字通常是单行显示的,可以用 (回车) 或 (换行) 实现换行。
3. 行(内)元素、块(级)元素
块级元素内能包含所有行内元素,行内元素不能包含块元素。
行内元素:
包括 span, a, img, em, strong, select, input, textarea, label 等。
和其他元素同行显示。
高、行高、顶和底边距不可改变。
内容撑开宽高,宽度就是它的文字或图片的宽度,不可改变。
行内元素无法设置一些 CSS 属性,例如: width, height, margin-top, margin-bottom, padding-top padding-bottom, text-index 等。
可以使用 display 来改变,如 display:block 设置为块元素。
块级元素:
包括 div, p, pre, h1~h6, ul, ol, li, dl, dt, dd, table, form, address 等。
默认都占一行,总是在新行上开始。
高度、行高、顶和底边距都可控制。
高度自适应(自适应内容),宽度缺省是它的容器的100%,除非设定一个宽度。
支持所有 CSS 样式。
可以使用 display 来改变,如 display:block 设置为块元素。
附:常用词汇
词汇
释义
HTML
HyperText Markup Language ,超文本标记语言
SEO
Search Engine Optimization ,搜索引擎优化
SEM
Search Engine Marketing ,搜索引擎营销
body
正文,主体
content
[ˈkɑntent] ,内容
element
[ˈɛləmənt] ,元件,元素,码元
attribute
[əˈtrɪbjut] ,属性,特性,标志,表征
icon
[ˈaɪkɑn] ,图标,象征
附:拓展资源
MDN Web 文档
提供有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。
版权所有,侵权必究。
责任编辑:





















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








