点击关注"故里学Java"
右上角"设为星标"好文章不错过
页面静态化,相比很多人都听过,但是我们为什么使用页面静态化和使用页面静态化的好处又有哪些呢?今天这篇文章我们就来详细的讲讲。
什么是页面静态化?
静态化就是指把原本动态生成的html页面变为静态内容保存,用户客户端请求的时候,直接返回静态页面,不用再经过服务渲染,不用访问数据库,可以大大的减小数据库的压力,显著的提高性能。
页面静态化可以解决哪些问题?
在使用页面静态化之前,我们的页面都是通过动态渲染后返回给客户端的,在后台需要大量的查询,而后渲染得到html页面,对数据库的压力比较大,并且请求的响应时间也比较长,并发能力并不高。通常我们解决这样的问题都是缓存技术,把热点数据放入缓存中,但是也不是什么数据都要放入缓存的,比如商品的详情数据,如果商品很多,数据量很大的时候,占用的内存就比较大,此时会给缓存到来很大的压力。如果因为这个导致缓存崩溃,那么就可能直接导致数据库崩溃。
缓存不是万能的,所以我们在一些场景下就选择使用静态化来解决,比如,商品详情页、网站首页、新闻详情这些页面,我们就可以通过静态化,将静态化的页面保存在nginx服务器来部署。
如何实现静态化?
实现静态化页面通常都是通过模板引擎来生成的,常用的模板引擎有:
- FreeMarker
- Velocity
- Thymeleaf
Freemarker
优点:
- 不能编写Java代码,可以实现严格的mvc分离。
- 在复杂的页面上,性能也很好。
- 对jsp标签支持良好。
- 内置大量常用功能,使用方便。
- 使用表达式语言。
- FreeMarker是一个用Java语言编写的模板引擎,基于模板来生成文本输出,与Web容器无关。
缺点:
- 不是官方标准。
Velocity
优点:
- 不能编写Java代码,可以实现严格的mvc分离。
- 性能良好。
缺点:
- 不是官方标准。
- 对jsp标签支持不够好。
- 文件名必须为vm,配置麻烦。
Thymeleaf
优点:
静态html嵌入标签属性,浏览器可以直接打开模板,便于联调,是SpringBoot官方推荐方案。
缺点:
模板必须符合xml规范。
Thymeleaf实现静态化
Thymeleaf除了可以把渲染结果写入Response,也可以写到本地文件实现静态化,先来看看Thymeleaf中的几个概念:
Context:运行上下文
TemplateResolver:模板解析器
TemplateEngine:模板引擎
Context
上下文:用来保存模型数据,当模板引擎渲染时,可以从Context上下文获取数据用于渲染,当与SpringBoot结合使用时,我们放入Model的数据会被处理到Context,作为模板渲染的数据使用。
TemplateResolver
模板解析器:用来读取模板相关的配置,如:模板存放的位置信息、模板文件名称、模板文件的类型等。与SpringBoot结合使用时,TemplateResolver已由其创建完成,并且各种配置也都有默认值,比如模板存放位置,默认就是:templates,模板文件类型默认就是html
TemplateEngine
模板引擎:用来解析模板的引擎,需要使用到上下文、模板解析器。分别从两者中获取模板中需要的数据,模板文件。然后利用内置的语法规则解析,从而输出解析后的文件。来看下模板引起进行处理的函数
templateEngine.process("模板名", context, writer);
三个参数:
- 模板名称
- 上下文:包含了模型数据
- writer:输出目的地的流.在输出时,我们可以指定输出的目的地,如果目的地是Response的流,那就是网络响应。如果目的地是本地文件,那就实现静态化了。
什么时候创建静态文件?
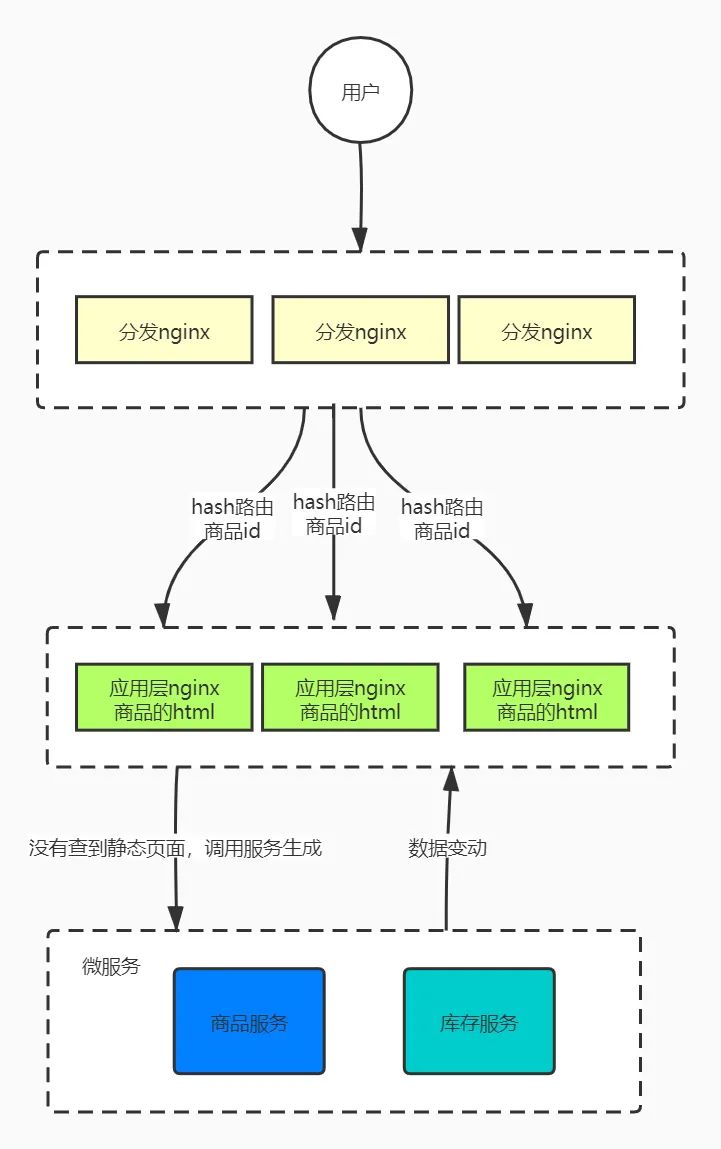
第一次我们可以通过脚本轮询调用每一个商品的详情页,此时因为还没有生成静态页面,会调用商品服务,生成各个商品的详情页静态页面,并向相应的应用层nginx,下次请求的时候,就不用再调用商品服务。当我们修改商品的详情信息后,会手动删除相应的静态页面,并触发重新生成新的静态页面。

具体实现
application.yml配置生成静态文件保存目录:
guli:
thymeleaf:
destPath: E:/GuLi/html/item
service实现:
@Service
public class FileService {
@Autowired
private GoodsService goodsService;
@Autowired
private TemplateEngine templateEngine;
@Value("${guli.thymeleaf.destPath}")
private String destPath;
/**
* 创建html页面
* @param id
* @throws Exception
*/
public void createHtml(Long id) throws Exception {
// 创建上下文,
Context context = new Context();
// 把数据加入上下文
context.setVariables(this.goodsService.loadModel(id));
// 创建输出流,关联到一个临时文件
File temp = new File(id + ".html");
// 目标页面文件
File dest = createPath(id);
// 备份原页面文件
File bak = new File(id + "_bak.html");
try (PrintWriter writer = new PrintWriter(temp, "UTF-8")) {
// 利用thymeleaf模板引擎生成 静态页面
templateEngine.process("item", context, writer);
if (dest.exists()) {
// 如果目标文件已经存在,先备份
dest.renameTo(bak);
}
// 将新页面覆盖旧页面
FileCopyUtils.copy(temp,dest);
// 成功后将备份页面删除
bak.delete();
} catch (IOException e) {
// 失败后,将备份页面恢复
bak.renameTo(dest);
// 重新抛出异常,声明页面生成失败
throw new Exception(e);
} finally {
// 删除临时页面
if (temp.exists()) {
temp.delete();
}
}
}
private File createPath(Long id) {
if (id == null) {
return null;
}
File dest = new File(this.destPath);
if (!dest.exists()) {
dest.mkdirs();
}
return new File(dest, id + ".html");
}
/**
* 判断某个商品的页面是否存在
* @param id
* @return
*/
public boolean exists(Long id){
return this.createPath(id).exists();
}
/**
* 异步创建html页面
* @param id
*/
public void syncCreateHtml(Long id){
ThreadUtils.execute(() -> {
try {
createHtml(id);
} catch (Exception e) {
e.printStackTrace();
}
});
}
}
线程工具类:
public class ThreadUtils {
private static final ExecutorService es = Executors.newFixedThreadPool(10);
public static void execute(Runnable runnable) {
es.submit(runnable);
}
}
- END -
闲聊:天气越来越冷,大家可以关注公众号,即可添加我的个人微信号,拉你进技术交流群,一起抱团取暖吧~
好文推荐(点击可阅读):
夜深人静了,我们来学学分布式锁
小伙子,来讲一下对象什么时候回收?
一次订单系统重构实践
大家好,我是"故里学Java"公号作者,你可以叫我"故里"。如果你有什么问题,或者想看什么类型的文章,都可以在故里学Java公众号后台留言,老故里会满足你的哦
一直坚信技术能改变生活,愿保持初心,加油技术人!






















 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








