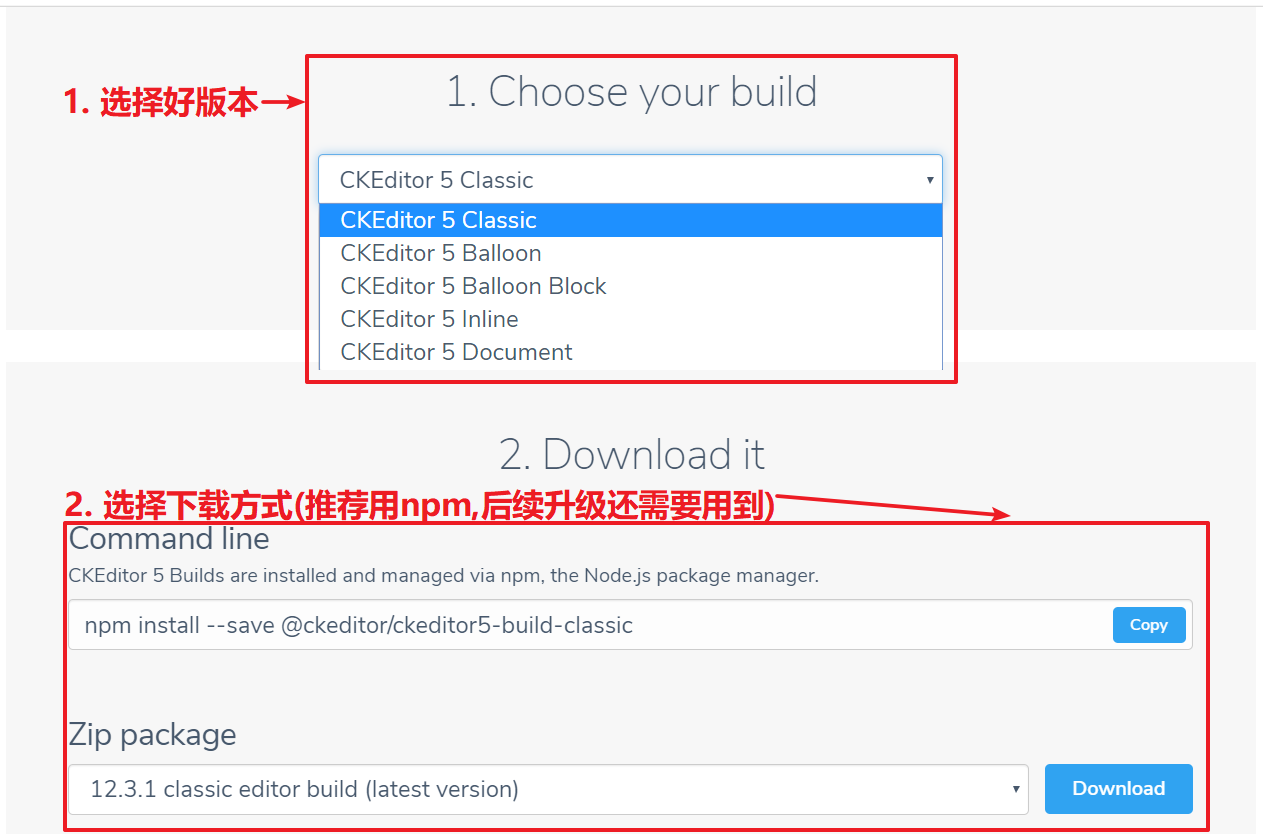
找到ckeditor5官网下载对应版本的ckeditor5
找到对应的版本去下载
这里我们选择CKEditor 5 Classic

关于各版本的差异可以在以下链接中查看
https://ckeditor.com/ckeditor-5/demo/
PS: 如果用npm下载需要node.js环境
可参考: node的初步安装使用
用npm下载CKEditor 5 Classic桌面按住shift + 右键打开Powershell窗口

执行命令git clone -b stable https://github.com/ckeditor/ckeditor5-build-classic.git将ckeditor5-build-classic下载到桌面.
cd ckeditor5-build-classic进入该文件夹
执行npm install命令(安装package.json里面一些项目依赖的包,比如webpack等,不然webpack用不了,建议安装的命令统统用cnpm,国内源,比较快)
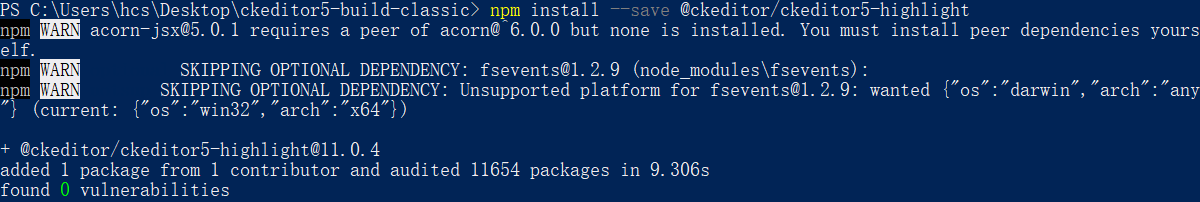
安装插件包
这里我推荐几个好用的插件和推荐的配置:
npm install --save @ckeditor/ckeditor5-basic-styles // 基本代码(有代码)
npm install --save @ckeditor/ckeditor5-code-block // 代码块
npm install --save @ckeditor/ckeditor5-list // 任务列表

修改文件: ckeditor5-build-classic\src\ckeditor.js
PS: 此处省略大段代码…….
// 引入
import CodeBlock from '@ckeditor/ckeditor5-c








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1998
1998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








