html网页里键盘打多个空格,所有浏览器中看到也只有1个空格的位置间距,除了使用空格字符外,是可以用css来设置控制打空格宽度间距的,通过css样式来设置空格想要的多个空格位置大小效果。

css可以使用word-spacing来设置空格宽度不同,后面可以设置px单位值,也可设置em单位值。
em可以准确设置多个字的宽度效果,比如1em代表空格宽度为1个字宽度;4em代表空格宽度大小为4个字宽度大小的间距。
用样式表准确设置空格长度宽度大小实例代码:
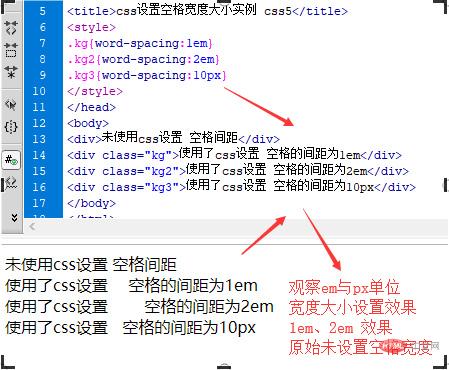
css设置空格宽度大小实例 css5.kg{word-spacing:1em}
.kg2{word-spacing:2em}
.kg3{word-spacing:10px}
未使用css设置 空格间距
使用了css设置 空格的间距为1em
使用了css设置 空格的间距为2em
使用了css设置 空格的间距为10px
效果图:






















 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








