相关阅读:
Android开发之开发者头条(一)启动页实现
Android开发之开发者头条(二)实现左滑菜单
title: 带你实现开发者头条APP(三) 首页实现
tags: 轮播广告,ViewPager切换,圆形图片
grammar_cjkRuby: true
一.前言
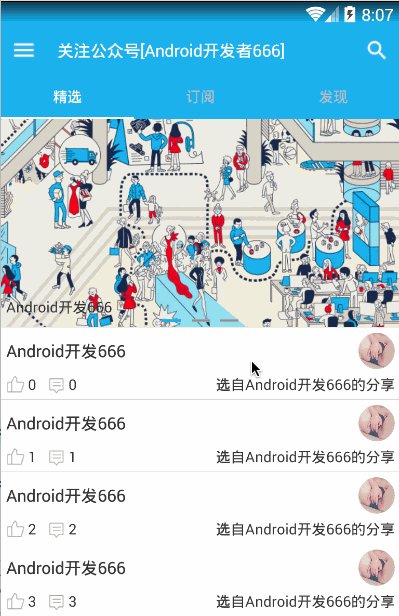
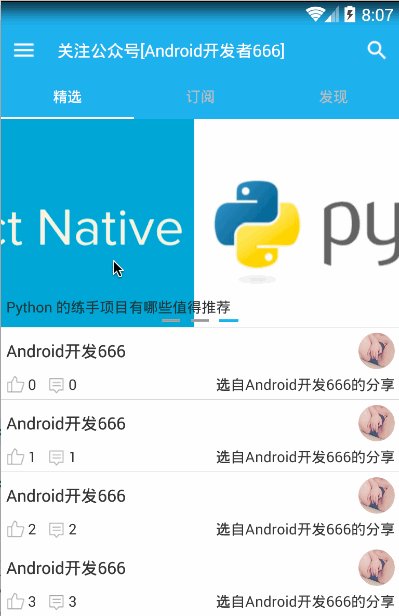
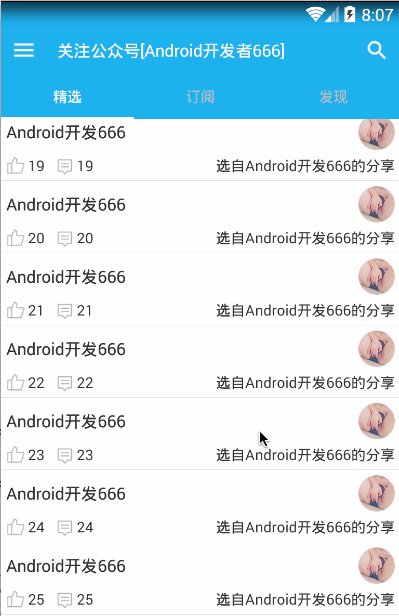
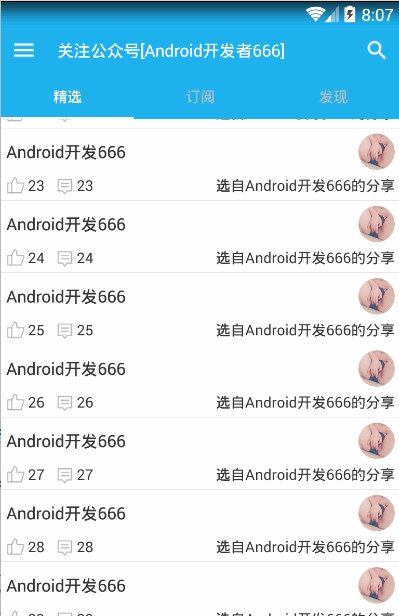
今天实现开发者头条APP的首页。是本系列的第三篇文章,效果图如下:

从gif动态效果图中我们可以看出,最外层有三个tab(精选,订阅,发现),在精选界面顶部有一个轮播的图片广告,广告下面是一个精选文章列表。
二.外层三个tab实现
我这里用Viewpager实现的,可以左右滑动,灵活的隐藏下面fragment的显示隐藏。
1.布局文件
布局文件比较简单,上面包涵三个TextView的RelativeLayout + 下面的ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white_normal">
android:id="@+id/ll_title"
android:layout_width="match_parent"
android:layout_height="44dp" >
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/main_color"
android:orientation="horizontal" >
android:id="@+id/tv_selected"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="精选"
android:textColor="@drawable/main_title_txt_sel" />
android:id="@+id/tv_subscribe"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="订阅"
android:textColor="@drawable/main_title_txt_sel" />
android:id="@+id/tv








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2764
2764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








