
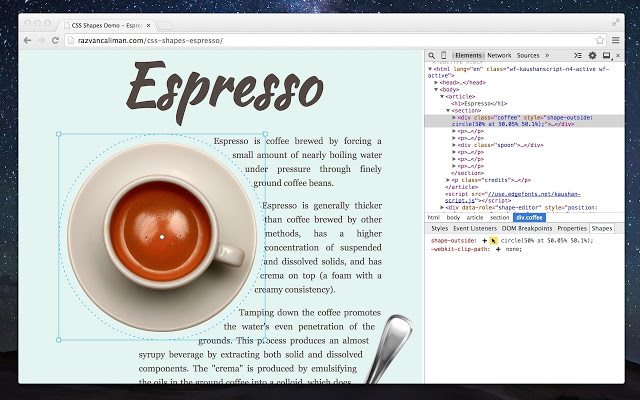
交互式编辑CSS形状。
创建和调整CSS整形值与交互式编辑器选定的元素重叠。
更新2015年1月13日:
---
提供解决方法的Chrome 40 回归选择编辑元素时,导致编辑失败
< BR / 。 >更新2014年12月8日:
---
本扩展已被冤枉传播恶意软件。它没有。
它的源代码总是可供查阅: https://github.com/oslego/chrome-css-shapes-editor
的最新版本(版本1.2.0 )地址开采由第三方恶意脚本的一些潜在的漏洞
如果您从您的浏览器体验的恶意行为,重置浏览器设置:
https://support.google.com/chrome/接听/ 3296214
---
形状侧边栏:
扩展增加了一个新的侧边栏到DevTools元素面板称为QUOT ;形状& QUOT ;.它提供了控件创建和编辑CSS的形状像多边形( ) ,圆( )和椭圆形( )所选元素值
多边形:
点击形状的边缘添加新点。拖动点来改变形状。双击一个现有点将其删除。选择变换工具来移动,缩放和旋转的多边形
圈和放大器。椭圆:
拖动形状移动它。在棱角拉来扩展和调整。Interactive",1,[["交互式",665,false,false],["互动",52,false,false],["互动式",0,false,false],["的互动",0,false,false],["互动的",0,false,false]],[[0,11]],"Interactive editor for CSS Shapes.
Create and adjust CSS Shapes values with an interactive editor overlapping the selected element.",0,1],["editor for",2,[["编辑",526,false,false],["编辑器",70,false,false],["编辑为",0,false,false],["编辑器中",0,false,false]],[[12,22]],,1,2],["CSS",3,[["CSS",526,false,false],["的CSS",0,false,false],["CSS的",0,false,false]],[[23,26]],,2,3],["Shapes",4,[["形状",382,false,false],["的形状",265,false,false],["图形",0,false,false],["型材",0,false,false]],[[27,33]],,3,4],[".",5,[["。",520,false,false]],[[33,34]],,4,5],["
",6,[["
",520,false,false]],[[34,39]],,5,6],["Create and",7,[["创建和",632,false,false],["创建并",47,false,false],["中创建和",0,false,false]],[[39,49]],,6,8],["adjust",8,[["调整",632,false,false],["调节",0,false,false],["调",0,false,false],["适应",0,false,false]],[[50,56]],,8,9],["CSS",9,[["CSS",758,false,false],["的CSS",0,false,false],["CSS的",0,false,false]],[[57,60]],,9,10],["Shapes",10,[["整形",686,false,false]],[[61,67]],,10,11],["values",11,[["值",723,false,false],["价值观",10,false,false],["的值",0,false,false],["价值",0,false,false],["数值",








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1009
1009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








