前两天在群里看到一张图,图片如下,

于是自己尝试了一下,用canvas看能否动态绘制能力分布图,以下是我的思路,有不足之处还望老司机们多多指教;
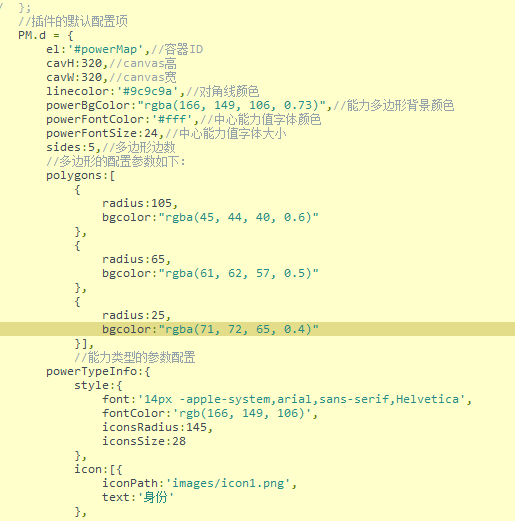
可以自定义参数如下:

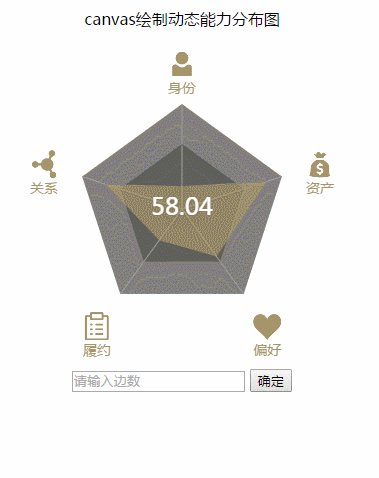
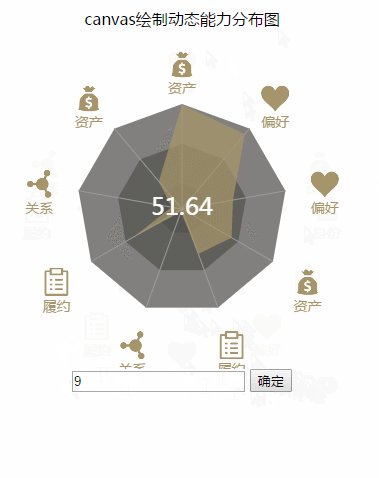
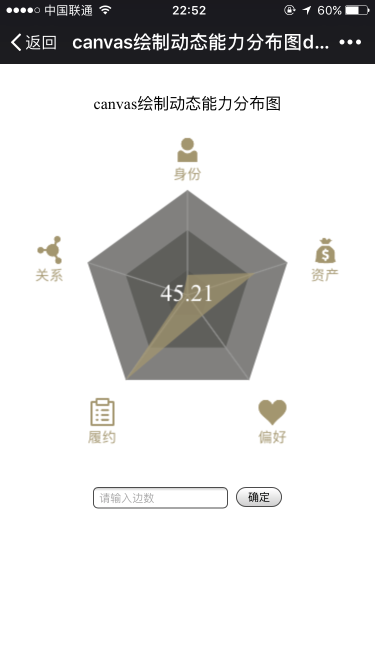
废话不多说,先上效果图:

1、首先是绘制多边形,现在画布中心绘制圆形,然后在园中动态获取多边形的顶点,然后使用lineTo()方法绘制正多边形;效果图如下:

2、为了有层次感,需要再绘制两个小的正多边形,而且这几个多边形是需要有透明度的,如下图:

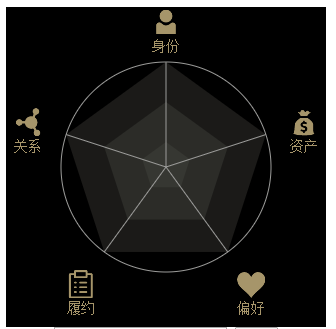
3、依次绘制对角线及最外层图标,如下图

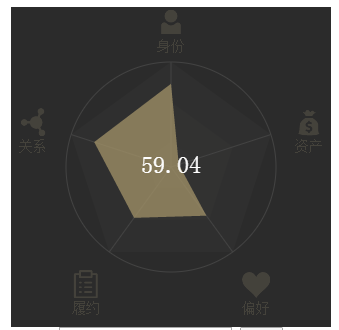
5、然后就是绘制橙色能力部分以及所有能力之和的均值;如下图

6,最后就是使用setTimeOut或者requestAnimationFrame实现动画效果;
存在问题:
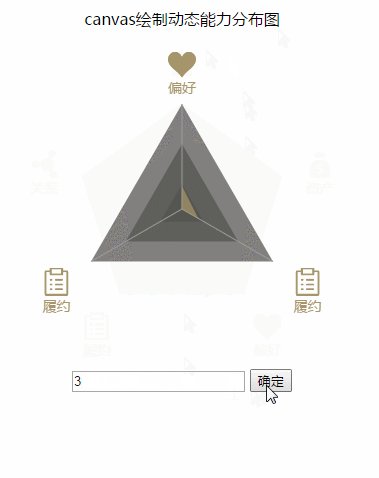
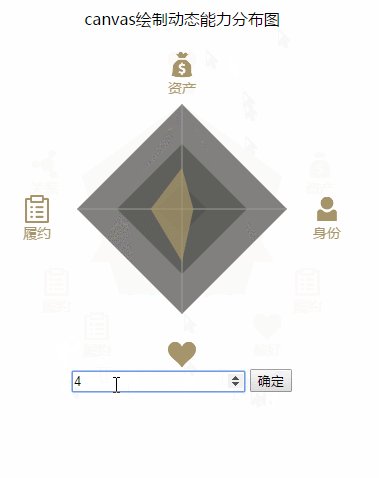
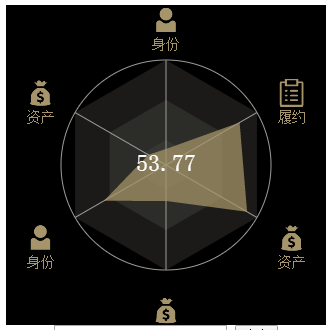
1、当绘制图形为偶数边多边形时,小图片下的介绍文字会显示不完全,如下图:

主要原因是偶数边多边形能的图标有分布在canvas的正下方区域,解决办法是适当调整图标所在圆形的半径(iconsRadius)和中心三个多边形的半径(polygons > radius);
2、绘制图在移动端会显示失真,图标显示会稍微不清楚;如下图:暂时没有找到解决办法






















 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








