案例综述:为了使网页具有统一的风格,通常在网页中使用CSS样式,并且一般都将CSS样式的设置放在网页制作的第一步,当然也可以边制作网页边进行设置,然后将CSS样式应用到网页中即可。
实现步骤:
1、打开HTML网页
步骤:
①将素材ch6文件夹复制到D:\下,启动DM CS6,将D:\ch6设置为本地站点根目录,D:\ch6\images\为默认图像文件夹。
②在“文件”面板中双击index.html文件,将其打开,如图所示。

2、设置页面属性---添加嵌入头部的CSS样式
步骤
①在编辑窗口的“属性”栏中单击“页面属性”按钮,打开页面属性对话框。
②在“页面属性”对话框中,选择“分类”列表框中“外观”选项,设置字号大小为12px,文本颜色为黑色#000,单击背景图像右侧的“浏览”按钮,在打开的images文件夹中选择图像文件bg.gif,将上下左右边距均设置为0px,如图所示。

③在“分类”列表框中选择“标题/编码”选项,在相应的面板“标题”文本框中输入“青岛教育在线”,编码为“简体中文(GB2312)”.
④设置完成后,单击确定按钮。
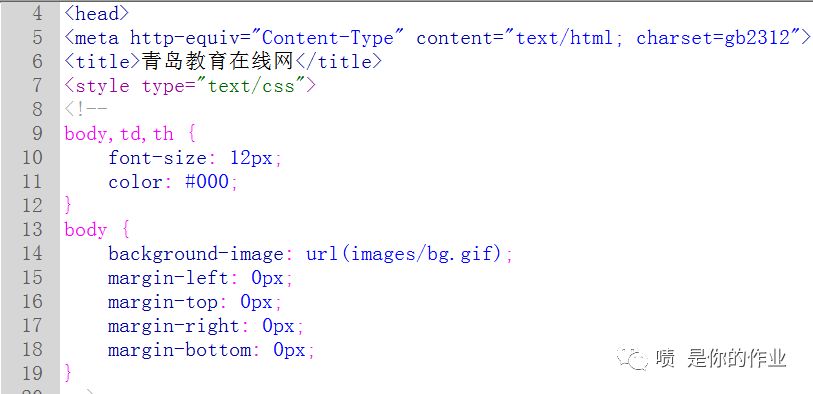
⑤切换到代码视图,查看头部信息中的样式代码,如图所示。

3.用“CSS样式”面板创建CSS样式。
(1)创建表格文字样式td
对于页面中的正文文字,因为页面使用的是表格布局,所有文字都在单元格内td标签中,因此,使用HTML样式可以统一对这些文字进行样式美化。
步骤
①选择菜单“窗口--CSS样式”命令,打开"css样式"面板,如图所示。

②单击“CSS样式”面板下方的新建css规则按钮 ,打开“新建CSS规则”对话框,如图所示。
,打开“新建CSS规则”对话框,如图所示。

③选择“选择器类型”下拉列表中的“标签(重新定义HTML元素)”选项,在下方“选择器名称”下拉列表中选择“td”选项,在“规则定义”下拉列表中选择“新建样式表文件”选项。
④单击“确定”按钮,在打开的 “将样式表文件另存为”对话框,如图所示,选择CSS样式保存的文件夹,并在“文件名”文本框中输入style。

⑤单击“保存”按钮,在"css样式”面板中可以看到新添加了style.css文件,如图所示。

⑥在出现的“td的css规则定义(在style.css中)”对话框中,设置字号大小为12px,颜色为黑色#000000,如图所示。

(2)创建表格边框样式.redline
由于网页采用表格进行布局,在此设置表格的边框样式,用于美化页面。
步骤
①单击“css样式”面板下方的新建css规则按钮 ,在弹出的“新建css规则”对话框中,设置选择器类型为“类“,名称为“redline",但要注意的是,在“规则定义“下拉列表中要选择style.css文件,将所定义的css样式都写入一个样式表文件中,如图所示。
,在弹出的“新建css规则”对话框中,设置选择器类型为“类“,名称为“redline",但要注意的是,在“规则定义“下拉列表中要选择style.css文件,将所定义的css样式都写入一个样式表文件中,如图所示。

②在“css规则定义”对话框中,选择“分类”中的“边框”选项,设置样式、宽度和颜色,如图所示。

(3)创建用于版权信息文字的样式.white
制作中如果想使版权信息部分的文字有别于正文,在此定义一个类样式,类样式是唯一可以应用于文档中任何文本的CSS样式类型。
步骤
①单击“css样式”面板下方的新建CSS规则按钮 ,选择器类型为“类”,名称为.white,在“定义在”中选择“仅对该文档”文件,在当前文档中嵌入样式。
,选择器类型为“类”,名称为.white,在“定义在”中选择“仅对该文档”文件,在当前文档中嵌入样式。
②在“css规则定义”对话框中,选择分类中的“类型”选项,设置颜色为白色(#fff)。

(4)创建用于超链接的高级样式a:link,a:visited,a:hover
将页面中的超链接设置为:默认的链接是黑色、宋体、12px,没有下划线,光标经过时链接变为蓝色、宋体、12px,出现下划线,而访问过后的链接又恢复为黑色、宋体、12px,没有下划线。
步骤
①单击“css样式”面板下方的“新建css规则”按钮 ,打开“新建css规则”对话框,在“定义在”下拉列表中选择style.css文件,“选择器类型”为“复合内容(基于选择的内容)”,在“选择器名称”下拉表中选择a:link(超链接的正常显示状态,没有任何动作),“规则定义”下拉列表中选择样式表文件为“style.css”,如图所示,单击确定按钮。
,打开“新建css规则”对话框,在“定义在”下拉列表中选择style.css文件,“选择器类型”为“复合内容(基于选择的内容)”,在“选择器名称”下拉表中选择a:link(超链接的正常显示状态,没有任何动作),“规则定义”下拉列表中选择样式表文件为“style.css”,如图所示,单击确定按钮。

②在“css规则定义”对话框中,“分类”中选择“类型”选项,设置Text-decoration(D):(修饰)为none(N)(无),颜色为黑色#000,如图所示。

③再次单击“css样式”面板下方的新建css规则按钮,打开“新建css规则”对话框,“选择器类型”为“复合内容(基于选择的内容)”,在“选择器名称”下拉列表中选择“a:visited(超链接已访问的状态)”,单击“确定”按钮。
④在“css规则定义”窗口分类中选择“类型”,设置“修饰”为“无”,颜色为黑色#000。
⑤再次单击“css样式”面板下方的新建css规则按钮,打开“新建css规则”对话框,“选择器类型”为“复合内容(基于选择的内容)”,在“选择器名称”下拉列表中选择“a:hover(鼠标停留在超链接上时的状态)”,单击“确定”按钮。
⑥在“css规则定义”对话框中,“分类”中选择“类型”选项,设置Text-decoration(D):(修饰)为underline(U)(下划线),颜色为蓝色#03C,如图所示。

⑦设置完成后,页面中超链接文字自动应用此样式,可看到链接由原来默认的蓝色并带有下划线,变为设定的黑色、宋体、12px,当鼠标指到超链接文字上时,文字变为蓝色。
(5)创建用于表单元素美化的样式.input
接下来对页面的表单元素进行美化,这里采用自定义类来美化表单的文本框。
步骤
①单击新建css规则按钮,打开“新建css规则”对话框,“选择器类型”为“类(可应用于任何html元素)”,定义名称为.input,在“规则定义”对话框中选择样式表文件style.css,单击“确定”按钮。如图所示。

②在弹出的“.input的css规则定义”对话框中,设置字体为宋体、12px,颜色为#036,完成对文本框中用户输入文字的样式设置。
③在“背景”中设置此样式的背景色与其周围表格背景色相同(#F1F1F1),在“边框”中设置边框的宽度、样式和颜色,如图所示。设置完成后单击“确定”按钮。


(6)创建扩展样式
下面为页面中的光标变化样式。在默认情况下,鼠标光标为十字线,在指向链接上方的时候,光标变为help的光标。
步骤
①进入css样式面板,选择body样式,单击下方的编辑按钮,在弹出的“css规则定义”对话框左侧“分类”中选择“扩展”,然后更改光标的样式为“crosshair”。如图所示。

②修改鼠标在链接时的光标样式,选择“css样式”面板中的a:hover样式,单击下方的编辑按钮,进入编辑窗口,在“扩展”的光标中选择“help”。

4.在页面中应用CSS样式
在前面创建的样式中,重定义的html标签样式和复合央视。由于他们与html标签相关联,因此他们的样式属性自动应用于文档中受定义样式影响的任何标签。所以,页面属性和用于超链接的css样式设置完成后,即可看到所设置的效果,而只有类样式需在“属性”面板的“样式”或“类”选项中选择应用。
步骤
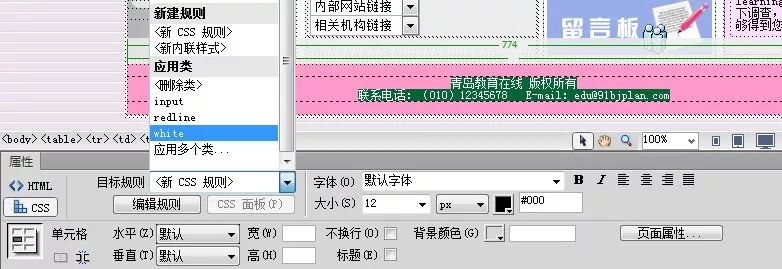
①选中版权信息中的文字,在“属性”面板“HTML”分类中,在“类”下拉列表中选择定义的.white,(或在“属性”面板“css”分类中,在“目标规则”下拉列表中选择.white),如图所示

②选中最外层的表格,在“属性”面板“类”下拉列表中选择.redline,给表格添加外框线。

③再选中页面下半部的表格,再次应用此样式。

④选中页面中的表单元素“用户名”和“密码”后面的文本框,在其属性面板的“类”下拉列表框中选择为其定义.input样式,经此样式应用到页面中,应用后的表单元素如图所示。

5.链接样式表,统一网站风格
步骤
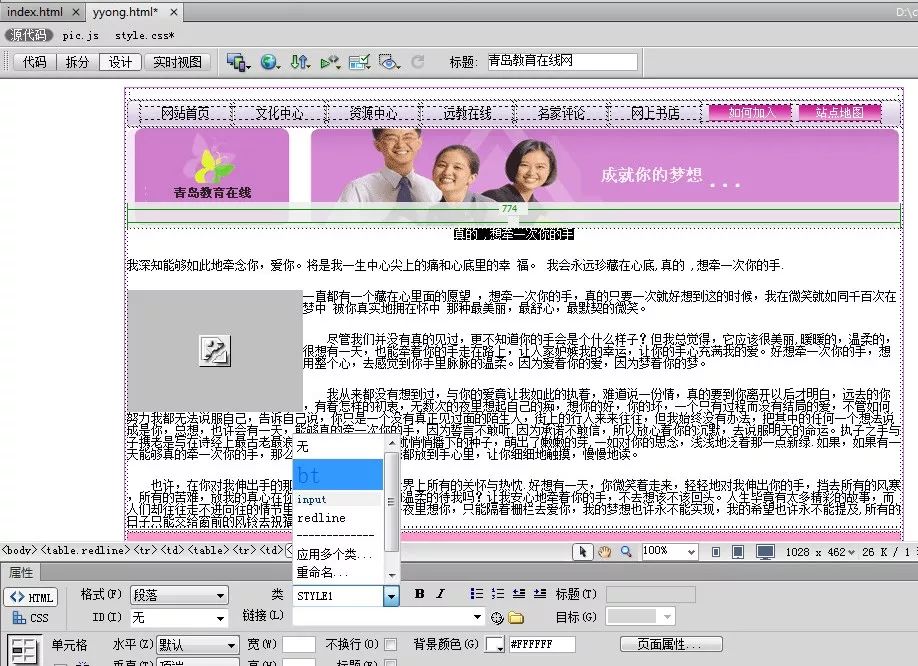
①打开ch6下的另一个网页yyong.htm,在“css样式”面板中,单击附加样式表按钮 ,打开“链接外部样式表”对话框,在“文件/URL”中输入前面创建的样式表文件,或单击“浏览”按钮,选择style.css文件,如图所示。
,打开“链接外部样式表”对话框,在“文件/URL”中输入前面创建的样式表文件,或单击“浏览”按钮,选择style.css文件,如图所示。

②单击“确定”按钮,在“css样式”面板中即可看到链接的样式表文件及其中的css样式。
③再按前面的方法,分别应用相关的“类”样式即可。
④添加新的.bt样式到style.css样式表文件,在出现的“css规则定义”对话框中,设置字号大小为24px,颜色为#06f.选中页面中的标题,应用该样式。


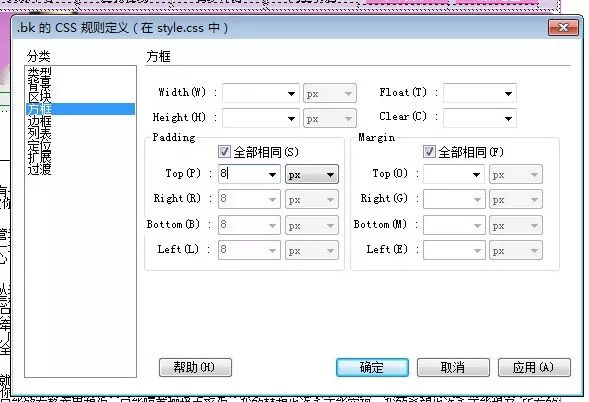
⑤添加新的.bk样式到style.css样式表文件,设置方框类别的填充值均为8px,如图所示。

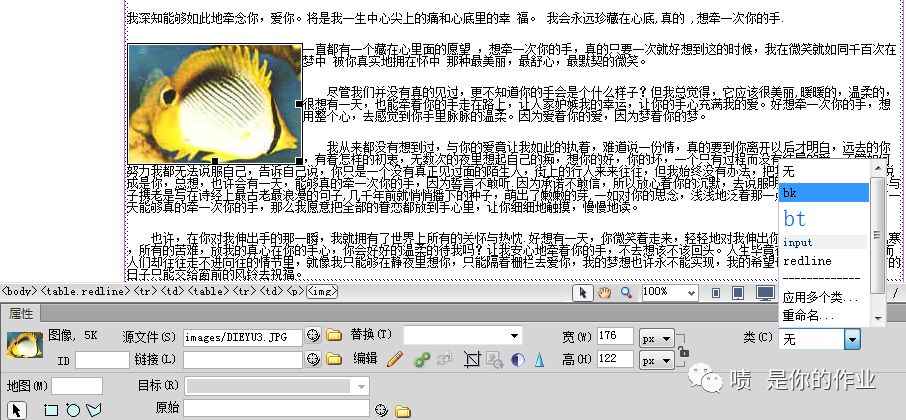
⑥选中页面中的插图,在其“属性”面板中的“类”下拉列表框中选择.bk,使用该样式应用于此图片。

6.再为本网页创建用于版权信息文字的样式.white
①单击“css样式”面板下方的新建CSS规则按钮 ,选择器类型为“类”,名称为.white,在“定义在”中选择“仅对该文档”文件,在当前文档中嵌入样式。
,选择器类型为“类”,名称为.white,在“定义在”中选择“仅对该文档”文件,在当前文档中嵌入样式。
②在“css规则定义”对话框中,选择分类中的“类型”选项,设置颜色为白色(#fff)。

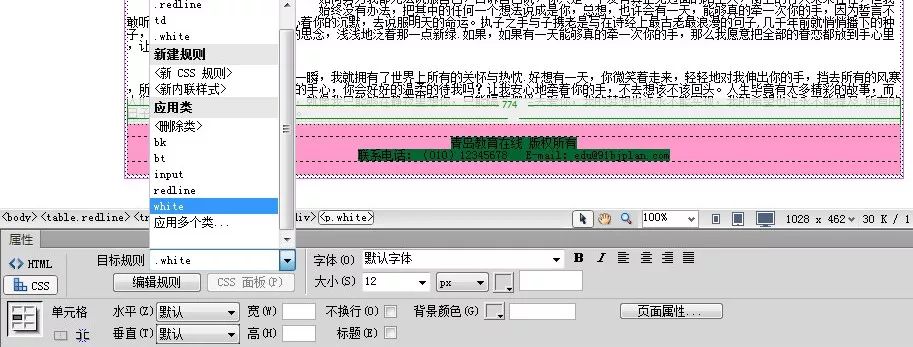
③选中版权信息中的文字,在“属性”面板“HTML”分类中,在“类”下拉列表中选择定义的.white,(或在“属性”面板“css”分类中,在“目标规则”下拉列表中选择.white),如图所示。

④将文件保存,按F12键进行预览,如图所示。








 这篇博客介绍了如何使用CSS样式来统一网页设计风格。首先,通过设置页面属性,包括字号、颜色、背景等,然后利用CSS样式面板创建各种样式,如表格文字td、表格边框.redline、版权信息样式.white、超链接a:link、a:visited、a:hover等。接着,通过类样式.input美化表单元素,调整光标样式,并将CSS样式应用到网页中。最后,展示了如何链接外部样式表,统一网站风格。
这篇博客介绍了如何使用CSS样式来统一网页设计风格。首先,通过设置页面属性,包括字号、颜色、背景等,然后利用CSS样式面板创建各种样式,如表格文字td、表格边框.redline、版权信息样式.white、超链接a:link、a:visited、a:hover等。接着,通过类样式.input美化表单元素,调整光标样式,并将CSS样式应用到网页中。最后,展示了如何链接外部样式表,统一网站风格。
















 4803
4803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








