我正在构建一个聊天应用程序,我想在
chatbox
分区
Send
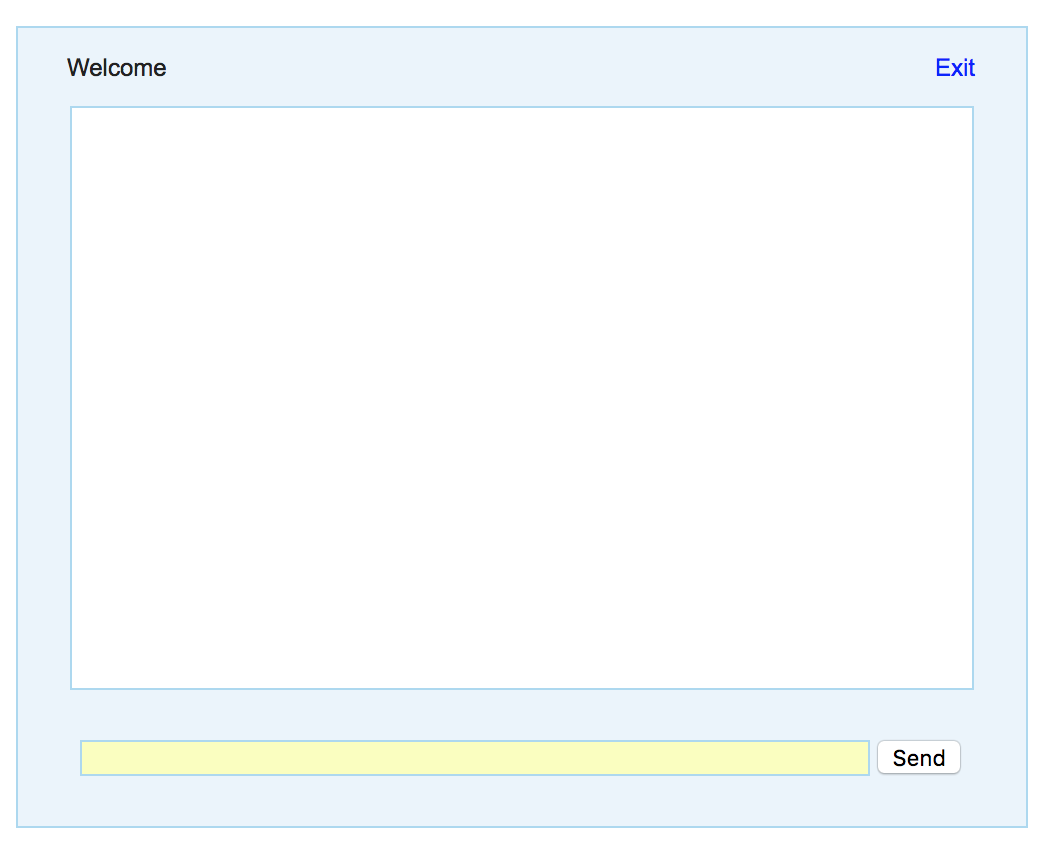
用户界面看起来像附加的图像。chatbox div包含白色区域(包括左、右和下边距)。
CSS
#chatbox {
text-align:left;
margin:0 auto;
margin-bottom:25px;
padding:10px;
background:#fff;
height:270px;
width:430px;
border:1px solid #ACD8F0;
overflow:auto; }
现在当我在socket上收到一条消息时,我想把它写到
部门。
socket.on('reply', function(msg) {
console.log(msg)
$('#chatbox').append('
' + $('
});
聊天室
或者至少我没看见。

编辑:工作示例
index.html索引
Hi, can I help?
Send
#chatbox {
text-align: left;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
background: #fff;
height: 270px;
width: 430px;
border: 1px solid #ACD8F0;
overflow: auto;
}
.talk-bubble {
margin: 40px;
display: inline-block;
position: relative;
width: 150px;
height: auto;
background-color: lightyellow;
}
.border{
border: 8px solid #666;
}
.round{
border-radius: 30px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
}
.tri-right.btm-right-in:after{
content: ' ';
position: absolute;
width: 0;
height: 0;
left: auto;
right: 38px;
bottom: -20px;
border: 12px solid;
border-color: lightyellow lightyellow transparent transparent;
}
.tri-right.btm-right:after{
content: ' ';
position: absolute;
width: 0;
height: 0;
left: auto;
right: 0px;
bottom: -20px;
border: 12px solid;
border-color: lightyellow lightyellow transparent transparent;
}
/* talk bubble contents */
.talktext{
padding: 1em;
text-align: right;
line-height: 1.5em;
/*position:absolute;
bottom:0;
right:0;*/
}
.talktext p{
/* remove webkit p margins */
-webkit-margin-before: 0em;
-webkit-margin-after: 0em;
}
#wrapper{
margin:0 auto;
padding-bottom:25px;
background:#EBF4FB;
width:504px;
border:1px solid #ACD8F0; }
.welcome { float:left; }
.logout { float:right; }
服务器.py
app = Flask(__name__)
socketio = SocketIO(app)
def fromConsumer(msg):
print ("at from consumer")
print(msg)
socketio.emit('reply', msg)
@app.route("/")
def index():
return render_template('index.html',)
@socketio.on('message')
def handleMessage(msg):
print('Server got: ' + msg)
replyData = "How are you"
fromConsumer(replyData)
if __name__ == '__main__':
socketio.run(app)
索引.js
$(document).ready(function() {
$('#wrapper').hide();
var socket = io.connect('http://localhost:1000/');
socket.on('connect', function() {
console.log("connected")
});
socket.on('message', function(msg) {
console.log('Received message');
});
socket.on('reply', function(msg) {
console.log('Received reply');
console.log(msg)
$('#chatbox').append('
' + $('
});
$('#submitmsg').on('click', function() {
socket.send($('#usermsg').val());
$('#usermsg').val('');
});
$("#chatBubble").click(function(){
$('#wrapper').show();
})
});





















 4358
4358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








