为什么css滤镜(filter属性)没用?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

滤镜filter属性,可以对网页中的图片进行类似Photoshop图片处理的效果,h5时代的来临,我们可以通过css对图像进行处理。
为什么css滤镜(filter属性)没用?
css滤镜(filter)属性对浏览器有兼容问题。老版本的IE浏览器不支持filter(滤镜)属性,为了兼容低版本的safari和google浏览器,需要加上前缀-webkit-。
其实这个filter是CSS1的属性了,但是因为老版本的IE4.0~IE9对此支持不怎么感冒,对浏览器的支持也不稳定,因此这个属性只能当做实验性技术来观察。
filter(滤镜)属性现在规范中支持的效果有:grayscale 灰度(值为0-1之间的小数)filter:grayscale(1);
-webkit-filter:grayscale(1);
0表示灰度为0%,显示原图,1 表示灰度为100%灰色。

灰度
 sepia 褐色(值为0-1之间的小数)filter:sepia(1);
sepia 褐色(值为0-1之间的小数)filter:sepia(1);
-webkit-filter:sepia(1);
0表示褐色度为0%,显示原图,1 表示褐色度为100%显示褐色。
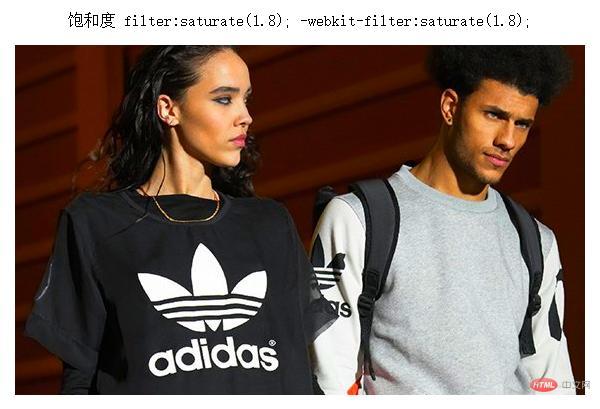
 saturate 饱和度(值为num)filter:saturate(1.8);
saturate 饱和度(值为num)filter:saturate(1.8);
-webkit-filter:saturate(1.8);
0表示饱和为0,图片显示黑白色,0.5表示饱和度为原图的一半,1表示饱和度等于原图,数值大于1表示饱和度加强。
 hue-rotate 色相旋转(值为angle)角度degfilter:hue-rotate(60deg);
hue-rotate 色相旋转(值为angle)角度degfilter:hue-rotate(60deg);
-webkit-filter:hue-rotate(60deg);
表示色相旋转的具体角度。
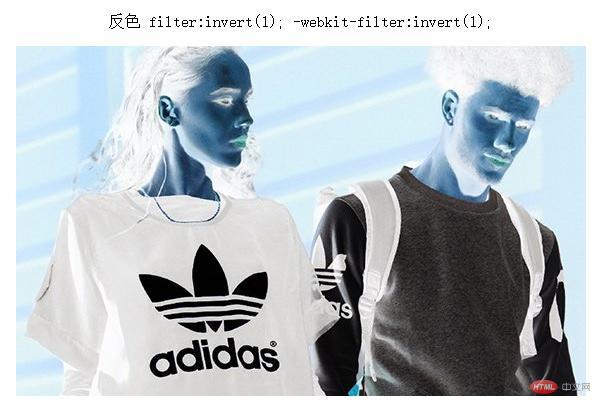
 invert 反色(值为0-1之间的小数)filter:invert(1);
invert 反色(值为0-1之间的小数)filter:invert(1);
-webkit-filter:invert(1);
0表示不反色显示原图,1表示100%完全反色。
 opacity 透明度(值为0-1之间的小数)filter:opacity(0.5);
opacity 透明度(值为0-1之间的小数)filter:opacity(0.5);
-webkit-filter:opacity(0.5);
0表示完全透明,0.5表示半透明,1表示100%完全不透明。
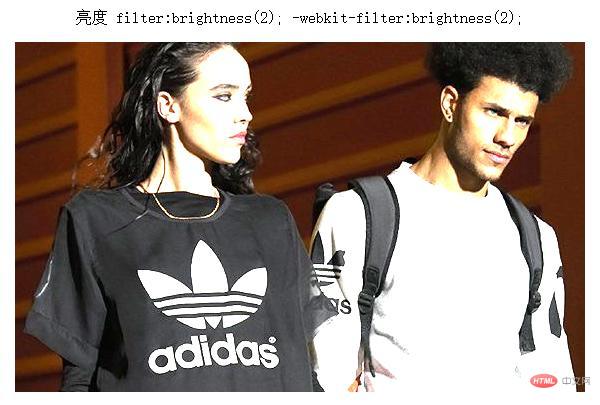
 brightness 亮度(值为num)filter:brightness(2);
brightness 亮度(值为num)filter:brightness(2);
-webkit-filter:brightness(2);
0表示亮度为0,显示黑色,0.5表示亮度为原图的一半,1表示原图亮度,数值大于1表示亮度加强。
 contrast 对比度(值为num)filter:contrast(1.8);
contrast 对比度(值为num)filter:contrast(1.8);
-webkit-filter:contrast(1.8);
0表示对比度为0,为纯色,0.5表示对比度为原图的一半,1为原图对比度,数值大于1,值越大,对比度越强。
 blur 模糊(值为length)filter:blur(5px);
blur 模糊(值为length)filter:blur(5px);
-webkit-filter:blur(5px);
表示虚化程度像素值。
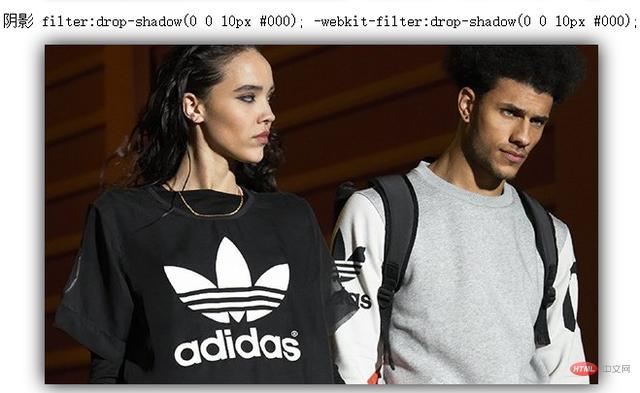
 drop-shadow 阴影filter:drop-shadow(0 0 10px #000);
drop-shadow 阴影filter:drop-shadow(0 0 10px #000);
-webkit-filter:drop-shadow(0 0 10px #000);
和css3 box-shadow属性值一致。
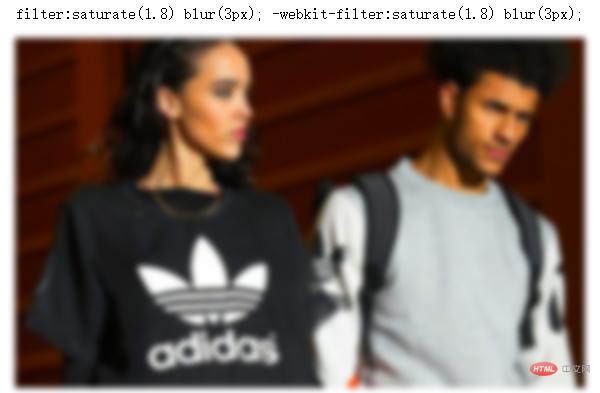
 多个属性值可以写一起,用空格隔开,类似transform多属性写法filter:saturate(1.8) blur(3px);
多个属性值可以写一起,用空格隔开,类似transform多属性写法filter:saturate(1.8) blur(3px);
-webkit-filter:saturate(1.8) blur(3px);饱和度+模糊

更多web前端开发知识,请查阅 HTML中文网 !!





















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








