今天小编为大家带来了AI利用3d效果制作包装图,简单快捷,透视准确,感兴趣的朋友快到下文了解一下吧。

方法/步骤
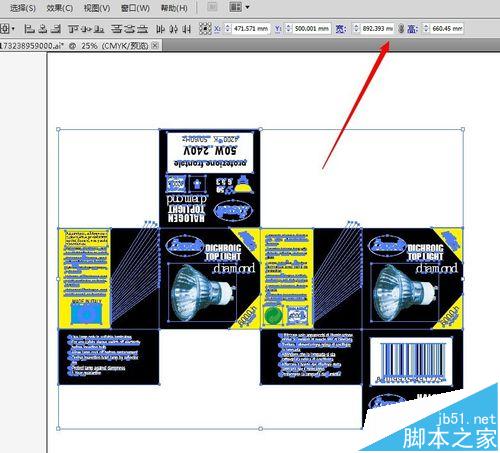
这是我在网上随便找的一个包装展开图,ai做的,去掉没用的部分,看一下展开尺寸比较大,等比例缩放,缩小一点,第一是因为效果图分辨率要求不是很高,第二文件尺寸减小,软件处理的也会更快,节省时间;



简单处理一下文件,用橡皮把多余的部分,出血等先去掉,把文件整理成为成品尺寸,方便下一步操作;

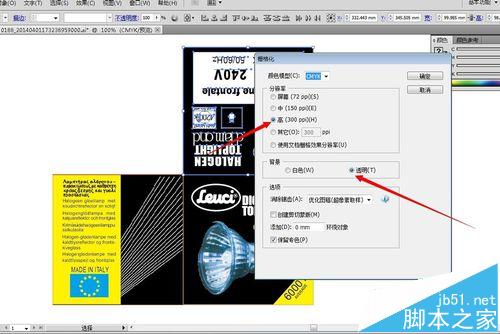
我这个效果图主要就是正面侧面和顶面,所以提取这三个面,其他的就可以删掉,这三面现在是矢量的,我们要把他转换为位图,对象-栅格化,之前文件已将等比例缩小了,这里像素就设置到300,背景选透明。依次把这三个面执行栅格。


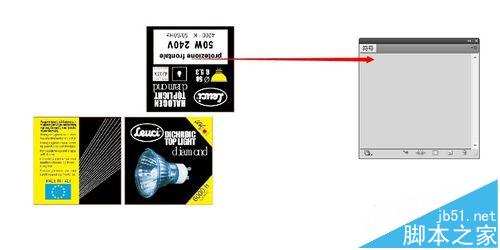
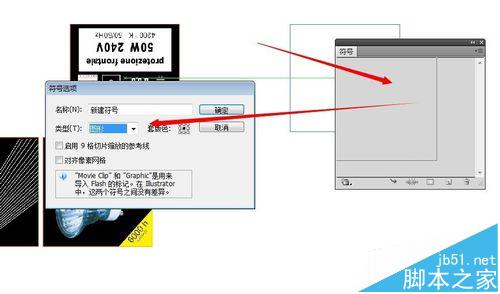
窗口-符号,把图拉入符号的框中就弹出选项了,把栅格的3个面分别定义为符号,这样就能在3d效果中贴图了。


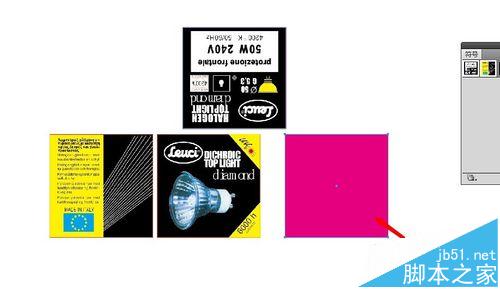
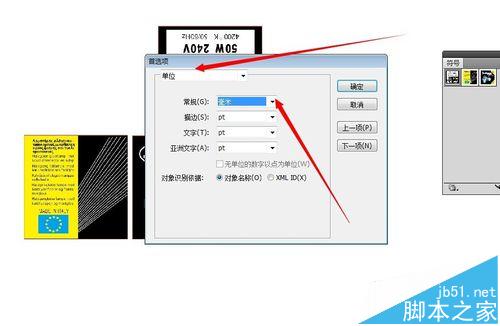
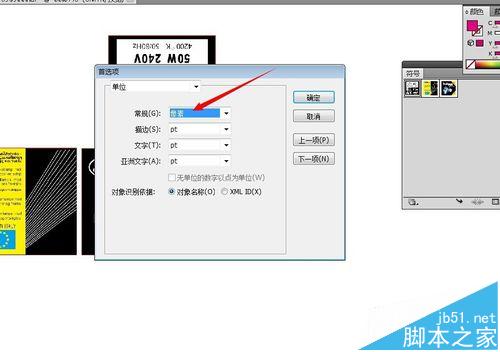
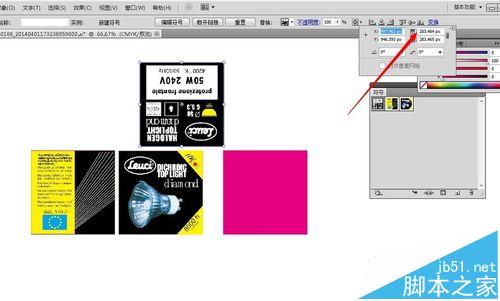
我这个盒子成品尺寸100x100x100mm正方体所以,画一个矩形和这三个图是一样尺寸的,100x100mm,之后改一下单位ctrl+k到单位选项下,把单位改为像素看一下,100mm=283像素,这个换算以后会用到。前期准备完工。




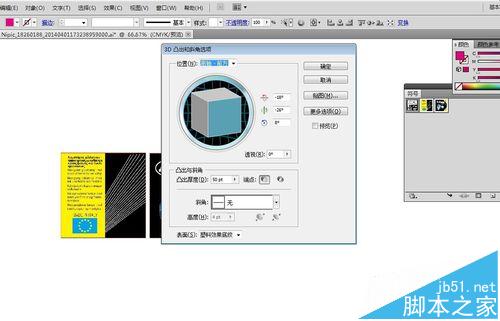
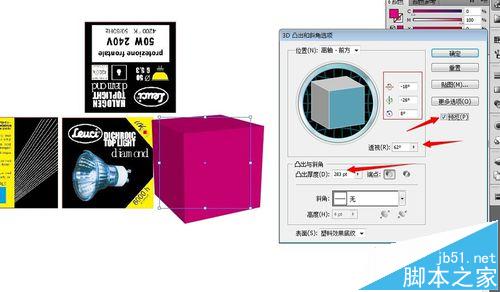
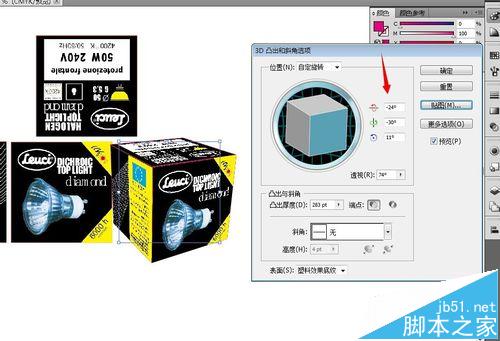
选中新画的矩形,效果-3d-凸出和斜角,勾选预览先看一下效果,之后这里有个凸出厚度,就是盒子的厚度,应该是100mm,但这里是像素单位,所以用到了上一步的转换了100=283像素。(这不是标准的公式)


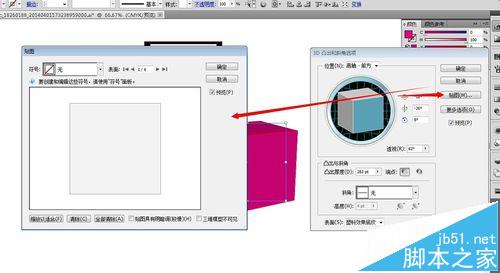
点下贴图出现贴图框,切面表面,注意效果图上的变化,切换到需要贴图的面,选择符号,有的需要调整角度或者大小,调好之后,确定,再到3d中调整一下角度及透视。



简单的效果图就出来了,透视准确,执行对象扩展外观,之后就可以加一些光影效果,或者到ps中精细调整了。



注意事项
3d效果中的透视的数值不要为0,为0 就是没有透视,做出来效果图看着就不舒服了。另存文件制作效果图,别拿源文件就整上了。
以上就是AI利用3d效果制作包装图介绍,希望可以帮助大家,感兴趣的朋友可以关注脚本之家!




 本文介绍了如何在Adobe Illustrator中利用3D效果轻松制作包装盒的逼真效果图。通过简化源文件、栅格化矢量面、定义符号以及调整3D参数,可以快速得到透视准确的包装盒图像。最后,可通过扩展外观添加更多细节或在Photoshop中进一步完善。
本文介绍了如何在Adobe Illustrator中利用3D效果轻松制作包装盒的逼真效果图。通过简化源文件、栅格化矢量面、定义符号以及调整3D参数,可以快速得到透视准确的包装盒图像。最后,可通过扩展外观添加更多细节或在Photoshop中进一步完善。

















 649
649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








