每一个网站都有自己的导航菜单,如:头部导航菜单,底部导航菜单,侧边栏导航菜单,wordpress网站也不例外。那么,在wordpress网站主题模板开发中,我们怎样给wordpress网站添加前台的导航菜单呢?嗯,据我多年的开发经验发现,wordpress为wordpress主题开发,主要提供了三种导航菜单的创建方式,这三种方式会创建不一样的导航功能。今天,我们就来看看第一种wordpress网站创建导航菜单的方式——基于page页面的导航菜单。这里,我们会用到wordpress提供的函数——wp_list_pages(),这是一个wordpress页面列表的函数。
我们先来看一下这个wordpress函数——wp_list_pages(),看看它的结构。
wp_list_pages($defaults);
从上面的代码中,我们可以看到,wp_list_pages()函数只有一个参数,这个参数有两种类型,可以是字符串类型,也可以是数组类型。这个我们在下面的实例中会做相应的介绍。为了方便了解这个参数的值,我们这里以数组的形式来解说一下这个参数。
参数介绍:
$defaults =array('depth' =>0, //0:显示所有页面和子页面,按层级显示;//1:只显示顶级页面;//2:显示2级页面;//-1:显示所有页面和子页面,不按层级显示;
'show_date'=>'', //是否显示创建日期
'date_format'=> get_option('date_format'),//日期格式
'child_of'=>0, //指定父页面ID号,显示这个父页面下的子页面;0表示显示所有子页面;
'exclude'=>'', //排除哪些页面
'include'=>'', //包含哪些页面
'title_li'=>'Pages', //是否显示页面列表的标题,如果不显示,设为空;这里设置标题为“Pages”
'echo'=>1, //是否打印到前台页面显示出来。1表示显示,0表示不显示,而是只获取值。
'authors'=>'', //指定特定作者创建的页面
'link_before'=> '', //链接前的内容'link_after'=>'', //链接后的内容
'exclude_tree'=>'', //排除父级/子级树
'sort_column'=>'menu_order', //排序方式,menu_order按后台设置;post_date按发布时间,post_modified按修改时间;
'sort_order' => 'DESC', //排序顺序,ASC顺序,DESC是倒序);
可以看到,这个wp_list_pages()函数的参数值有很多,在我们wordpress主题模板开发的实际操作中,一般只会使用其中的几个。
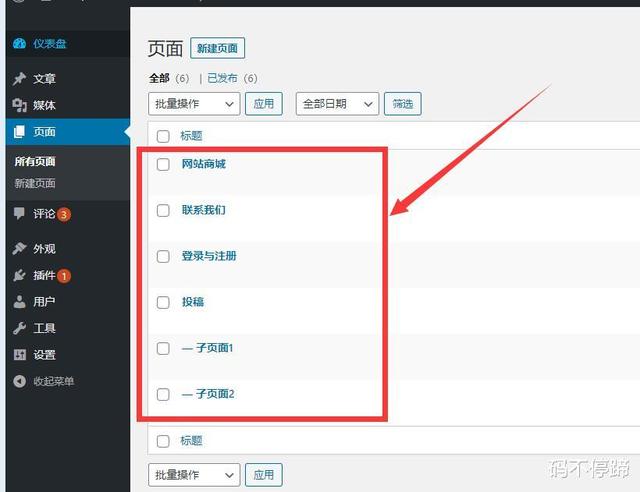
下面,我们通过案例来介绍wp_list_pages()函数是如何生成基于page页面的导航菜单的。我们先来看一下,wordpress网站后台都创建了哪些page单页面,如下图:

从上图中,我们可以看到,这个wordpress网站后台有6个页面,其中,“投稿”是“子页面1”和“子页面2”的父级页面。
案例1:我们在wordpress网站模板的头部添加如下代码:
$menu = array( 'depth' =>0, 'title_li'=>'页面导航菜单', 'echo'=>1, );wp_list_pages($menu);
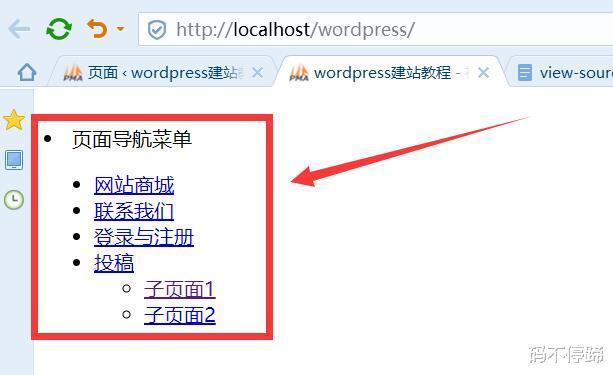
我们再到wordpress网站的前台页面看一下效果,如下图:

我们可以看到,页面导航展示了出来,子页面按层级展示——缩进2格。
案例2:我们来修改一个参数代码,标题设置为空,添加一个排序参数,并修改一下层级参数值,代码如下:
$menu = array( 'depth' =>1, 'title_li'=>'页面导航菜单', 'echo'=>1, 'sort_order' => 'DESC','sort_column'=>'menu_order',);wp_list_pages($menu);
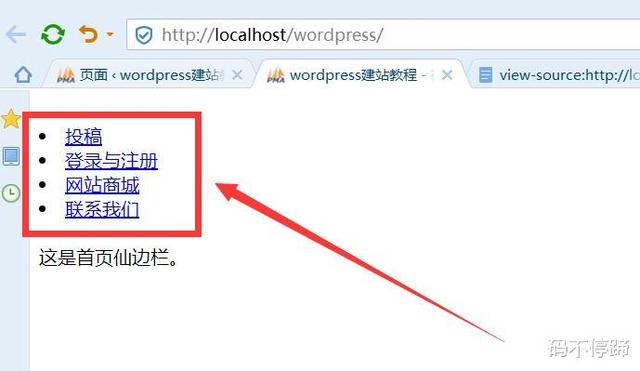
这时,我们再来看看wordpress网站前台页面的效果,如下图:

我们可以看到,导航菜单的标题不见了,而且层级没有了,排序也发生了变化,按页面名称的倒序来进行排列。wp_list_pages()的参数很多,这里不做一一演示,都很简单。
案例3:wp_list_pages()函数的参数用字符串类型。
我人在开头说过,wp_list_pages()函数的参数有2种类型,可以是字符串类型,也可以是数组类型。数组类型我们在前2个案例中已经使用过了。这里,我们再来以字符串类型来做一次介绍。
这里我们拿案例的代码来演示,把数组类型的参数换成字符串的类型,代码如下:
wp_list_pages("depth=1&title=&echo=1&sort_order=DESC&sort_column=menu_order");
上面的代码中,我们用到了一个连接符&这个特殊符号,它是用来连接多个参数。中间的=这个符号,就不用解释了,是等于号。通过这句代码,我们同样达到案例2的效果。
如果想让这个基于page页面的导航菜单能在顶部横排显示,可以修改wordpress网站模板的CSS文件的代码,修改它的样式,就可以了。这里就不多说了。
这节课就介绍到这里,以上就是我的观点,如有不同观点,欢迎发表评论。同时,欢迎【点赞、分享、收藏】和【关注】我。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








