textarea文本域是html中常见的常用的表单元素之一,很多人被文本域的默认高度折磨的没有脾气,为什么这么说?我就是被气鼓鼓的人!(这里仅适合web页面的文本域,其他环境下有不同方案,例如微信小程序端:)
textarea用途分析
场景一:
默认的textarea文本域需要设置宽高或者行列数,这样实现的文本域才是正常的体现!
场景二:
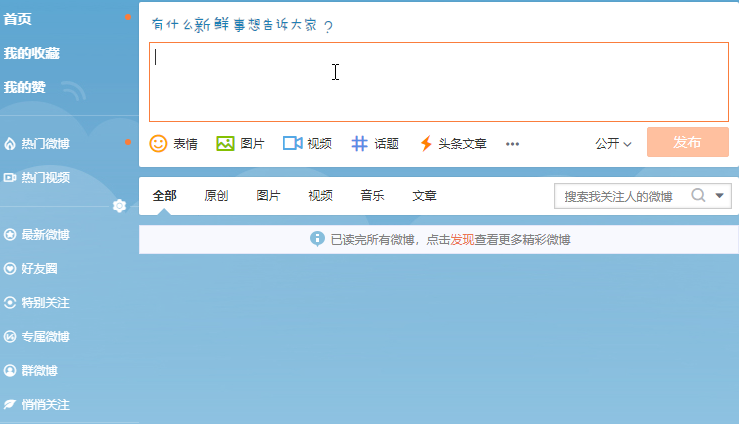
另一种情况就是:文本域自动高度了,例如:qq输入框,微博输入框,都会跟着内容自动适应高度,而不是像场景一那样直接写死高度!怎么办?如何实现?

textarea文本域自动高度
关于这个textarea文本域自动高度的问题,在网上整理到两类可行方法:
方法一:文本域变div,div加contenteditable="true" 属性,用div造一个文本域出来,直接抛弃了textarea。
代码如下:
.textarea{
width: 500px;
min-height: 20px;
max-height: 300px;
_height: 120px;
margin:0 auto;
padding: 2px;
outline: 0;
font-size: 14px;
line-height: 24px;
word-wrap: break-word;
overflow-x: hidden;
overflow-y: auto;
border: 1px solid #000;
}
方案二:js动态监听textarea变化做出对应的调整,网上的js也有很多,我整理了兼容性和效果都差不多3个插件
css代








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 6262
6262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








