自从macOS推出深色模式以后,我是非常喜欢这个功能。我也懒得研究是谁先出这种模式的功能,总之现在macOS、iOS、iPadOS都有了深色模式,Windows也有。这种深色模式不同于以往的护眼模式或者黑夜模式,以往的主题更换一般是降低屏幕亮度或者灰度模式等,而非进行黑白等主题色重新变色。且是根据操作系统亮色深色模式切换而实时更换应用外观模式的(亮色Light、深色Dark或者自动Auto)。
总的来说,经过一段时间发展,很多应用迁移到了深色模式,比如微信等。各大浏览器也纷纷支持了深色模式,网页也支持了此切换标准。

经过实测,在macOS系统上,不仅自带的Safari浏览器,其它几大浏览器大厂Chrome、Firefox、Microsoft Edge、Opera都已经正常支持深色模式。

浏览器是已经支持了,但是众多的网站不支持深色模式。国内已支持的网站为腾讯视频官网v.qq.com,像百度搜索结果页面、搜狗和360好搜等尚未支持。本文编写时笔者实测像微信读书电脑版r.qq.com页面虽然可以手动切换但不是基于操作系统切换的,而是在阅读页面通过手动修改css样式进行切换,而非操作系统级别的响应。
对于经常看web网页,特别是技术文档页面时,深色亮色切换真的太爽了,以至于看到那么多尚未不支持深色亮色切换的网站而感到难过。
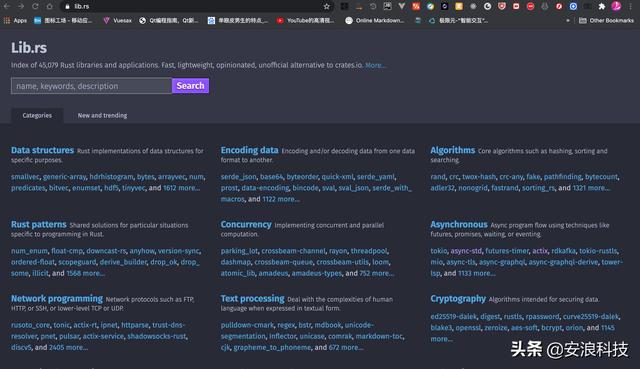
例如lib.rs网站的黑暗深色模式:

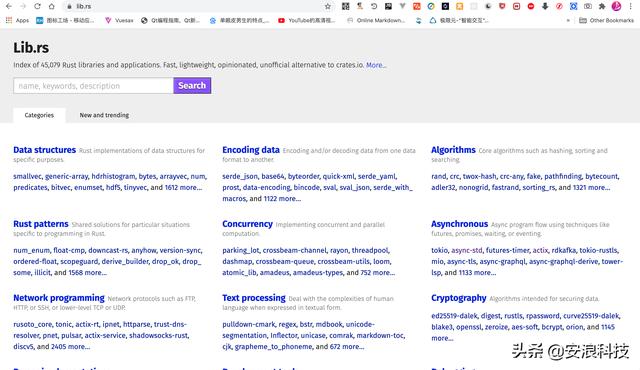
lib.rs网站的亮色模式:

那么实现这种功能的web页面它很难吗?其实做起来简直太简单了,所以我才要吐槽各大主流网站能不能安排一下?
在web中和不同尺寸屏幕一样使用css3的media查询操作系统外观模式然后网页内部实时切换外观颜色模式。那些再复杂的网站,甚至在亮色模式无需改变原网站主题,仅仅需要在黑暗模式下新增背景的颜色和文字颜色,且比起改版来一个页面的颜色会有多少需要区分的?一般的UI设计都有标准色,也就是各个页面都是统一颜色,在几个颜色之间选择,所以升级成本十分低。无非就是把亮色模式下的深色在黑暗模式下调成与黑色不冲突即可。
下面分享实现代码:
上面说了就是一css3代码查询,css3使用prefers-color-scheme来查询操作系统外观颜色。light为亮色,dark为黑暗模式。
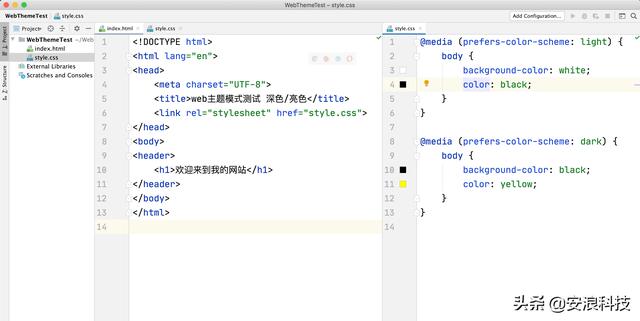
@media (prefers-color-scheme: light) { body { background-color: white; color: black; }}@media (prefers-color-scheme: dark) { body { background-color: black; color: yellow; }}完整演示代码截图

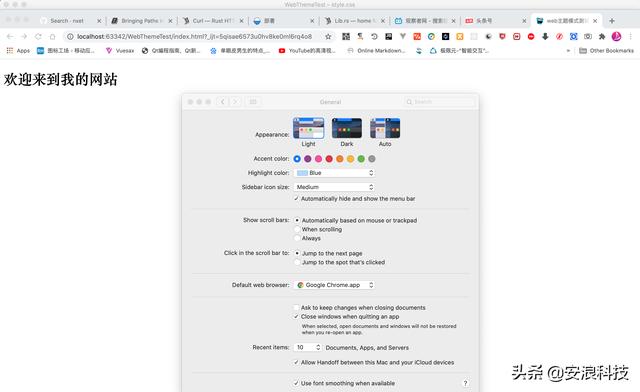
效果实测,在操作系统亮色下面的效果:白底黑字!

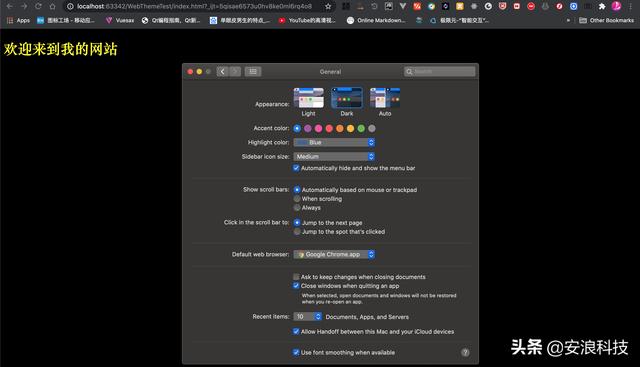
在操作系统设置外国为黑暗模式下的效果:黑底黄字!

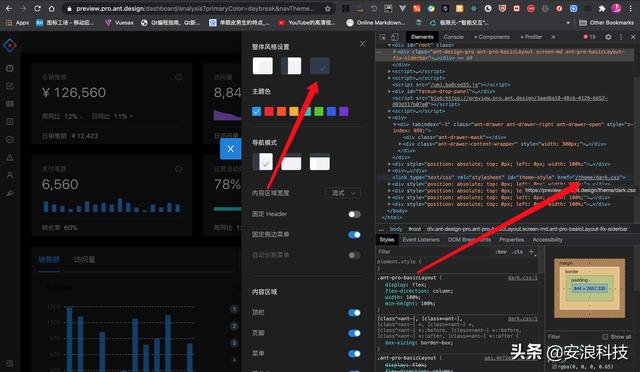
这么简单,但愿各类web开发,站长赶紧用起来吧。可惜的是各类UI库,开发框架竟然没跟上。例如ant design pro虽然有黑暗模式主题了,但是那是基于css样式的动态切换,而非使用操作系统的切换。可能这也适合部分手动切换的用户,但是既然操作系统级别都支持了,统一用户机器习惯不好吗?





















 721
721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








