
修饰符(Modifiers)是以半角句号 . 指明的特殊后缀,用于指出一个指定应该以特殊方式绑定。写vue界面的时候会用到很多vue的修饰符,比如.enter、.stop等等。下面总结一下vue中常用的vue中常用修饰符的作用及实例:
一、v-model修饰符
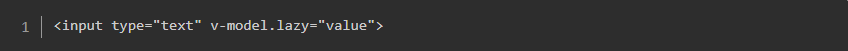
1、.lazy
输入框改变,这个数据就会改变,lazy这个修饰符会在光标离开input框才会更新数据:

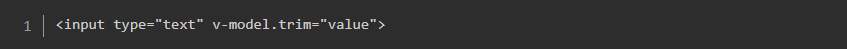
2、.trim
输入框过滤首尾的空格:

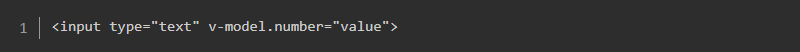
3、.number
先输入数字就会限制输入只能是数字,先字符串就相当于没有加number,注意,不是输入框
不能输入字符串,是这数据的数字:

二、事件修饰符
4、.stop
阻止事件冒泡,相当于调用了event.stopPropagation()方法:
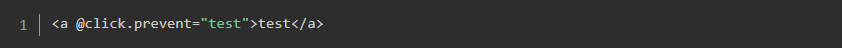
5、.prevent
阻止默认行为,相当于调用了event.preventDefault()方法,比如表单的提交、a标签的跳转就是默认事件:

6、.self
只有元素本身触发时才触发方法,就是只有点击元素本身才会触发。比如一个div里面有个按钮,div和按钮都有事件,我们点击按钮,div绑定的方法也会触发,如果div的click加上self,只有点击到div的时候才会触发,变相的算是阻止冒泡:

7、.once
事件只能用一次,无论点击几次,执行一次之后都不会再执行

8、.capture
事件的完整机制是捕获-目标-冒泡,事件触发是目标往外冒泡
9、.sync
对prop进行双向绑定
10、.keyCode
监听按键的指令,具体可以查看vue的键码对应表





















 7771
7771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








