由于在国内flutter应该还不是很广泛了,我在找这三种打开方式的时候费了九牛二虎之力了,各种百度各种谷歌,然后github,也只能找到某一类型的打开方式,所以耗费了好长时间了,所以写这篇文章的目的是帮助一写有需要的人节省一点时间了,有的时候感觉时间耗费在这些问题上感觉不值上了,从iOS转到flutter开发,用的android studio开发了,估计是刚用吧,感觉遇到的问题千奇百怪了,比起Xcode不好用,咱也不敢说了,毕竟咱才用了一段时间.
1:在pubspec.yaml添加依赖库
dependencies:
webview_flutter: ^0.3.8
flutter_html: ^0.9.6
复制代码
2:ios中在ios/Runner/Info.plist中添加
io.flutter.embedded_views_preview
YES*
复制代码
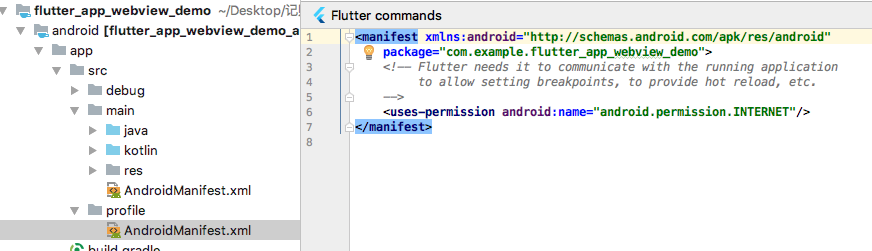
3:android中需要添加网络权限(图1,没有则添加)
复制代码

如果上面步骤完成
1:打开本地HTML
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:flutter/services.dart';
import 'dart:convert';
class LocalWebViewController extends StatelessWidget {
WebViewController _webViewController;
String filePath = "data/user_protocol.html";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("本地html"),
),
body: Container(
child: WebView(
initialUrl: "",
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: ((WebViewController vc){
_webViewController = vc;
_loadlocalData();
}),
),
),
);
}
_loadlocalData() async {
String fileHtmlContents = await rootBundle.loadString(filePath);
_webViewController.loadUrl(Uri.dataFromString(fileHtmlContents,
mimeType: 'text/html', encoding: Encoding.getByName('utf-8'))
.toString());
}
}
复制代码
2:打开URL连接
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:flutter/services.dart';
import 'package:flutter/cupertino.dart';
class URLWebViewController extends StatelessWidget {
CupertinoActivityIndicator _indicator;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("web url"),
),
body: Container(
child: WebView(
initialUrl: "https://juejin.im/user/958429869910686",
javascriptMode: JavascriptMode.unrestricted,
onPageFinished: (url){
print(url);
},
onWebViewCreated: (vc){
},
),
),
);
}
}
复制代码
3:打开HTML
import 'package:flutter/material.dart';
import 'package:flutter_html/flutter_html.dart';
import 'package:dio/dio.dart';
class HTMLWebViewController extends StatefulWidget {
@override
_HTMLWebViewControllerState createState() => _HTMLWebViewControllerState();
}
class _HTMLWebViewControllerState extends State {
String content;
@override
void initState() {
// TODO: implement initState
super.initState();
_loadData();
}
@override
Widget build(BuildContext context) {
if(content == null) {
return Scaffold(
appBar: AppBar(
title: Text("加载HTML"),
),
body: Container(),
);
}
return Scaffold(
appBar: AppBar(
title: Text("加载HTML"),
),
body: SingleChildScrollView(
scrollDirection: Axis.vertical,
reverse: false,
padding: EdgeInsets.all(0),
child: Html(data: content),
),
);
}
_loadData() async {
Map params = {"id": "2202"};
String url = "http://47.110.124.138:8081/stock/api/newsdetail/";
Response response;
response = await Dio().get(url, queryParameters: params);
setState(() {
content = response.data["data"]["content"];
});
}
}
复制代码
在运行的安卓环境时候遇到一个错误
NDK is missing a "platforms" directory.
复制代码
解决办法:谷歌了一下说是没有安装什么ndk(mac 环境下)
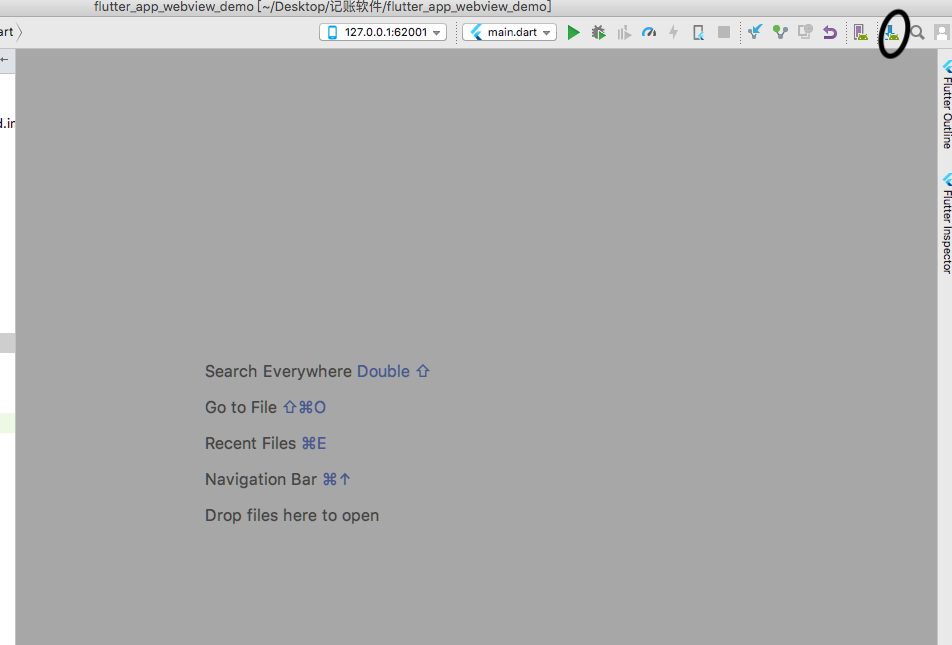
1:找到如图画黑色小圈的地方点击

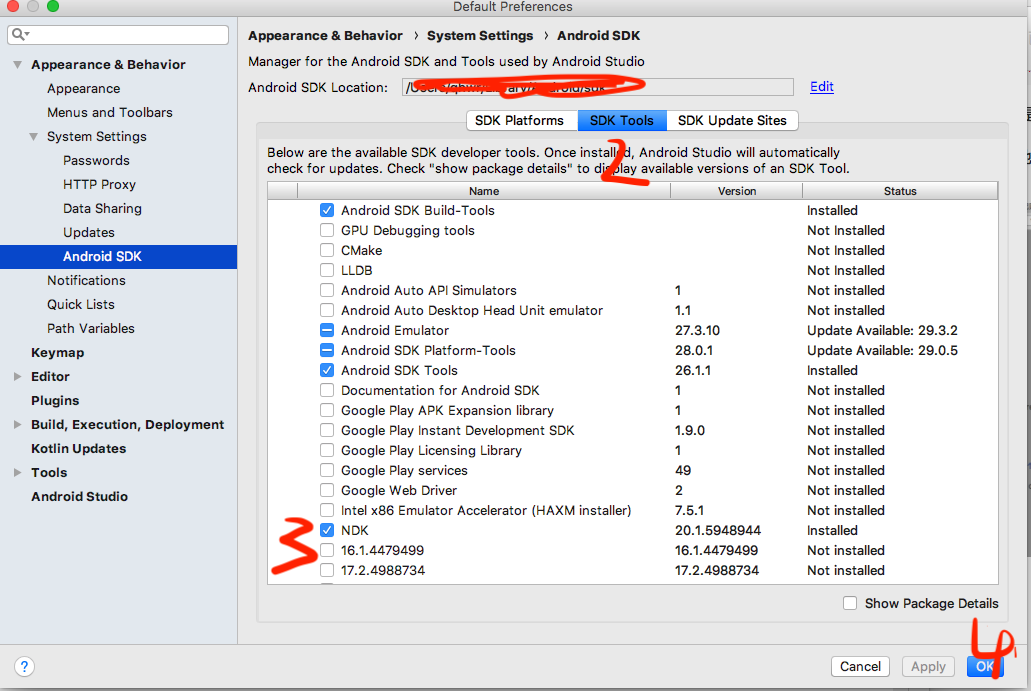
按照如图步骤执行,等待安装成功就可以了





















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








