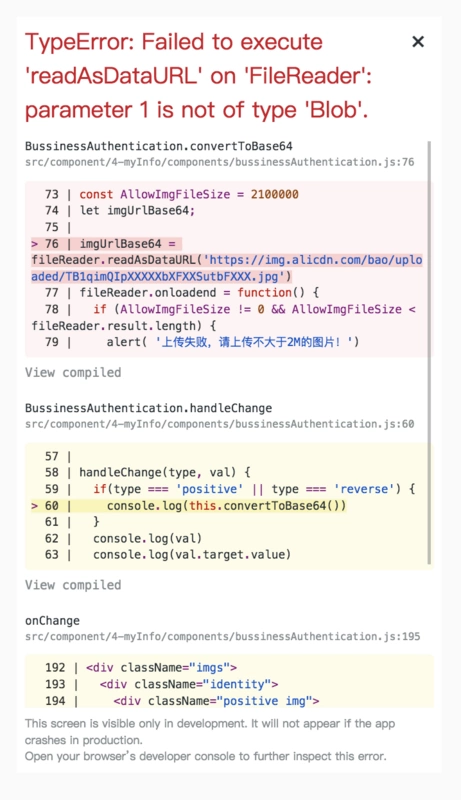
本地选择图片然后通过ajax上传服务器,不想用form表单,用h5的fileReader报错,怎么解决
转换的代码
convertToBase64() {
let fileReader = new FileReader()
//最大上传2m的图片
const AllowImgFileSize = 2100000
let imgUrlBase64;
imgUrlBase64 = fileReader.readAsDataURL('https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg')
fileReader.onloadend = function() {
if (AllowImgFileSize != 0 && AllowImgFileSize < fileReader.result.length) {
alert( '上传失败,请上传不大于2M的图片!')
return
}else{
console.log(imgUrlBase64)
//执行上传操作
console.log(fileReader.result);
}
}
}
现在是传死了一个在线的图片地址,实际是input(type=file)获取到的值

传这两种值都报错

真的不知道怎么解决,第一次用fileReader。
这个是最简单的,还有没有别的简单可行的方法。用的是react框架




















 4546
4546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








