feign实质上就是模拟的正常的http请求,所以通过feign实现文件传递的话就需要模拟正常在浏览器上对文件的操作,也就是模拟文件的上传、下载等。
在这之前先把前端实现文件上传的代码拿出来,灾后面可以比较
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
Insert title here文件上传
选择文件:
首先在服务端代码,就是一个正常的rest接口。

客户端的就比较麻烦:
io.github.openfeign.form
feign-form
2.1.0
io.github.openfeign.form
feign-form-spring
2.1.0
commons-fileupload
commons-fileupload
1.3.3
上面是三个包,要在pom里加下。
@FeignClient(value = "wopihost",configuration = FeignConfig.class)
public interface WOPIHostClient {
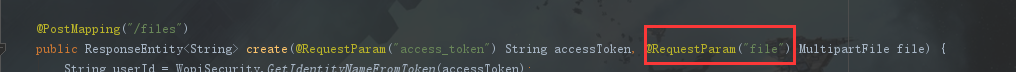
@RequestMapping(value = "/wopi/files", method = RequestMethod.POST,consumes = MediaType.MULTIPART_FORM_DATA_VALUE)
ResponseEntity create(@RequestParam("access_token") String accessToken, @RequestPart("file") MultipartFile file) ;
}
这里与一般情况下的feign客户端想比较而言多了两部分。
(1)我们需要为这里增加配置类:feignconfig,这里的配置是必须的,这里是使之支持multipartfile的传输
public class FeignConfig {
@Bean
@Primary
@Scope("prototype")
public Encoder multipartFormEncoder() {
return new SpringFormEncoder();
}
@Bean
public feign.Logger.Level multipartLoggerLevel() {
return feign.Logger.Level.FULL;
}
}
(2)传递类型consumes为
MediaType.MULTIPART_FORM_DATA_VALUE
这个常量就是指定传输的是文件

从截图也能看出这里和前面html的代码比较可以看出,这里实际就是指定下enctype。
下面就是调用的地方了

这里有个问题就是直接把上面的file传进来是没有用的,这里需要进行转换,直接强转我一开始没有配置feign里面时是不行的,后来配置完了,我也没试了(请原谅我的懒癌),所以可能这里的文件转换不一定非要这么搞,有其他方式成功的小伙伴们也可以和我交流下,让我学习下。
public MultipartFile getMulFile(File file) {
FileItem fileItem = createFileItem(file);
MultipartFile mfile = new CommonsMultipartFile(fileItem);
return mfile;
}
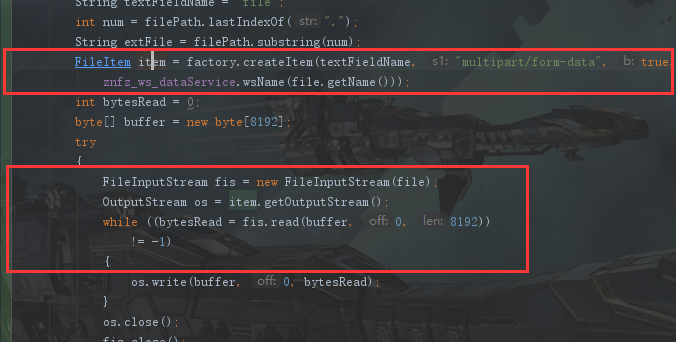
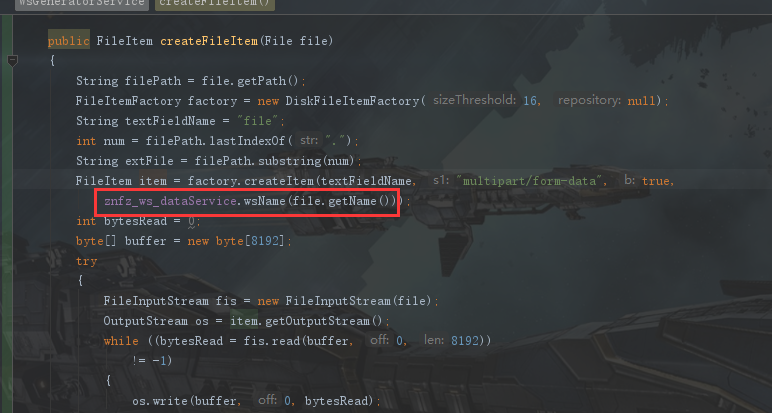
public FileItem createFileItem(File file)
{
String filePath = file.getPath();
FileItemFactory factory = new DiskFileItemFactory(16, null);
String textFieldName = "file";
int num = filePath.lastIndexOf(".");
String extFile = filePath.substring(num);
FileItem item = factory.createItem(textFieldName, "multipart/form-data", true,
znfz_ws_dataService.wsName(file.getName()));
int bytesRead = 0;
byte[] buffer = new byte[8192];
try
{
FileInputStream fis = new FileInputStream(file);
OutputStream os = item.getOutputStream();
while ((bytesRead = fis.read(buffer, 0, 8192))
!= -1)
{
os.write(buffer, 0, bytesRead);
}
os.close();
fis.close();
}
catch (IOException e)
{
e.printStackTrace();
}
return item;
}
这里简单解释下,这里的CommonsMultipartFile是对feign的参数的MultipartFile接口一种实现。

这里的转换关键其实也就下面两步

一个是根据上面html里面一样,设置文件名,enctype什么的,具体可以看下源码,里面讲的听清楚。灵纹就是讲文件流传到item里面了。
这里说下我一开始的误区,一开始没有想到需要对feign做出配置,只想着将根据服务端参数类型,调整我这边的代码,结果报错:Current request is not a multipart request。
做出配置后还有报错:file is not present,这是因为服务端multifile(知道是什么就行)没有获取到,这边肯定就是客户端文件有问题了,我是检查了下发现我上传的文件名,与服务端文件名不匹配。
也就是:


这里createItem第四个参数就是上传的文件名,要一致。另外由于是模拟http,所以最好要转换下,我也这里的方法就是转换的。

实际也就是这个。





















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








