JS HTML DOM(文档对象模型)
文档对象模型,通常被称为DOM,是使网站交互的一个重要部分。
文档对象模型表示被显示在一个窗口中的HTML文档。
它是一个接口,允许JavaScript处理网站的内容,结构和样式。
HTML DOM(文档对象模型)
加载网页后,浏览器将创建该页面的文档对象模型。
HTML DOM模型构造的树对象。
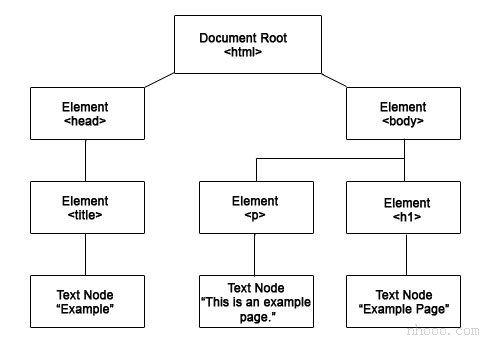
下面的示例解释什么是DOM:
ExampleExample Page
This is an example page
以上代码的DOM表示如下:

HTML DOM是HTML的标准对象模型和编程接口。它定义:HTML元素作为对象
所有HTML元素的属性
访问所有HTML元素的方法
所有HTML元素的事件
换句话说:HTML DOM是如何获取,更改,添加或删除HTML元素的标准。
DOM和JavaScript
通过对象模型,JavaScript获得了创建动态HTML所需的全部功能:JavaScript可以更改页面中的所有HTML元素
JavaScript可以更改页面中的所有HTML属性
JavaScript可以更改页面中的所有CSS样式
JavaScript可以删除现有的HTML元素和属性
JavaScript可以添加新的HTML元素和属性
JavaScript可以对页面中所有现有的HTML事件做出反应
JavaScript可以在页面中创建新的HTML事件
您将学到什么
在本教程的下一章中,您将学习:如何找到HTML元素
如何更改HTML元素的内容
如何添加和删除HTML元素
如何更改HTML元素的样式(CSS)
如何添加和删除HTML属性
如何浏览DOM树





















 1178
1178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








