文字粗细、风格和修饰样式的标签分别是font-weight(粗细)、font-style(字体风格)和text-decoration(文字装饰)。
font-weight(尺寸)
font-weight样式用于设置文字的粗细,文字通过粗细之分,可以起到对部分文字强调的作用。font-weight样式值的设置有三种方式:一种是关键字设置法,关键字有normal和bold,normal是正常,bold是加粗;一种是相对粗细值法,相对粗细值法也采用关键字进行设置,关键字有lighter和bolder,lighter相对于父元素设置的文字要细一些,bolder相对于父元素设置的文字要粗一些;再一种是数值法,CSS提供了从100到900的9个数字,这9个数字只能是100的整数倍,文字粗细从100(最细)到900(最粗)。下面的HTML文档展示了font-weight的使用方法。

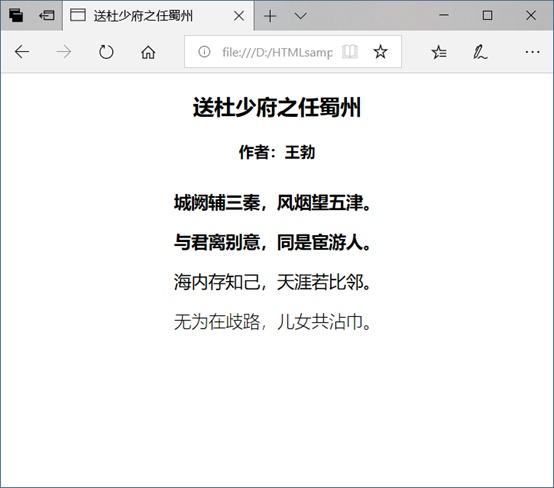
在上面的网页代码中,body元素的font-weight被设置为数字800,p元素的font-weight被设置为lighter的要比800细一些,p元素的font-weight被设置为bolder的要比800粗一些。浏览器显示效果如下图所示。

font-style(字体风格)
font-style样式用于设置字体的风格,字体的风格主要分为正常体和斜体。在文字排版中斜体主要应用于引用、强调、唤起注意的作用。font-style样式值的设置采用关键字设置法,关键字有normal、italic、oblique、inherit。
normal用于设置正常字体风格;italic用于设置字体斜体风格;oblique用于设置文字倾斜,oblique与italic的区别是italic只能用于自身有倾斜风格的字体,对于没有倾斜风格的字体,italic不起任何作用。oblique用于文字倾斜,不管采用的字体有没有倾斜风格,都会让元素内的文字倾斜;inherit用于设置从父元素继承字体风格样式。下面的HTML文档展示了font-style的使用。

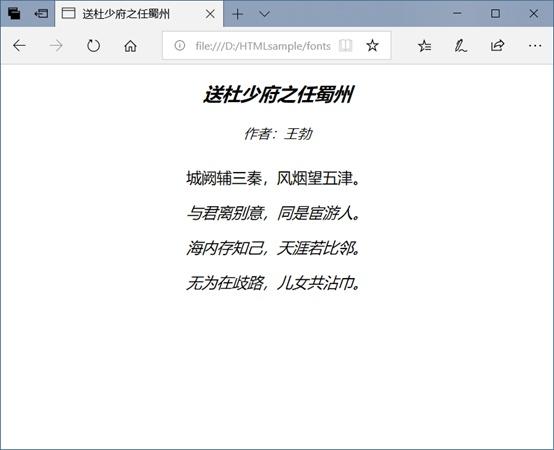
在上面的网页代码中,body元素的font-style被设置为斜体风格,其所有子元素如果没有单独设置font-style,将全部采用斜体风格。下图是浏览器显示效果。

ext-decoration(文字修饰)
text-decoration样式用于修饰文字内容,可以实现在文字上添加下划线、在文字之间穿过一条线、在文字上方添加一条线。text-decoration样式值的设置采用关键字设置法,关键字有none、underline、overline、line-through、inherit。
none是默认样式,文字不加任何修饰;underline用于设置在文字下面画一条线;overline用于设置在文字上面画一条线;line-through用于设置在文字中间穿过一条线;inherit用于继承父元素的样式。下面的HTML文档展示了text-decoration的用法。

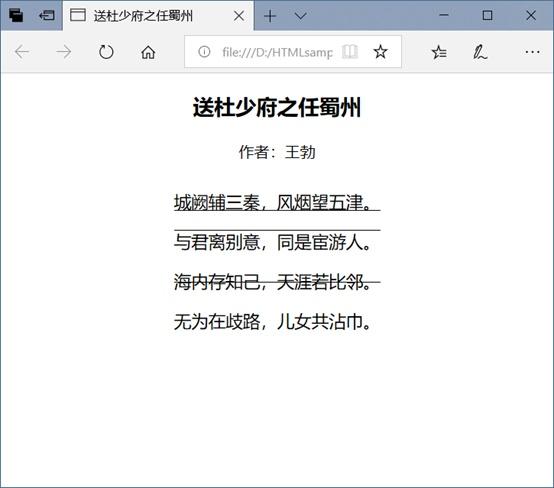
在上面的网页代码中,对p元素的文本内容添加了下划线、上划线、中间线修饰样式。下图是浏览器显示效果。

举报/反馈





















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








