官方教程:https://grafana.github.io/grafana-json-datasource/query-editor
配置Grafana的JSON API插件
直接在界面中下载这个插件即可:

也可以使用命令安装:
grafana-cli plugins install marcusolsson-json-datasource
模拟URL路由
这里我们使用fastapi发送URL,模拟路由
from fastapi import FastAPI
import uvicorn
import pandas as pd
import numpy as np
import uuid
app = FastAPI()
@app.get("/")
async def hello(): # 测试连接
return True
@app.get("/test_data")
async def check():
df = pd.DataFrame({
"dt": pd.date_range("2020-01-01", "2020-02-01"),
"value": np.random.randn(32),
"any_string": [str(uuid.uuid1()).split("-")[0] for _ in range(32)],
})
return df.to_dict()
if __name__ == "__main__":
uvicorn.run(app, host="127.0.0.1", port=15555)
可以访问本地:http://127.0.0.1:15555/test_data得到dataframe转为字典的数据
配置插件展示json数据
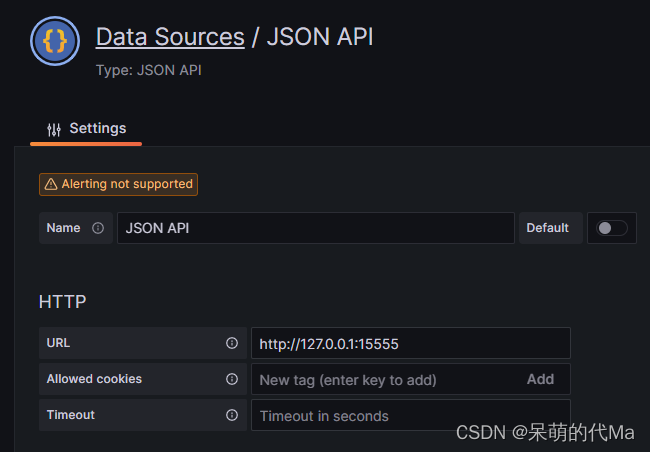
点击Grafana左下角的小齿轮,点击Add new data source,配置数据源:

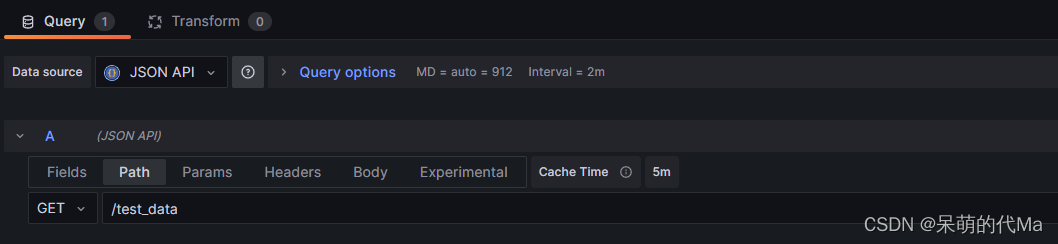
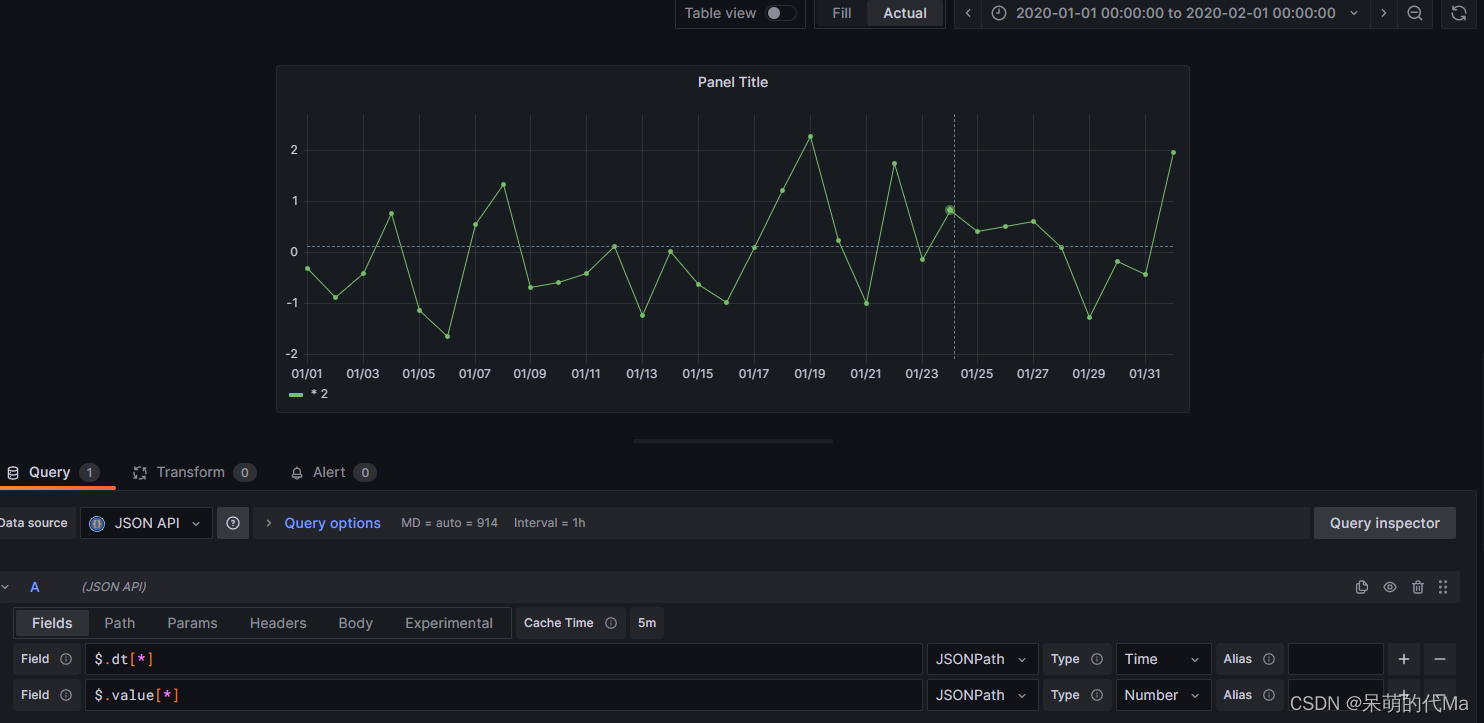
然后新建一个 Dashboard,新建一个面板,并在下方选择JSON API作为数据源,同时Path修改为fastapi的路径

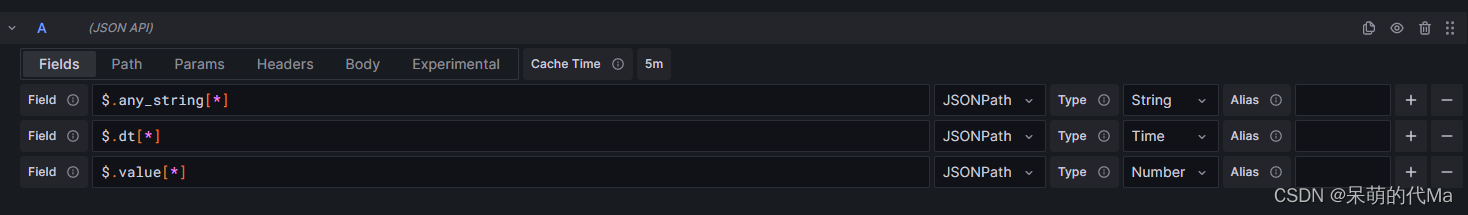
在Fields里输入内容如下图所示,其中$.any_string[*]代表返回的json数据里的any_string数据项

最终效果
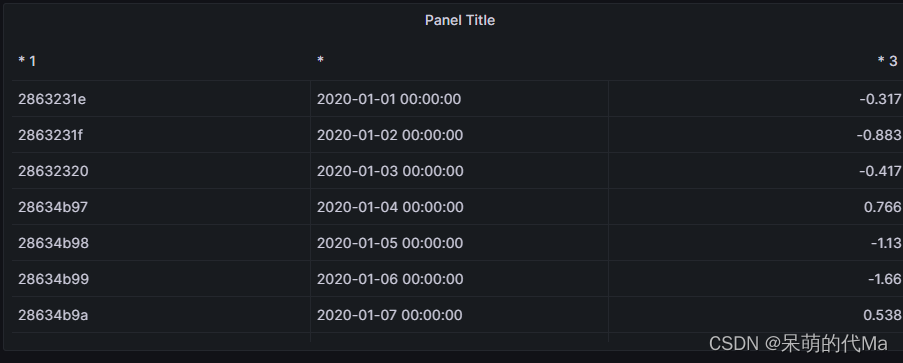
最后的效果如下:

也可以切换显示效果:
























 7162
7162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










