Ajax-hook

Introduction
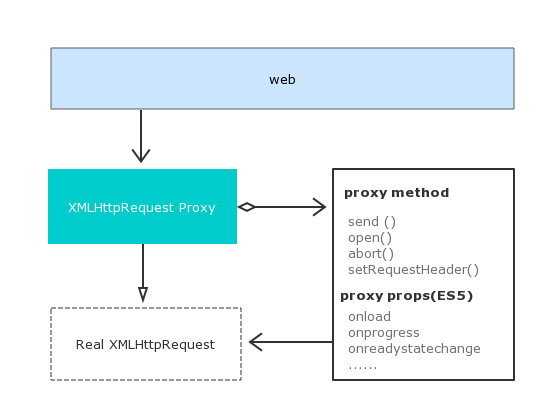
Hook Javascript global XMLHttpRequest object。 And change the default Ajax request and response .
Usage
Installing
Using cdn
Using npm
npm installajax-hook
hook the callbacks and functions you want .
hookAjax({
//hook callbacks
onreadystatechange:function(xhr){
console.log("onreadystatechange called: %O",xhr)
},
onload:function(xhr){
console.log("onload called: %O",xhr)
},
//hook function
open:function(arg,xhr){
console.log("open called: method:%s,url:%s,async:%s",arg[0],arg[1],arg[2])
}
})
// NPM
// const ah=require("ajax-hook")
// ah.hookAjax({...})
Now, it worked! we use jQuery ajax to test .
// get current page source code
$.get().done(function(d){
console.log(d.substr(0,30)+"...")
})
The result :
> open called: method:GET,url:http://localhost:63342/Ajax-hook/demo.html,async:true
> onload called: XMLHttpRequest
>
See the demo "demo.html" for more details.
API
hookAjax(ob)
ob; type is Object
return value: original XMLHttpRequest
unHookAjax()
unhook Ajax
Changing the default Ajax behavior
The return value type of all hook-functions is boolean, if true, the ajax will be interrupted ,false or undefined are not . for example:
hookAjax({
open:function(arg,xhr){
if(arg[0]=="GET"){
console.log("Request was aborted! method must be post!")
return true;
}
}
})
Changing the "responseText"
hookAjax({
onload:function(xhr){
console.log("onload called: %O",xhr)
xhr.responseText="hook!"+xhr.responseText;
}
})
Result:
hook!
Notice
All callbacks such as onreadystatechange、onload and son on, the first argument is current XMLHttpRequest instance. All functions, such as open, send and so on, the first parameter is an array of the original parameters, the second parameter is the current origin XMLHttpRequest instance.







 Ajax-Hook是一个用于JavaScript全局XMLHttpRequest对象的库,它可以让你钩取并改变默认的Ajax请求和响应。通过安装和调用ajax-hook,你可以自定义回调函数,如onreadystatechange和onload,以及open等方法。例如,你可以中断GET请求,或者修改'responseText'。这个库对于调试和测试Ajax请求非常有用。
Ajax-Hook是一个用于JavaScript全局XMLHttpRequest对象的库,它可以让你钩取并改变默认的Ajax请求和响应。通过安装和调用ajax-hook,你可以自定义回调函数,如onreadystatechange和onload,以及open等方法。例如,你可以中断GET请求,或者修改'responseText'。这个库对于调试和测试Ajax请求非常有用。



















 412
412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








