来自: iSlide(ID:iSlidePPT) 作者: 忘吃药的晓公子
最近一段时间AI智能换脸
简直不要太火
随之而来的却是一系列
关于用户隐私问题的质疑和担忧
我最开始本着好奇心也试玩了一下
还挺有意思的
但后来随着质疑声越来越多
也不免有些胆寒
于是也就赶快“悬崖勒马”

智能换脸 人脸识别
我对这些高科技虽然不是很在行
但不妨碍我对这个话题或效果很感兴趣
说到这儿你们应该就会知道
我又要开始“搞事情”了是不是


以上是我用PPT制作的两页“换脸”效果
很简单也很有趣
虽然是有点“心血来潮”的意味
但怎么会做到这样就满足了呢
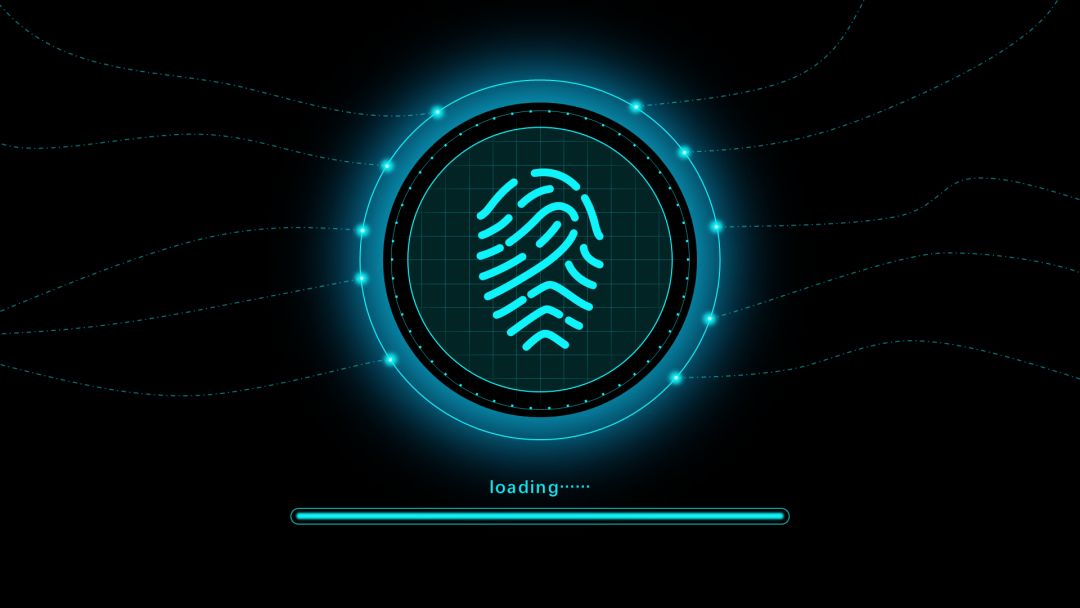
于是我又自己“开发”了指纹或人脸识别


我想如果用来介绍团队成员
还是挺酷炫的
毕竟对于一些小白来说
应该会很难想到这是我们用PPT来完成的

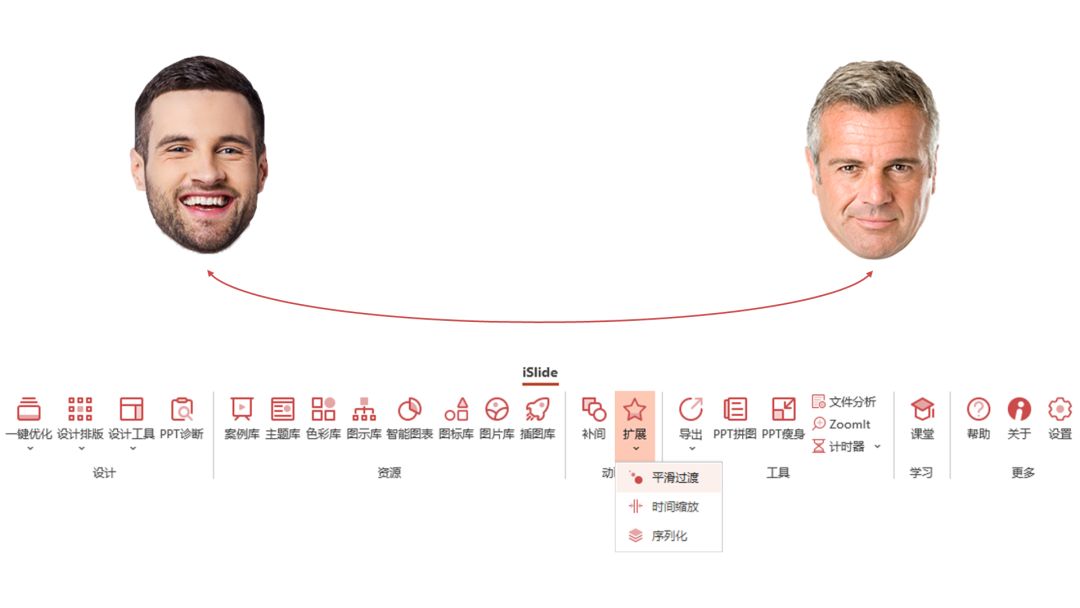
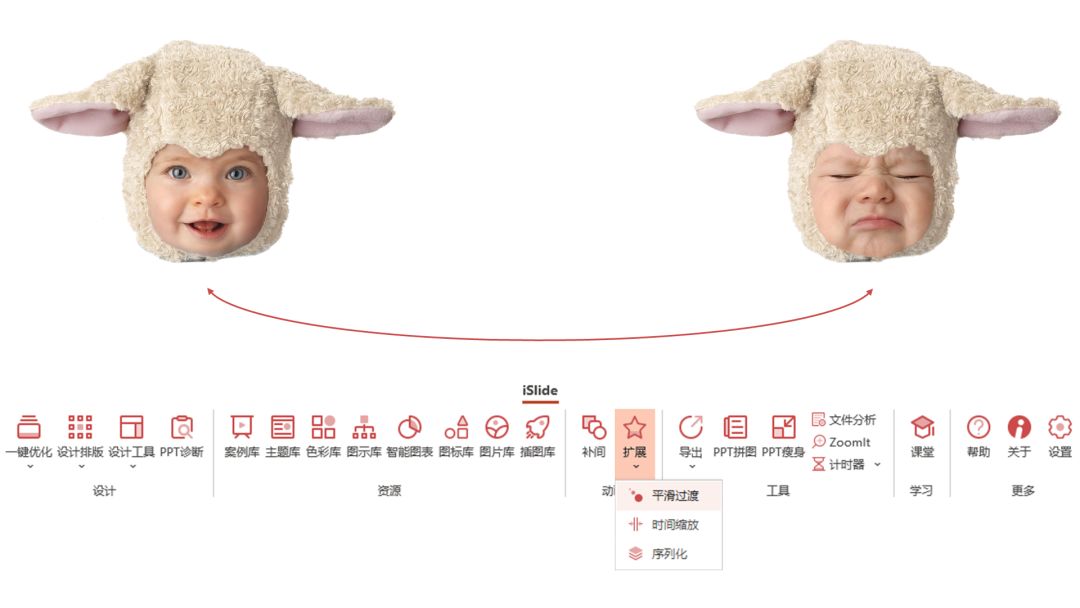
“PPT智能换脸”——平滑过渡
首先我们来看一下第一个换脸效果它们的实现原理,或者说是“真面目”。


我把页面中的所有内容错开摆放,这样你们有没有“恍然大悟”。
其实我只是用到了iSlide「平滑过渡」而已,一个非常好用奈斯的功能!


只要选中两个不同的“脸”,点击「平滑过渡」就OK了,持续时间可以在“动画窗格”中后续调整!
至于位置当然是重叠的,这里只是为了让大家更容易去理解,所以错开展示。
可能有的小伙伴会说素材是一个难点!
那如果你还记得我推荐给你们的一些PNG素材和在PPT中的形状布尔运算,或许你就不会这么觉得了。

指纹/人脸识别——平面设计
关于第二组稍微有些复杂的效果,我准备拆开来讲。
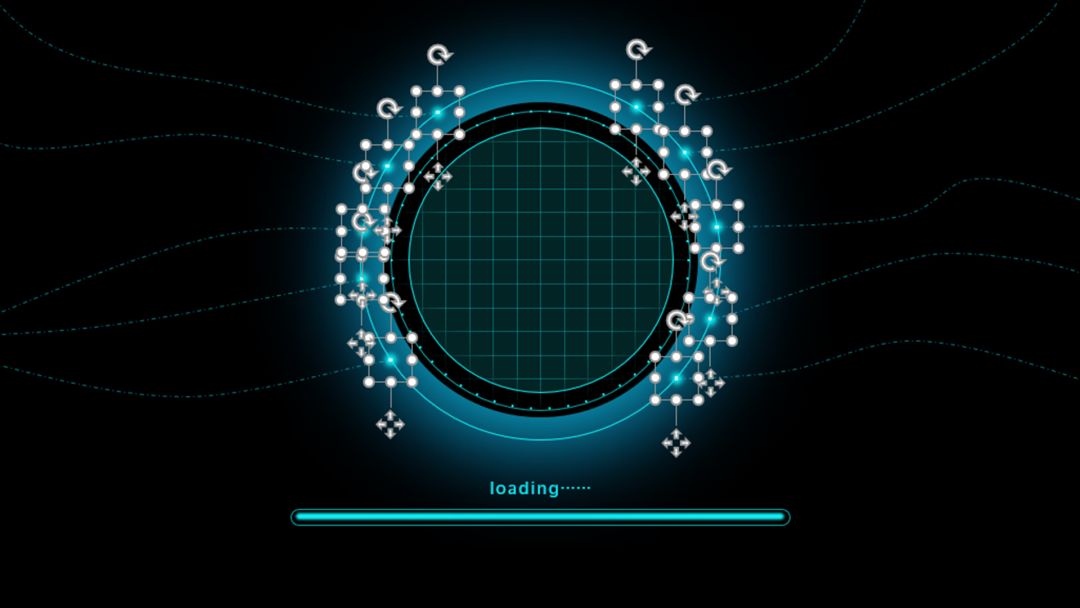
先看它的静态效果,毕竟这也是给大家的“科技风”PPT提供灵感或样式!

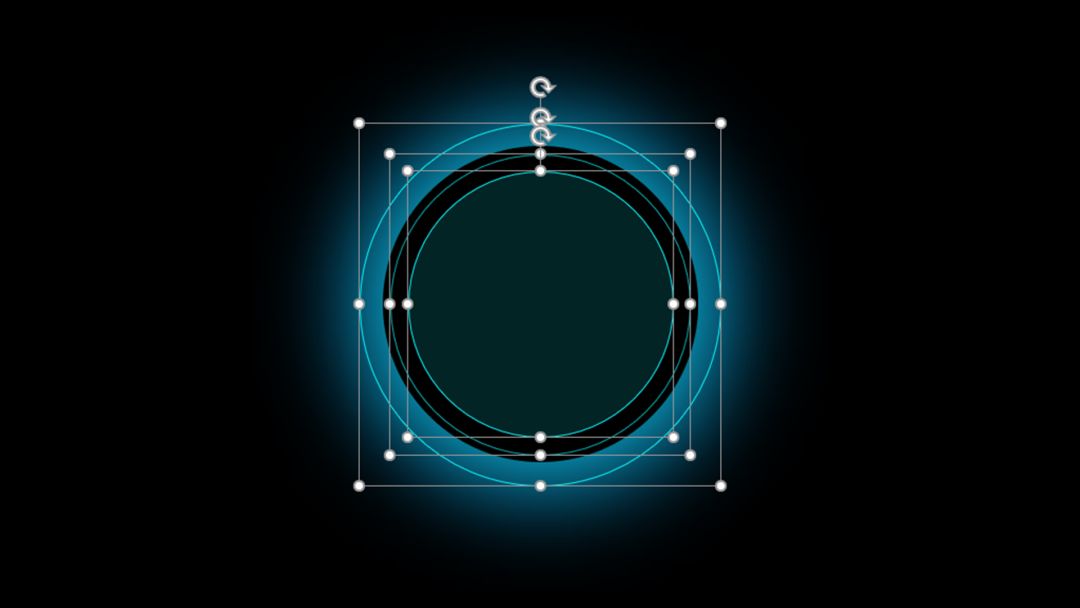
最底层的圆形你可能会想到用阴影效果,是没错!
但用的是两个相同大小和位置的黑色填充圆,不同的是阴影!


我这样做的目的是尽量想让过渡自然一些。
比如透明度或模糊值高,阴影整体就会特别淡不明显,但如果两个叠加在一起,就会好很多!
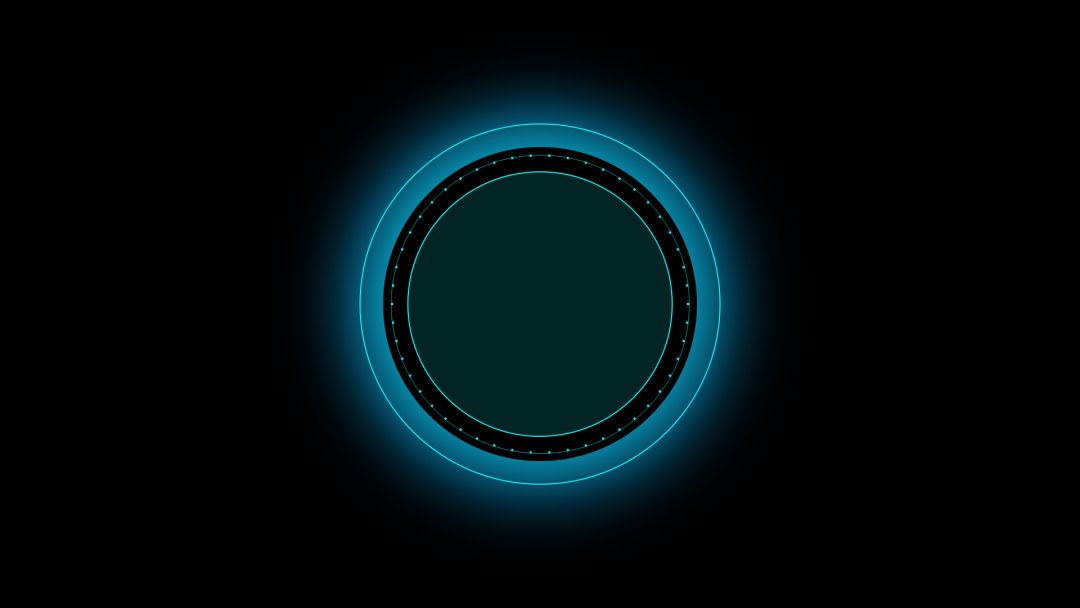
在两个重叠圆上方,可以插入几个无填充有线条的不同圆形。

唯独最上方的圆我选择用了85%透明度的填充,这是为了后面添加文字或素材做准备。
如果你足够细心的话,应该能够发现第二个圆环在处理上,我还额外加了“刻度”,以贴合科技范儿!

而这个效果实现起来需要用到的就是iSlide的「环形布局」。
不管是「环形布局」还是「矩阵布局」,在制作PPT的时候都可以大大节省我们的时间成本!

插入一个线条后选择「环形布局」,假如这里我需要50份,自动旋转。

非常简单一键生成了我需要的“圆环刻度”,后面右键组合调整大小就OK了!
在最上层85%透明圆的下一层我还加入了一些横竖渐变线,iSlide「补间」就可以帮忙,就不细讲了。
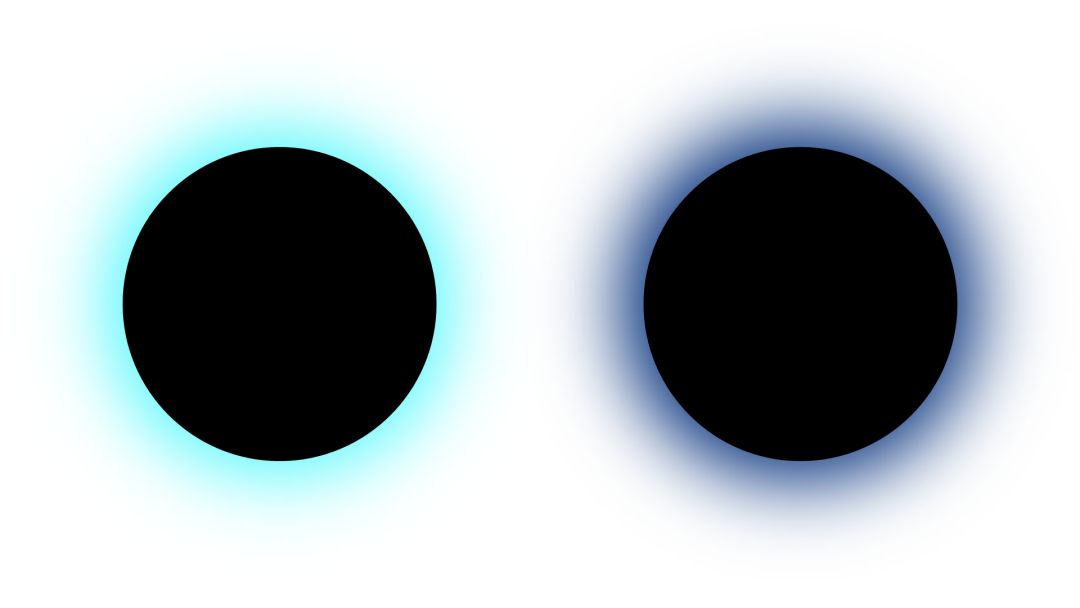
但根据以往大家的反馈,我想或许有的小伙伴制作这几个“光晕”效果会有点困难!

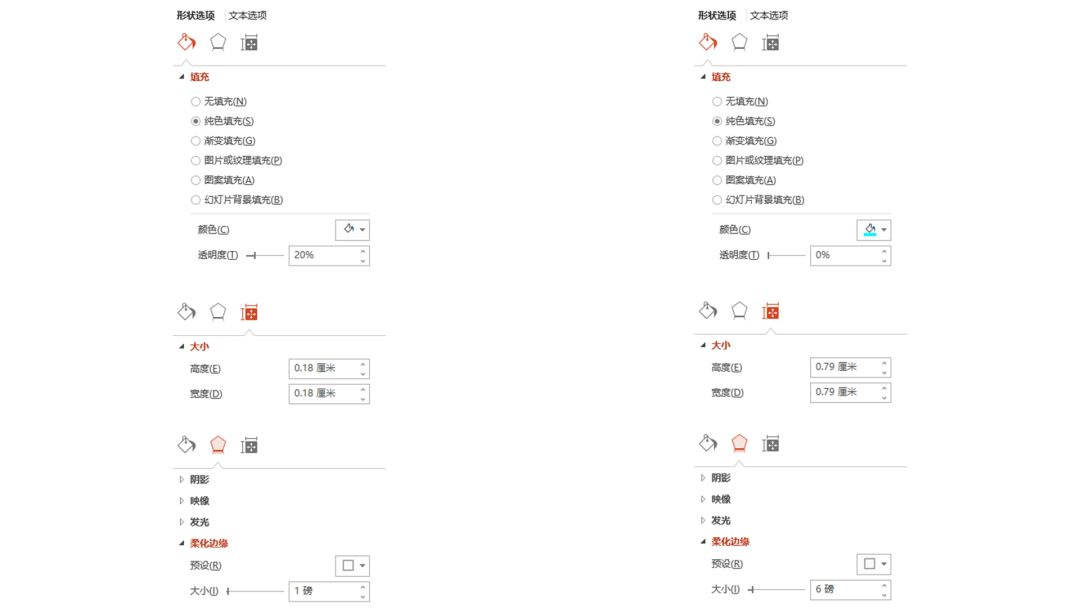
其实就是两个不同大小和柔滑边缘的圆形叠加,这里我没有用到阴影或发光!

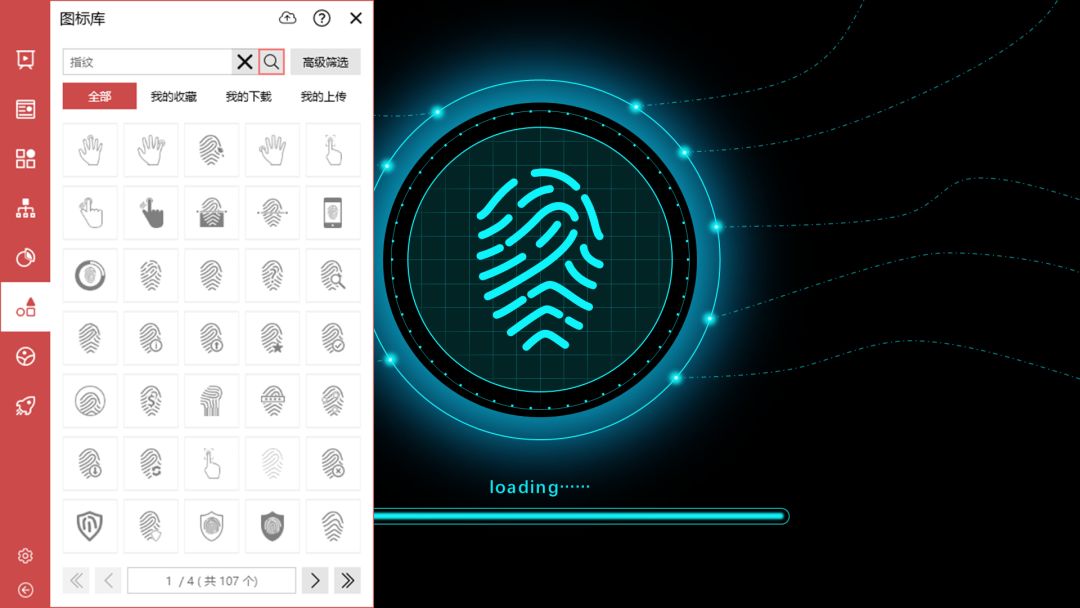
最后我们可以在iSlide「图标库」中搜索一个适合的指纹效果。

这样一个静态的指纹识别效果就大致出来了,或者你也可以在最后一步换成人物图标或照片都可以!

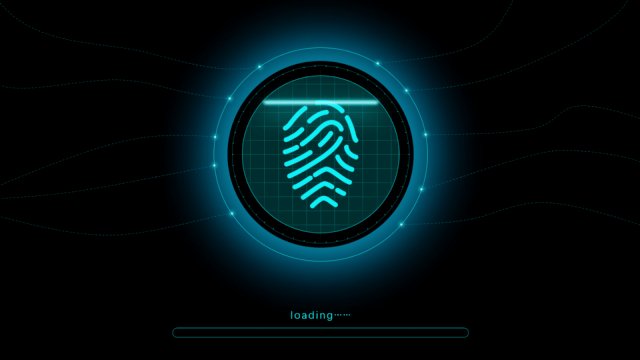
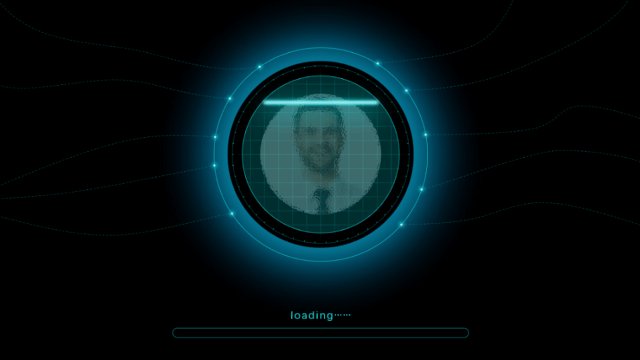
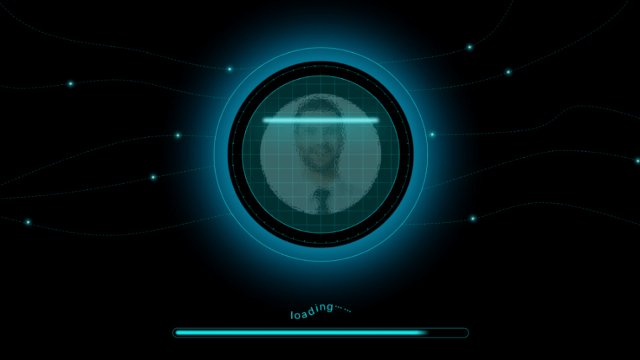
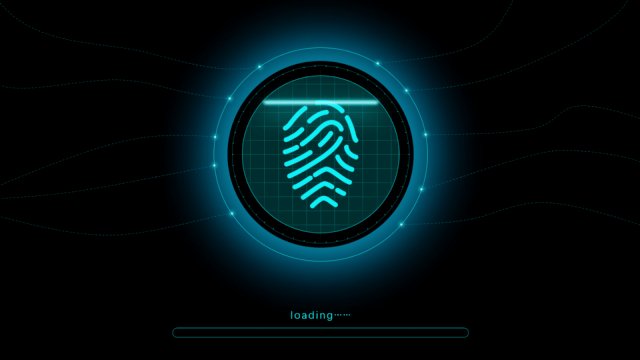
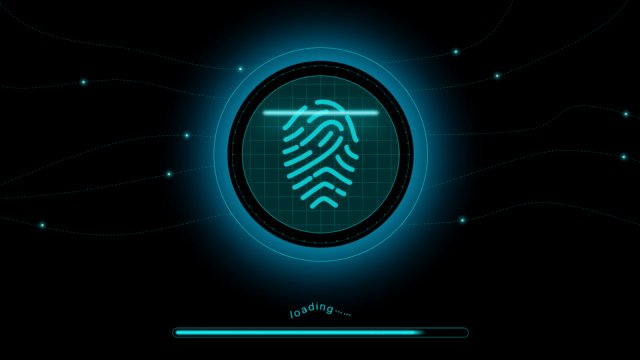
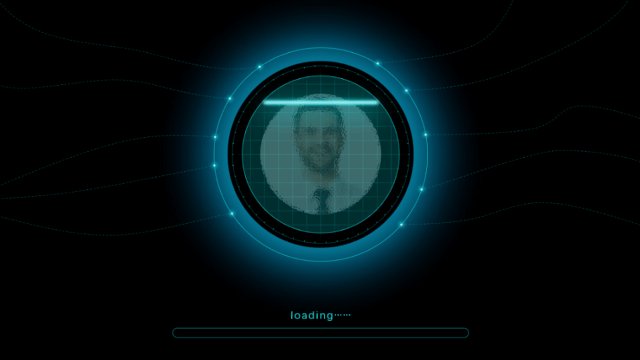
指纹/人脸识别——动画设计
最后就是稍微复杂一些的动画效果了,以免大家滑到这儿已经忘了,我们再来看一下制作!

这样看上去你可能会觉得有些摸不到头绪,但我给你们拆分一下,就会非常明朗!
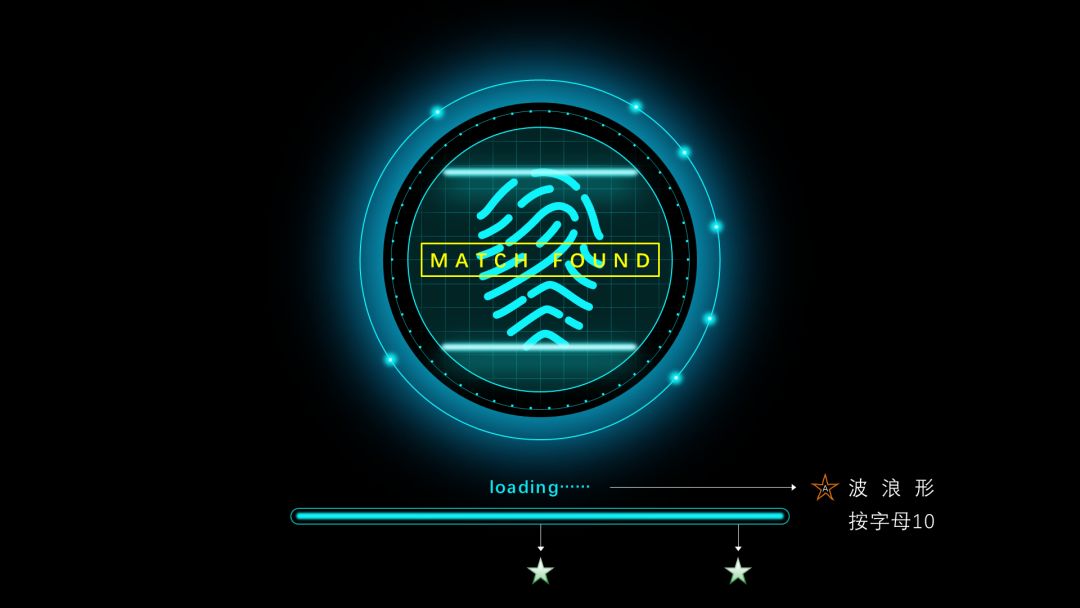
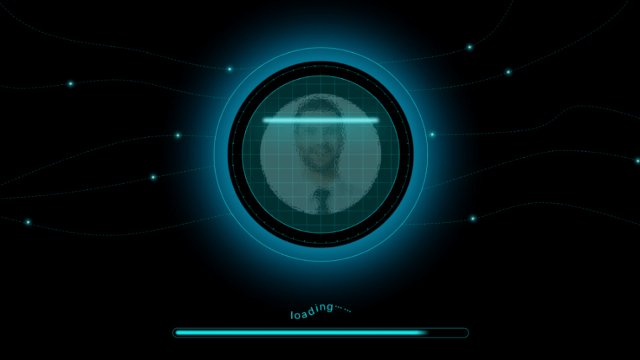
①首先是下方的进度条部分:

“loading......”文本框我是用的强调动画“波浪形”,按字母10%延迟,路径终点可以手动稍微下调。
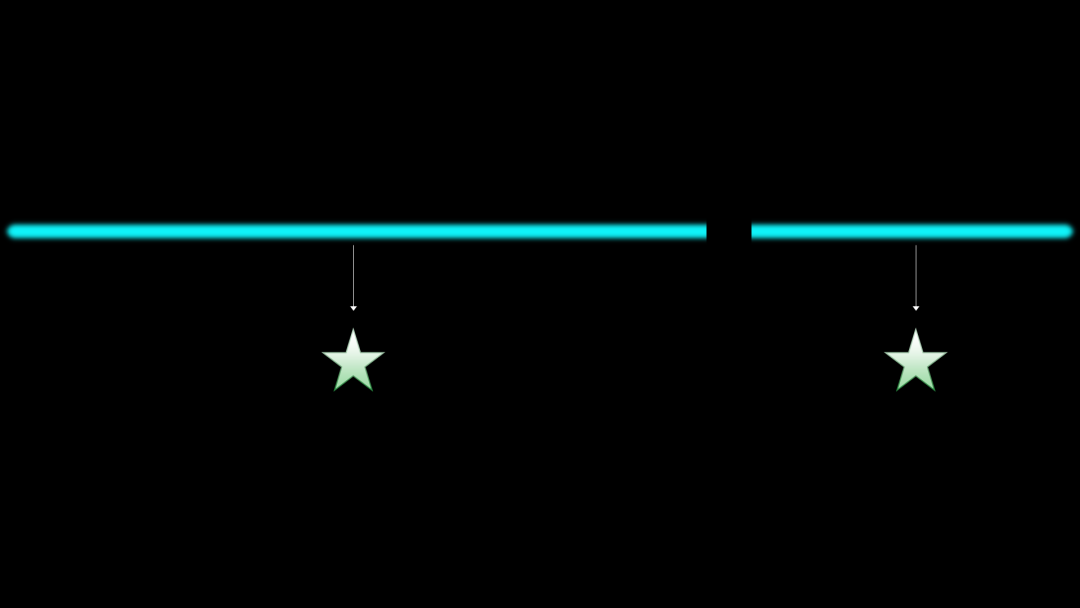
而进度条为了更真实,我选择把柔滑边缘的圆角矩形另存为图片后,通过布尔运算拆成两部分。

分别添加自左侧的出现擦除动画,延迟时间上稍微有些重叠会更自然。
目的自然是模拟进度条不会匀速加载的情况。
想实现这个效果其实有很多方法,这里选择的应该是比较偷懒的一种!
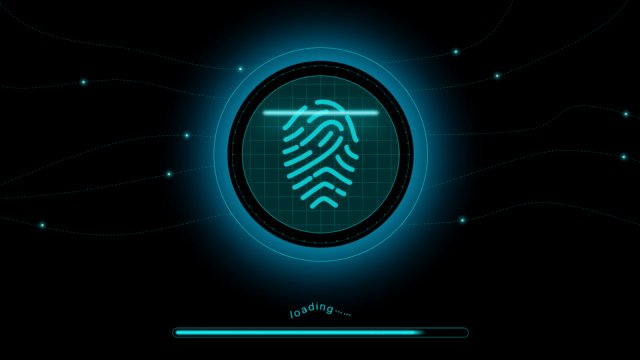
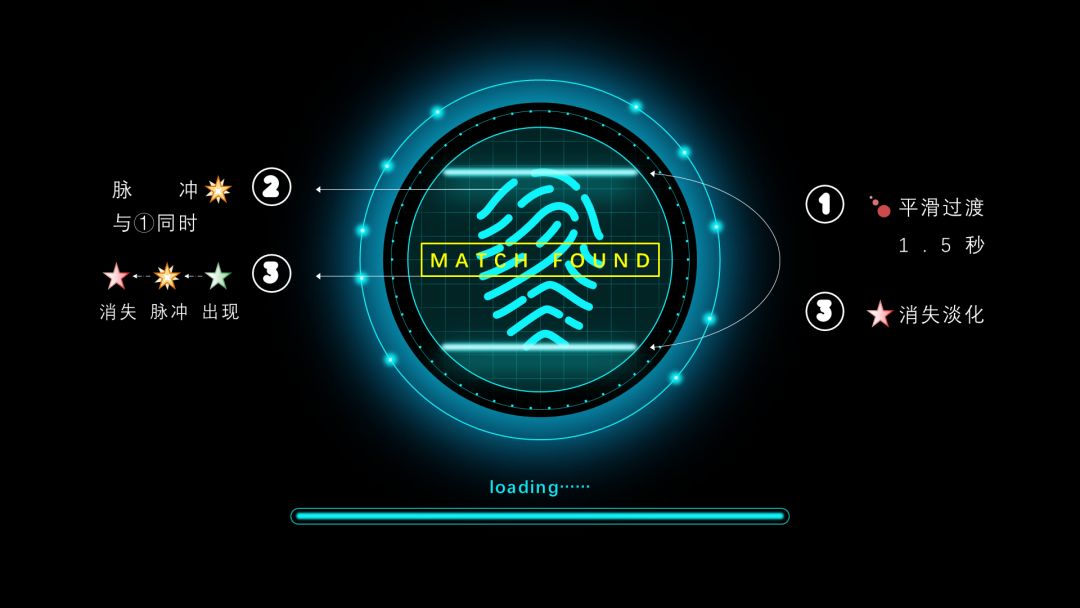
②接下来就是扫描指纹的部分:

同样利用柔滑边缘制作两个“扫描线”,然后选择iSlide「平滑过渡」,并配合让指纹图标脉冲闪烁。
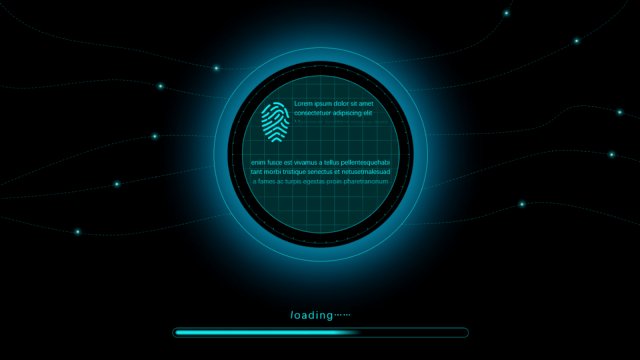
“MATCH FOUND”出现、脉冲重复几次后消失,同时“扫描线”消失。

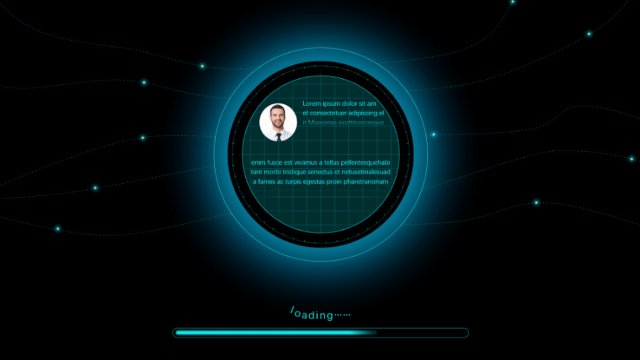
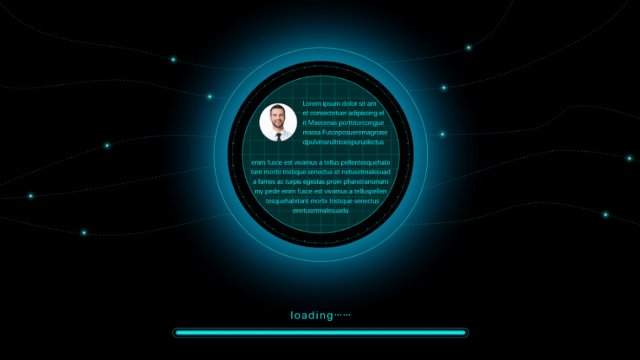
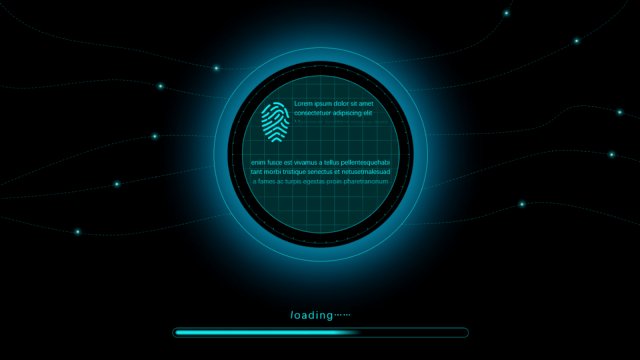
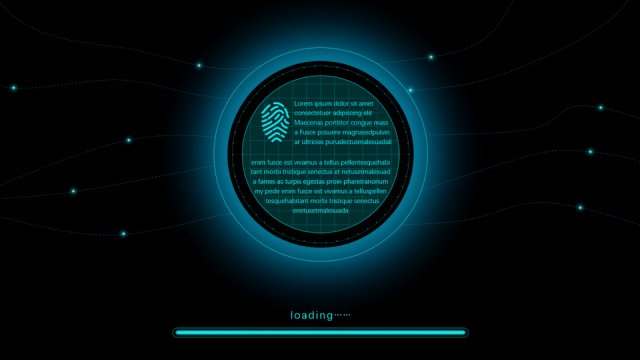
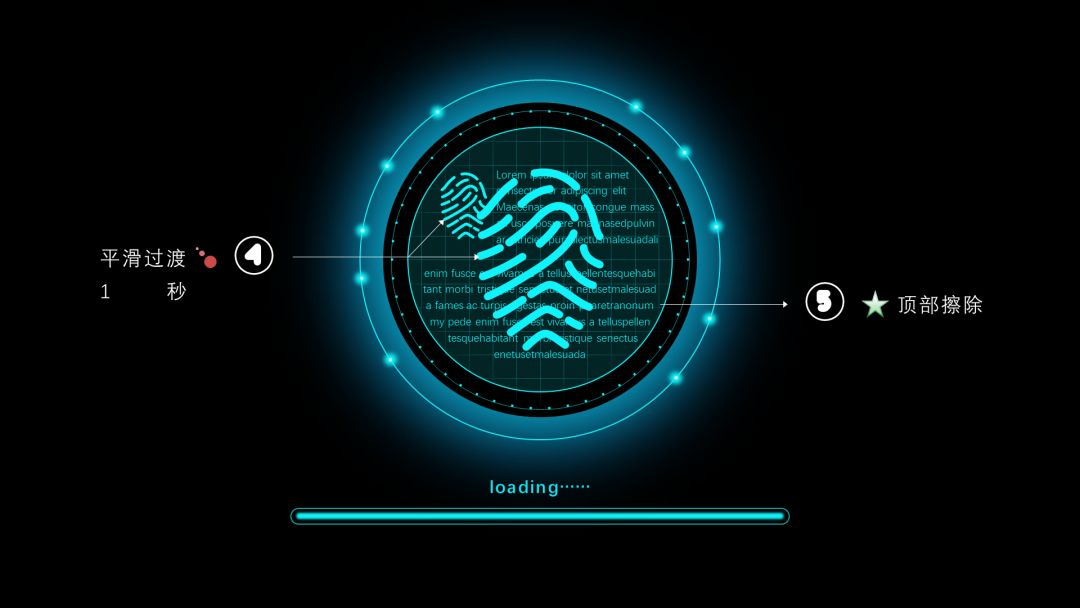
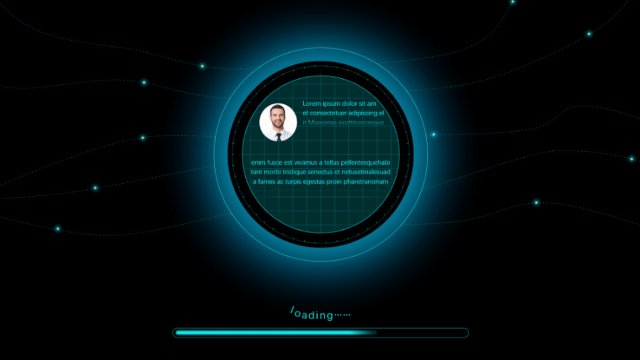
复制一个指纹图标并缩小置于圆环左上角,然后插入两个文本框,输
入你的文案。
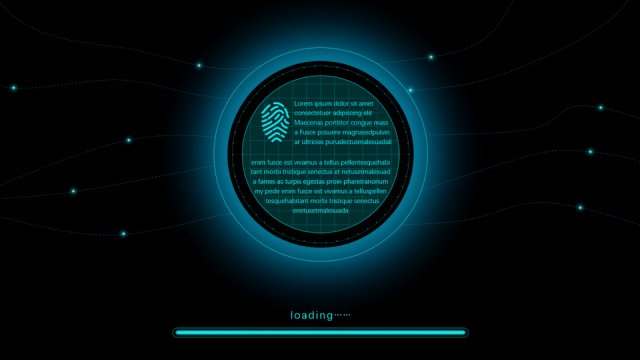
两个指纹图标依然借用「平滑过渡」,文本框可以选择自顶部擦除,同时进行即可。
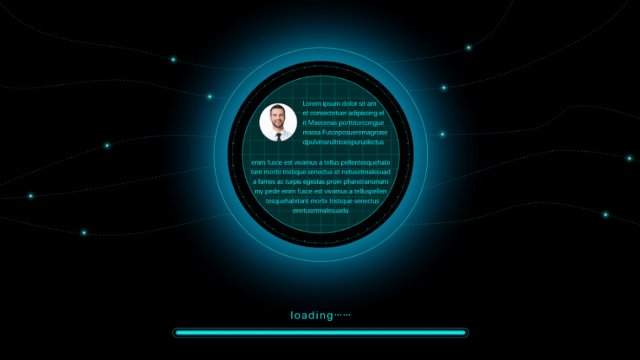
到这里主要的动画效果就实现的七七八八了!
而周围的光晕路径动画,手动调整或者利用“口袋动画”的形转路径都可以,并不复杂难实现!

如果把指纹换成照片是完全一样的道理,不妨大家自己动手试试,毕竟只有实践后才会真的“属于你”!
以上就是今天给大家带来的
智能换脸、人脸识别小游戏
我想用在团队或人物介绍上
还是挺酷炫的
不管是学习制作PPT或者其他技能
我想你要经常给自己提问题
这样可以吗那样可以吗
拓展思维一定是没坏处的

在这个过程中
如果能持有一个好玩有趣的心态
就会更轻松快乐一些
更重要的是你会发现很可能性
比如说现在让你用PPT来制作
一份智能换脸或人脸识别的效果
你会怎么做呢
我相信你们一定能想到比以上更好玩的设计
■本期你可能错过的文章:
01.PPT中的图片处理方法有哪些?分享6个实用的方法给你!
02.长知识!PPT里画小小的线条,都有这么多的技巧!
03.终于让我找到「柯南黑了」的秘密
●进入公众号输入1454发送,即可阅读本文
●进入公众号输入m发送,获取全部文章目录








 本文介绍如何使用PPT实现简单的智能换脸与人脸识别效果,包括平滑过渡的换脸动画及指纹、人脸识别的平面设计与动画设计,为团队或人物介绍增添科技感。
本文介绍如何使用PPT实现简单的智能换脸与人脸识别效果,包括平滑过渡的换脸动画及指纹、人脸识别的平面设计与动画设计,为团队或人物介绍增添科技感。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








