大嘎好,这里是刚刚开始菜鸡PD之路的陶尼玛,在经受了6个月高强度与客户、研发的相互折磨之后,终于积攒出宛如一颗小病毒那么大的经验。基于人类爱逼逼的本性,准备在这个嘎啦,记录一些没什么卵用的想法。
言归正传,在页面设计规范和经验中,多多少少都会提到“弹窗不友好”这一准则。于是,实操中,一般被推荐使用唤起新标签页或者当前页面跳转的形式,来串联一些功能操作。
为了更好理解两种不同的交互方式,我们来举两个例子:
案例1:弹窗串联操作
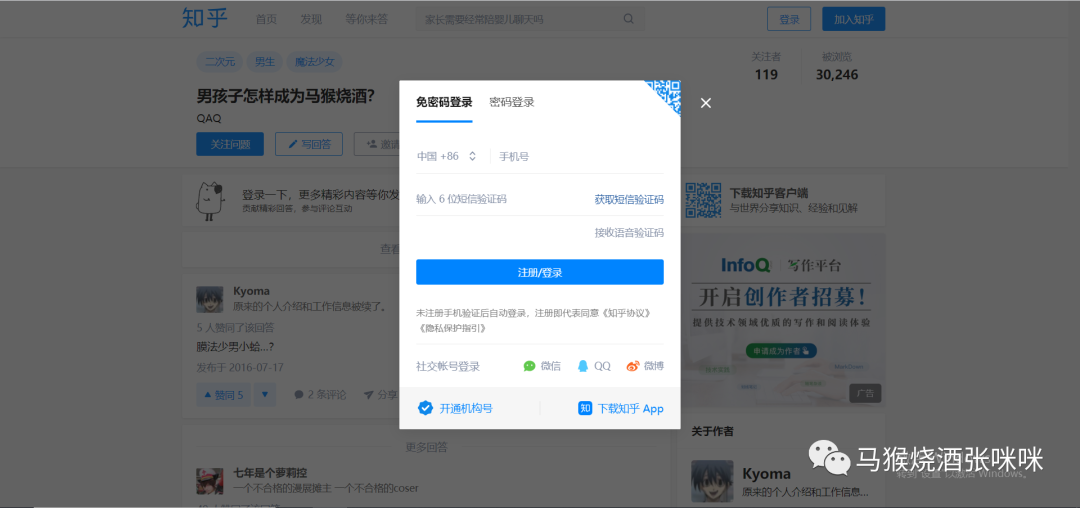
第三方渠道(如百度)由具体内容进入知乎,点击右上方“登录”按钮,出现弹窗,填写相关信息后点击“注册/登录”按钮,弹窗消失,停留于当前页面。

案例2:页面跳转串联操作
在阿里云首页点击左上方“登录”按钮,当前标签页将会跳转至登录页面,登录完成后,在同一标签页跳转回首页。流程为:完成首页→点击“免费注册”→跳转至注册页→注册完成→跳转回首页。








 本文通过对比弹窗串联操作和页面跳转在B端产品中的应用,探讨了两种交互方式的优缺点。在反复操作的业务场景下,弹窗串联操作能保持用户在页面的原始位置,提高工作效率,而页面跳转可能导致位置丢失和效率降低。但具体选择应根据用户操作路径和场景来决定。
本文通过对比弹窗串联操作和页面跳转在B端产品中的应用,探讨了两种交互方式的优缺点。在反复操作的业务场景下,弹窗串联操作能保持用户在页面的原始位置,提高工作效率,而页面跳转可能导致位置丢失和效率降低。但具体选择应根据用户操作路径和场景来决定。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








