引言
上一篇的CheckBox已经让大家越来越接近实战演练了,本章我们继续分享干货给大家,今天介绍一个实用的UI控件RatingBar(星级评分条),对于使用过电商APP(某东,某宝等)的小伙伴们来说,应该不会陌生。在对商品进行评价时,经常会出现五星好评的评分样式,这个五星评分样式就是今天的主角RatingBar。
简介
RatingBar:用于评分和展示的星级评分控件。
public class RatingBar extends AbsSeekBar
java.lang.Object
↳ android.view.View
↳ android.widget.ProgressBar
↳ android.widget.AbsSeekBar
↳ android.widget.RatingBar
由上面的继承结构可以看出,RatingBar是基于SeekBar和ProgressBar的扩展。
基本使用
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
在项目里直接放一个RatingBar,看下运行效果:

可以看出,系统给我们提供了一套默认的样式与代码逻辑,如果想实现我们自己的样式逻辑,可在此基础上进行修改。
XML常用属性
android:isIndicator:是否用作指示,即用户是否可点击更改,默认false(可点击)。
android:numStars:显示多少个星星,必须为整数。
android:rating:默认评分值,必须为浮点数。
android:stepSize: 评分每次增加的值,必须为浮点数。
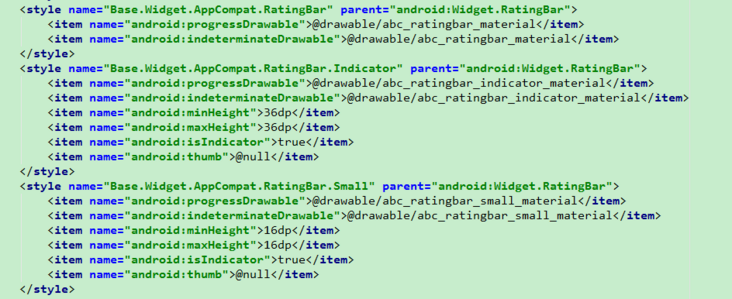
除了上面这些,系统还为我们提供了三种样式,供我们选择:

使用示例:

上面介绍系统提供的三种样式,主要是改变星星的大小,如果需要使用其他样式,还需要进行自定义,方式如下:
1.在drawable下编写一个layer-list文件ratingbar_layer。
android:drawable="@drawable/rating_off"/>
android:drawable="@drawable/rating_on"/>
注意:drawable中引用的图片,需要根据设计图尺寸,放在不同屏幕密度的drawable文件夹下,用于屏幕适配。
2.在values文件夹下styles.xml文件中添加style样式。
@drawable/ratingbar_layer
24dp
24dp
3.在xml布局里进行使用。
android:id="@+id/ratingbar"
style="@style/my_ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="3"
android:stepSize="1" />

监听处理
很多时候,我们还需要对星星的选择事件进行监听,获取用户选择的星星数量,这就需要我们在代码中进行监听操作。
RatingBar ratingBar = findViewById(R.id.ratingbar);
//星星变化监听
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(MainActivity.this, "rating==" + String.valueOf(rating), Toast.LENGTH_SHORT).show();
}
});

结语
以上就是RatingBar的使用介绍,是不是so easy,赶快在项目中使用吧!也麻烦各位小伙伴们以后看完我们的文章顺手点个赞吧~ 如果小伙伴想学习更多知识或者快速学习进阶,可以加入我们的WXGZH:下码看花一起探讨~





















 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








