那些被遗忘的选择器
在IE6~8“统治”网络世界的时代,CSS2版本曾经推出过几种选择器,而这几种选择器由于对IE6支持程度较差,使得前端开发工程师不得不将其舍弃。而今,IE6已逝,赶紧把这些方便快捷的选择器用在日常的开发当中吧!
1、伪类选择器 :first-child
2、子代选择器 .wrap > p
3、毗邻选择器 .con + p
伪类选择器 :first-child
说到:first-child,很多人会联想到:last-child,但是请务必注意::first-child和:last-child并非“师出同门”。
:first-child是CSS2版本时代提出的伪类选择器,得到了IE7及IE7以上的各个主流浏览器的支持;
:last-child是CSS3版本时代提出的伪类选择器,得到了IE9及IE9以上的各个主流浏览器的支持。
当IE6逝去,IE8还“苟延残喘”之时,:last-child这种CSS3选择器还不能够在PC平台施展拳脚。
:first-child的主要用途
替代传统的margin负值应用,解决“多个类似标签中,只有某个标签的边框或边距与其他不同”的需求。
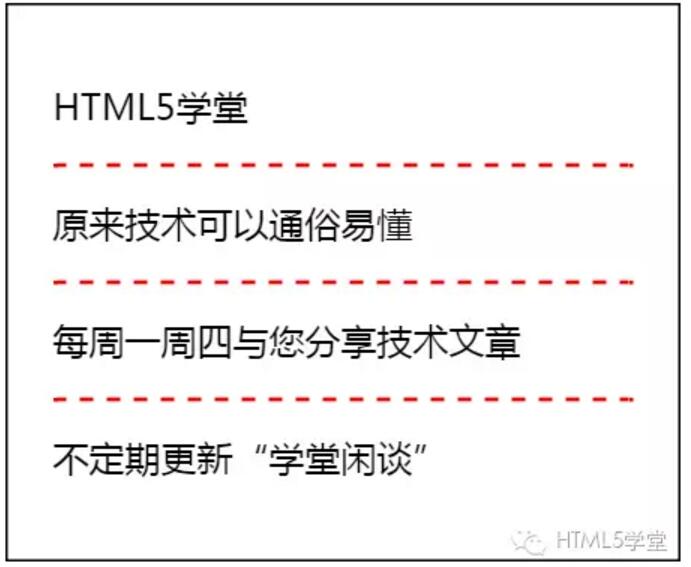
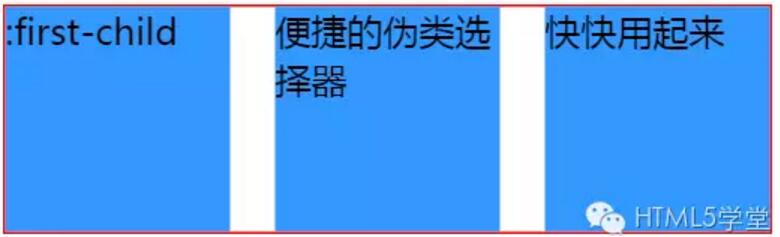
:first-child的应用场景


:first-child代码实例
如上第一个场景的样式与结构代码:
.con {
padding: 20px;
border: 1px solid black;
}
.con div {
height: 50px;
border-top: 2px dashed red;
line-height: 50px;
}
.con div:first-child {
border: none;
}
如上第二个场景的样式与结构代码:
.box {
width: 340px;
border: 1px solid red;
}
.box div {
float: left;
width: 100px;
height: 100px;
margin-left: 20px;
background: #39f;
}
.box div:first-child {
margin: 0;
}
子代选择器 >
子代选择器也是使用多个选择器的组合来找到要控制的标签,不同的选择器之间使用大于号“>”分隔。整体的原理与后代选择器类似,所不同的是,子代选择器仅仅选择到的是一代,而非所有后代。得到了IE7及IE7以上的各个主流浏览器的支持。
子代选择器基本语法
选择器名1 > 选择器名2 > … > 选择器名n {
属性名: 属性值;
属性名: 属性值;
}
子代选择器的主要用途
起名字一直都是前端开发工程师的烦心事,子代选择器能够帮我们减少代码中的类名数量,同时,标签选择时的部分情况下,不需要刻意规避一些标签,选择起来更灵活。
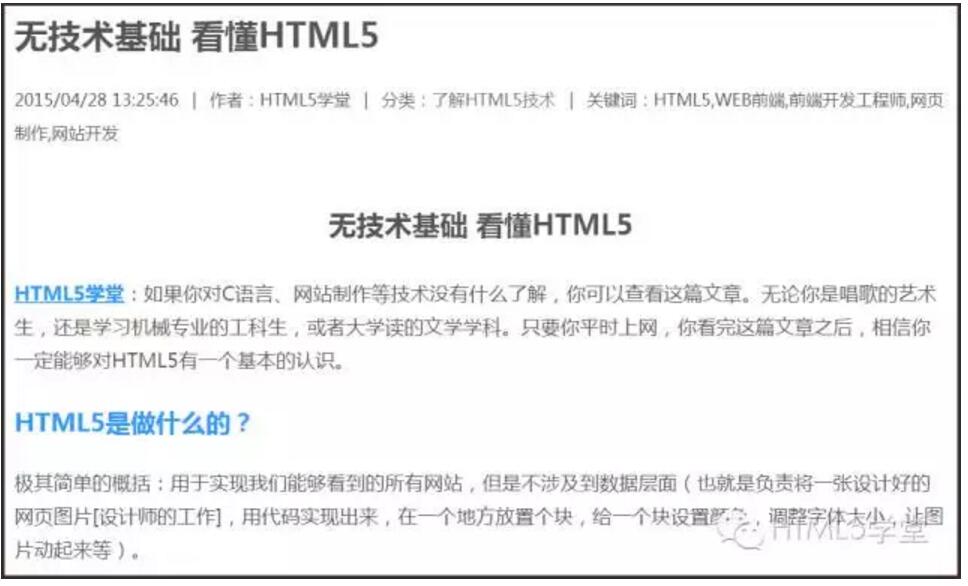
子代选择器的应用场景

不采用子元素选择器时的结构代码
当不采用子元素选择器时,要考虑选择器的控制范围,由于在内容区域(类名为con的div)当中,会在此有可能出现h1~h6、p、ul、ol、div等各类标签,因此,针对“文章大标题”、“文字信息”以及“文章内容包含框”几个元素,就必须单独起类名,进行控制,使用“.arc .tit”“.arc .con”等后代选择器进行样式控制。
采用子元素选择器时的结构代码
当采用子代选择器的时候,类名为arc的div当中,第一层标签和第二层标签的样式,就可以进行单独控制,此时如果希望控制如上代码中第二级别的标签样式,只需要使用“.arc > h1”、“.arc > p”、“.arc > div”等选择器。如果希望控制第三级别甚至第四级别的标签样式,可以使用“.arc > div p”此类选择器来实现。
毗邻选择器 +
毗邻选择器,也称为相邻选择器。使用 + 号连接两个选择器。用于选择当前标签的下一个兄弟级元素。得到了IE7及IE7以上的各个主流浏览器的支持。
+(毗邻)与~(兄弟)
提到+(毗邻选择器),对CSS3比较熟悉的工程师有可能会想到~(通用兄弟选择器)。通用兄弟元素选择器是CSS3新增加的一种选择器,得到了IE9及IE9以上的各个主流浏览器支持。与毗邻选择器类似的地方在于:需要在同一个父元素之中。与毗邻选择器不同的地方在于:这种选择器将选择某元素后面的所有兄弟元素。
兄弟选择器语法
E ~ F {/* 样式代码 */}
代码含义:匹配任何在E元素之后的同级F元素。
毗邻选择器的主要用途
相对:first-child和子选择器而言,毗邻选择器的使用场景比较少,可以利用该选择器来减少类名的设置。内容较多的列表部分可以使用该选择器。
毗邻选择器应用场景

如果不采用毗邻选择器,对于“文章分类、发布时间”、“作者、阅读量”这两行,就需要通过类名进行区分,例如如下结构:
如果采用毗邻选择器,可以调整为如下结构:
对于第一个div,可以使用“.arc > h1 + div”选择器选取,对于第二个div,可以使用“.arc > p + div”这个选择器选取。
好啦,几种选择器介绍完了,赶紧在自己的开发当中把它用起来吧~!
HTML5学堂微信~欢迎扫码关注




















 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








